React基础
Posted em2464
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React基础相关的知识,希望对你有一定的参考价值。
React:Virtual DOM,Component,声明式渲染等。
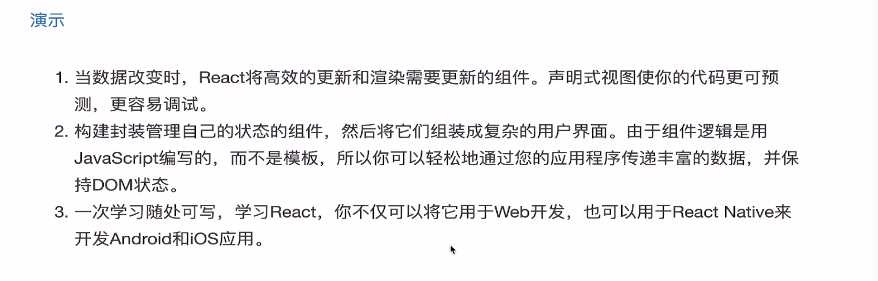
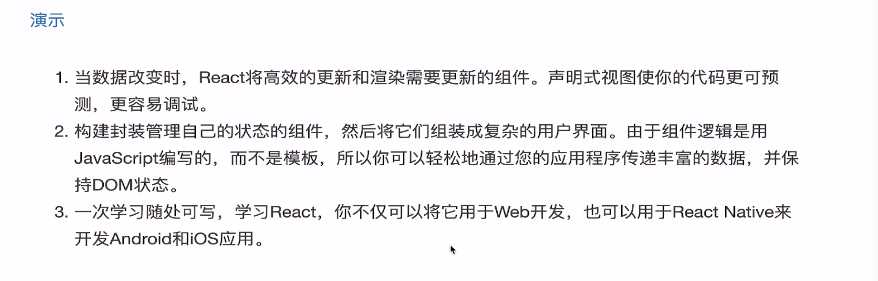
命令式编程:命令“机器”如何去做事情(how),这样不管你想要的是什么(what),它都会按照你的命令实现。
声明式编程:告诉“机器”你想要的是什么(what),让机器想出如何去做(how)




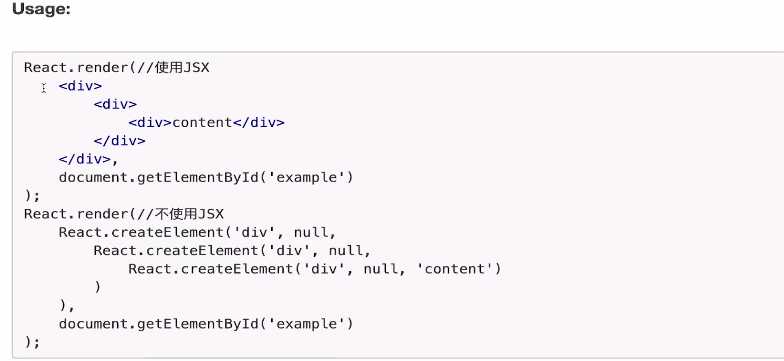
JSX语法


标签小写字母开头,组件大写字母开头
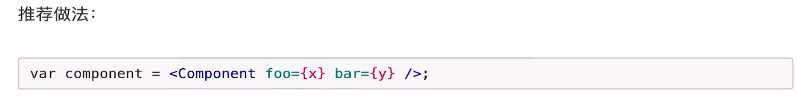
属性表达式:用大括号{}包裹即可
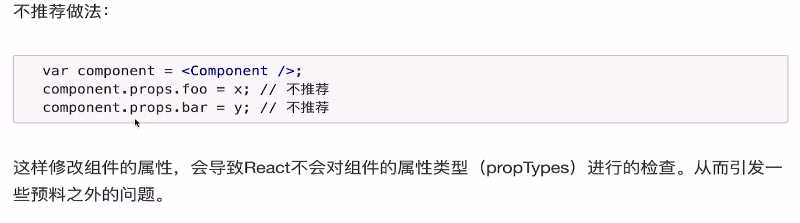
不要试图去修改组件的属性

会导致类型检查失效。

延展属性 :

