第三十节-倒影和遮罩
Posted yzdwd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三十节-倒影和遮罩相关的知识,希望对你有一定的参考价值。
倒影: -webkit-box-reflect 不占位置
四个关键字 :left right above(上) blew(下)
-webkit-box-reflect:above 10px 倒影在上面 距离原先10px.距离可以为负值
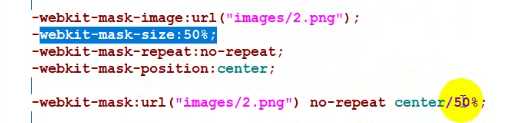
遮罩:-webkit-mask:必须使用.png结尾的透明图片 。(透明图片一般都为.png结尾,但不是所有.png结尾的都是透明图片。)

 (正常使用)
(正常使用)

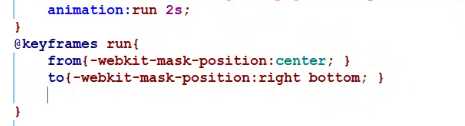
一般配合动画使用效果更佳:
以上是关于第三十节-倒影和遮罩的主要内容,如果未能解决你的问题,请参考以下文章