解决 Android APP 启动页白屏问题及如何实现全屏显示
Posted 思涛的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决 Android APP 启动页白屏问题及如何实现全屏显示相关的知识,希望对你有一定的参考价值。
目录
2. 将 bg_splash.xml 设为 Window 背景
3. 将 bg_splash.xml 设为启动页 Activity 的背景
每次 android APP 启动的时候,会出现一个白屏(或黑屏)出现在我们的的应用启动页之前,虽然一闪而过时间很短,但是比较影响观感和体验,显得我们的 APP 在细节处理方面还不够好,可以观察一些比较主流的Android APP,比如 QQ、CSDN 等,都不会有启动白屏的问题。
一、白屏原因分析
其实,白屏现象很容易理解,在冷启动一个 APP 的时候,启动页还没完成布局文件的加载,此时显示的是 Window 窗口背景,我们看到的白屏就是 Window 窗口背景。
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
// 在加载布局之前,显示的是 window 的背景
setContentView(R.layout.activity_launcher);
Window 背景的是由 Application theme 决定的,通过设置 AndroidManifest.xml 文件里面 <application> 属性实现:
android:theme="@style/AppTheme"如下所示:背景色是白色背景,启动时就会显示白屏。
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@color/white</item>
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>其实看到这里,我们就知道怎么来解决白屏问题了,我们可以将 Window 的背景和 APP 启动页的背景设置成一样的,从视觉体验上让用户感觉一点开 APP 显示就是启动页面
二、解决白屏方案
方案一、提供 .png 背景图
- 如果内容布局比较复杂,可以采用背景图片的方式,但是由于存在不同尺寸和像素密度的屏幕,可能需要提供多张不同的背景图来适配各种屏幕,以避免图片拉伸变形。
- 如果图片不复杂,可以采用 .9.png 图片,提供一张图片就可以适配任何手机。
方案二、使用 Layout-list 制作背景
1. 制作替代白屏的背景:bg_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="#FFFFFF"/>
</shape>
</item>
<!-- 顶部边距200dp -->
<item
android:top="200dp">
<bitmap
android:gravity="top|center_horizontal"
android:src="@mipmap/learn" />
</item>
</layer-list>2. 将 bg_splash.xml 设为 Window 背景
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- has incuded in parent style -->
<!--
<item name="android:windowNoTitle">true</item>
-->
<!-- 窗口状态栏颜色可以设置为和背景色一致 -->
<item name="colorPrimaryDark">@color/white</item>
<!-- 窗口的背景,替代启动时候出现的白屏 -->
<item name="android:windowBackground">@drawable/bg_splash</item>
</style>3. 将 bg_splash.xml 设为启动页 Activity 的背景
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bg_splash" >
// 其他布局省略,你可以在背景布局上面添加其他内容
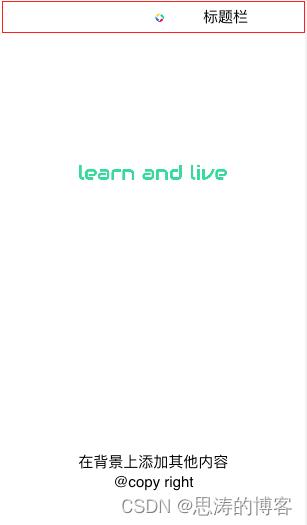
</LinearLayout>4. 启动页效果图

三. 启动页全屏显示
可以看到,在背景图中有一个离顶部有一定间距的图片:「learn and live」,在显示 Window 背景时候,默认是全屏幕,所以显示启动页Actiivty的时候,也需要将其设置为全屏模式,否则的话,Window 窗口和启动页虽然使用的是相同背景「bg_splash.xml」,但由于屏幕大小发生了变化,你会看到图片「learn and live」会有一个从上往下的移动,画面看起来像是一个抖动。
类似的现象你可以观察下 Android 版的「微博APP」,启动页有个「随时随地 发现新鲜事」的 Slogan 图片,在启动时候会有抖动的现象,就是没有处理启动页全屏造成的,给人体验就不是太好。
设置全屏会遇到很多异形屏(如:刘海屏、水滴屏、挖孔屏 ),采用传统的全屏设置模式会没有效果,笔者测试有效的代码如下:
<无效方式>:
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);<正确方式>:
@SuppressLint("WrongConstant")
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
//Android各种屏,刘海屏,打孔屏满屏显示: https://blog.csdn.net/cention168/article/details/124037221
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.P)
WindowManager.LayoutParams lp = getWindow().getAttributes();
//用在android高版本满屏,穿过摄像头。
lp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES;
getWindow().setAttributes(lp);
else
getWindow().requestFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
final View decorView = getWindow().getDecorView();
//View.SYSTEM_UI_FLAG_HIDE_NAVIGATION用来隐藏底部悬浮条
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
setContentView(R.layout.activity_launch);
以上是关于解决 Android APP 启动页白屏问题及如何实现全屏显示的主要内容,如果未能解决你的问题,请参考以下文章