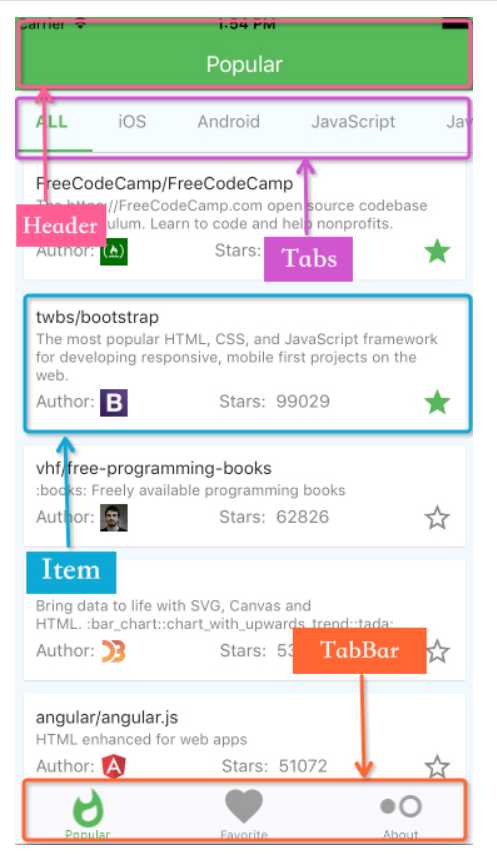
Component

注意:组件类的第一个字母必须大写
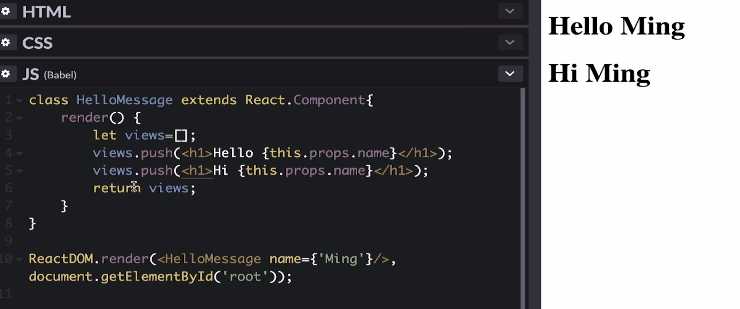
组件类只能包含一个顶层标签 <></>这个为顶层标签也可,或返回组件数组也可



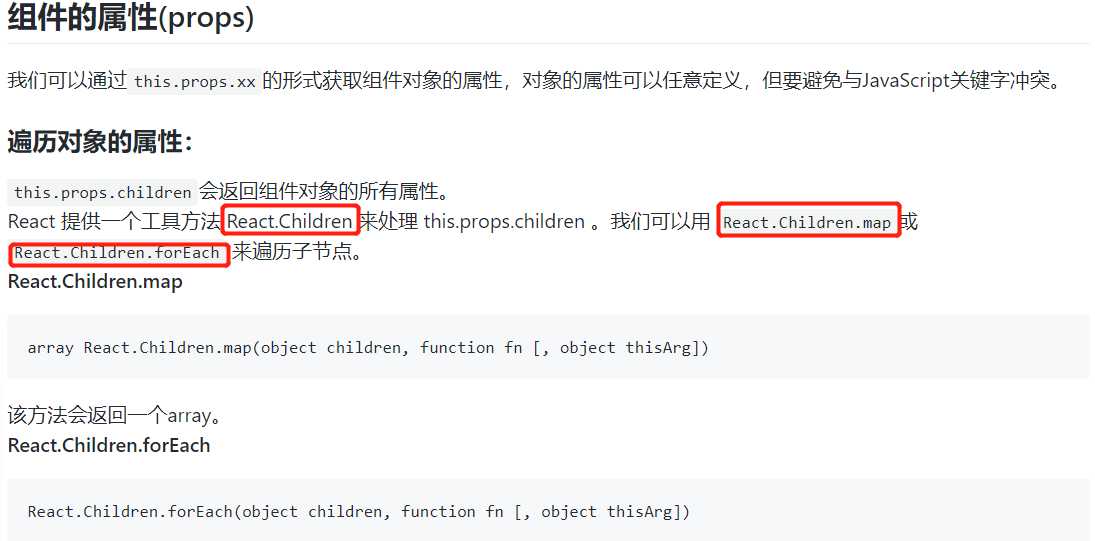
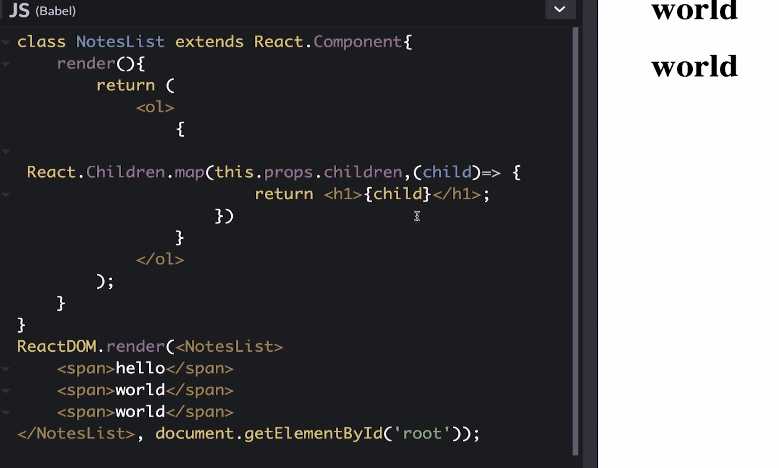
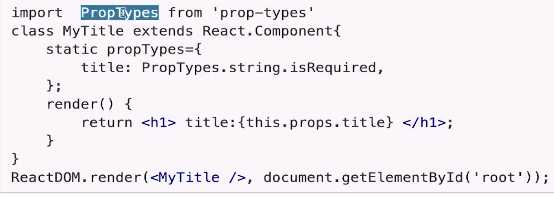
PropTypes:验证组件实例的属性是否符合要求。
React.PropTyypes从React v15.5开始被移除prop-types

更多:https://www.jianshu.com/p/2896acb5746b
默认属性:

以上是关于React基础的主要内容,如果未能解决你的问题,请参考以下文章