使用vuex中的store存储数据
Posted alyssa-1997
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vuex中的store存储数据相关的知识,希望对你有一定的参考价值。
Vuex是一个专门为Vue.js应用程序开发的状态管理模式,这个状态自管理应用包括三个模式
- state 驱动应用的数据源
- view 以声明方式将state映射到视图
- actions 响应在view上的用户输入导致的状态变化
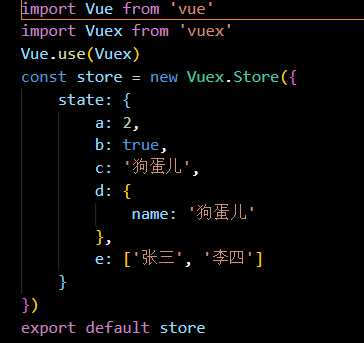
在store/index.js中创建store实例对象,并在里面配置state对象,例如

注意:可以自己手动创建store/index.js文件,并在main中及时导入引入,也可以在创建VUE项目时直接安装vuex
在vue文件中使用store中存储的数据,以下三种方法
- 直接在.vue文件中使用
1 <template> 2 <div> 3 {{$store.state.a}} 4 </div> 5 </template>
- 通过计算函数computed()
<template> 2 <div id="app"> 3 {{getdata.obj1}} 4 <router-view></router-view> 5 </div> 6 </template> 7 <script> export default { 8 data(){ 9 return {} 10 }, 11 computed: {//computed函数的特点:有一个缓存机制,若后来的代码依赖计算属性得出的值,那么后来的计算值将会取自第一次计算得出的值的缓存,避免一个值进行多次计算,影响代码的执行效率 12 getdata(){ 13 return this.$store.state 14 } 15 }, 16 } <script>
- 通过mapState()辅助函数使用
<template> <div id="app"> {{a}}-{{obj1}}-{{arr1}} <router-view></router-view> </div> </template> <script>
export default {
data(){
return {}
},
...mapState([‘a‘,‘obj1‘,‘arr1‘])//扩展运算符
},
}
</script>
以上是关于使用vuex中的store存储数据的主要内容,如果未能解决你的问题,请参考以下文章