react native 添加包含原生代码的库需要几个步骤:
Posted itgezhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native 添加包含原生代码的库需要几个步骤:相关的知识,希望对你有一定的参考价值。



用RN原生包CameraRoll实现ios下载图片功能


连接原生库:https://reactnative.cn/docs/linking-libraries-ios/
添加包含原生代码的库需要几个步骤:
自动链接
第一步
安装一个带原生依赖的库:
$ npm install 某个带有原生依赖的库
第二步
运行以下命令,它会根据package.json文件中的dependencies和devDependencies记录来链接所有需要链接的库(注意一些老的教程和文档可能会提到rnpm link命令,此命令已过期不再使用,由下面这个命令代替):
$ react-native link
如果只需要链接某一个库:
$ react-native link 某已安装的具体库名
好了!现在原生依赖就成功地链接到你的 iOS/android 项目了。
Note: If your iOS project is using CocoaPods (contains
Podfile) and linked library haspodspecfile, thenreact-native linkwill link library using Podfile. To support non-trivial Podfiles add# Add new pods below this linecomment to places where you expect pods to be added.
手动链接
第一步
如果该库包含原生代码,那么在它的文件夹下一定有一个.xcodeproj文件。把这个文件拖到你的 XCode 工程下(通常拖到 XCode 的Libraries分组里)

第二步
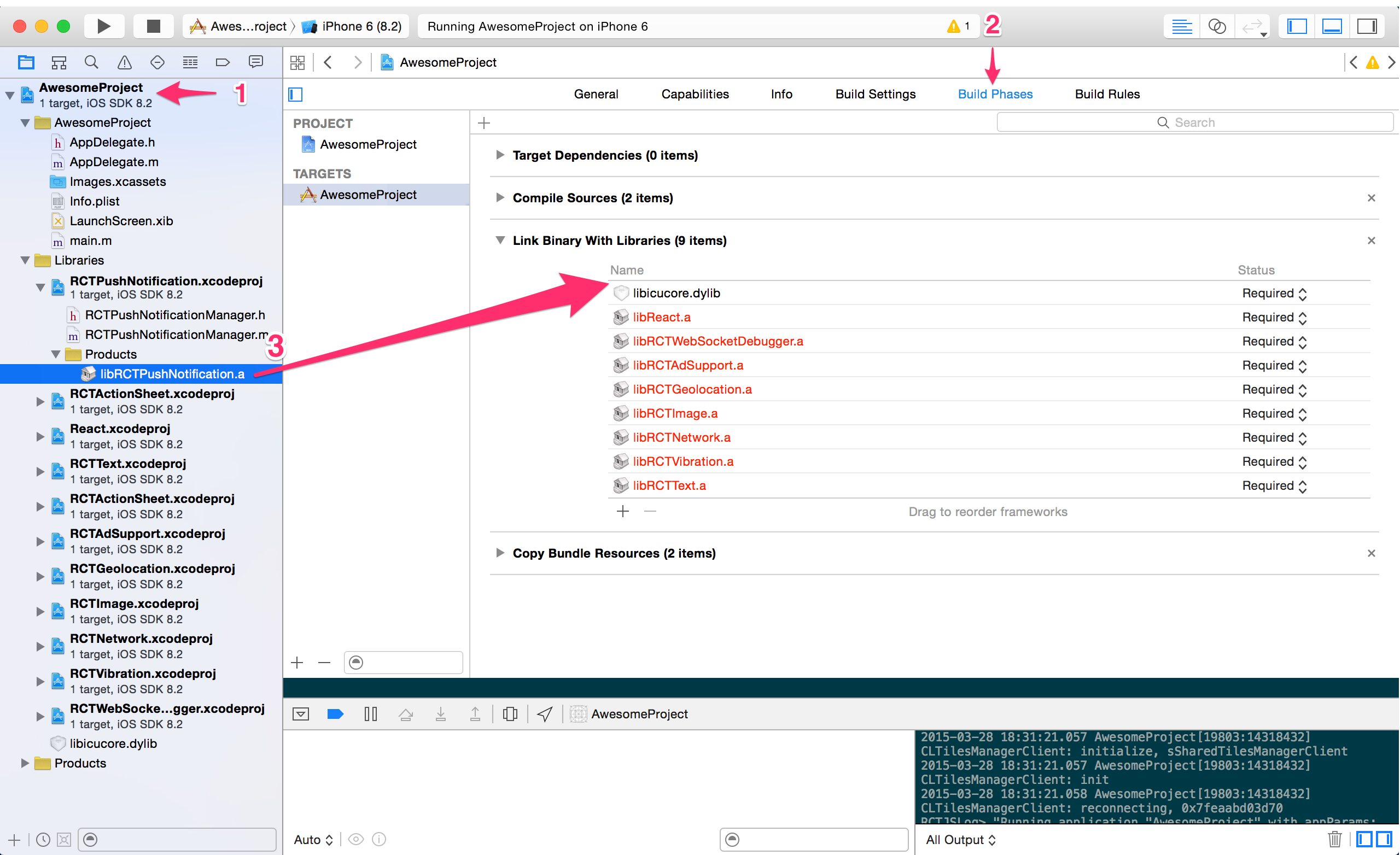
点击你的主工程文件,选择Build Phases,然后把刚才所添加进去的.xcodeproj下的Products文件夹中的静态库文件(.a 文件),拖到Link Binary With Libraries组内。

以上是关于react native 添加包含原生代码的库需要几个步骤:的主要内容,如果未能解决你的问题,请参考以下文章