4-8 Flutter调试技巧
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4-8 Flutter调试技巧相关的知识,希望对你有一定的参考价值。


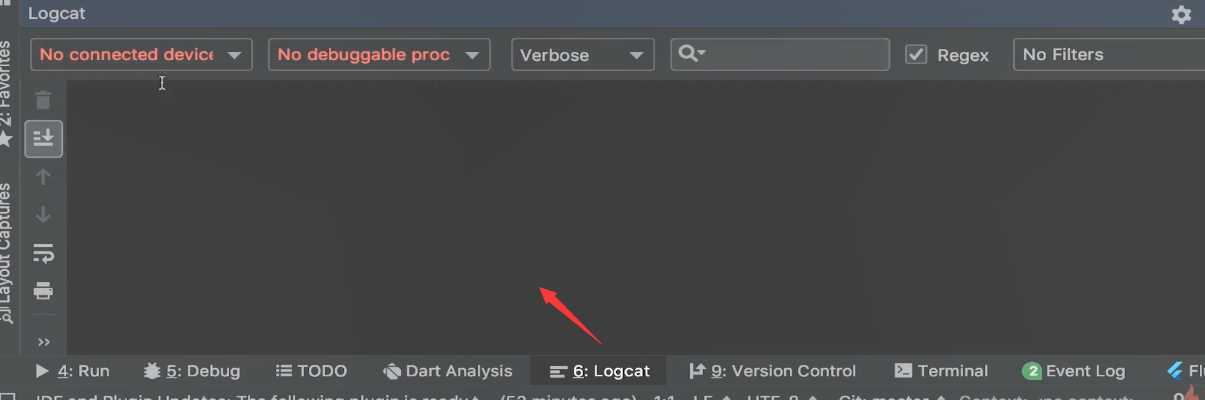
安卓的错误代码在借助Logcat

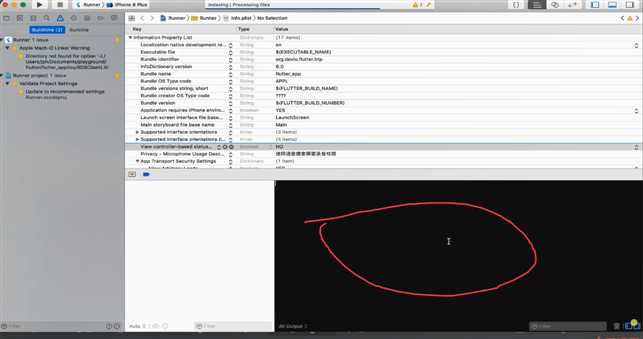
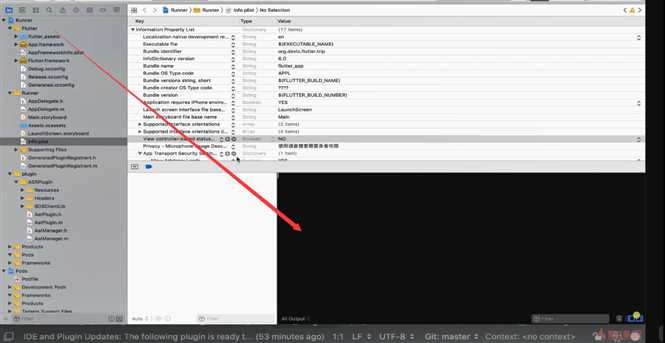
ios接入XCode


如何调试flutter代码
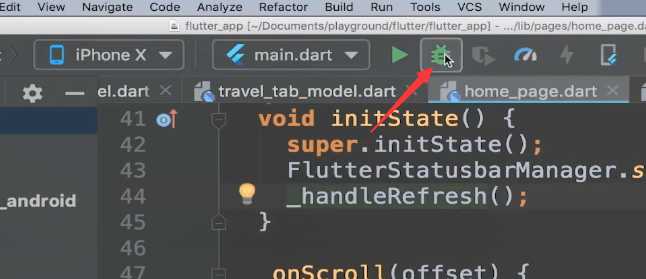
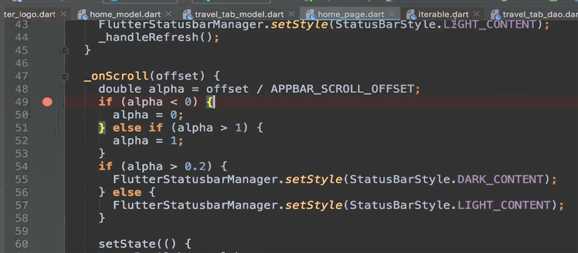
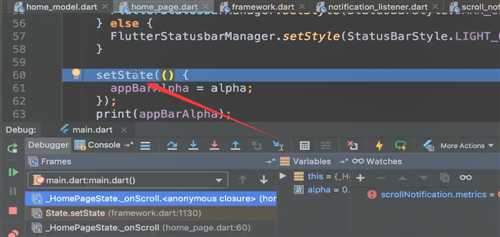
首先是debug模式下运行代码


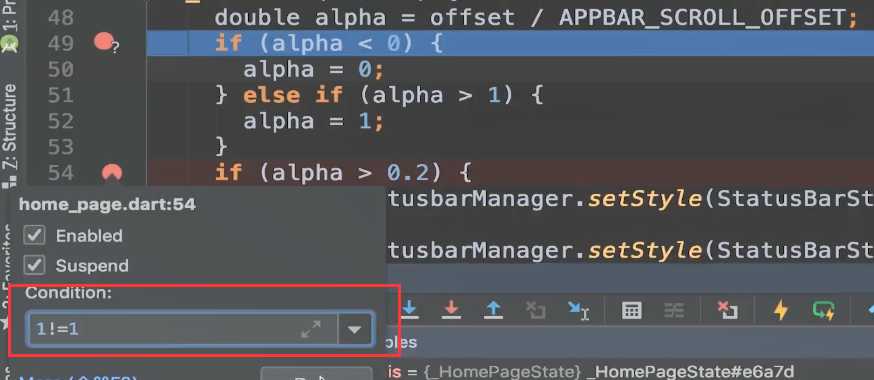
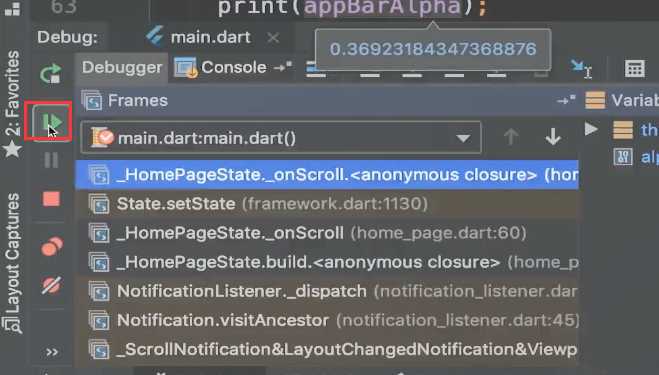
断点可以设置表达式。这就是表达式断点。

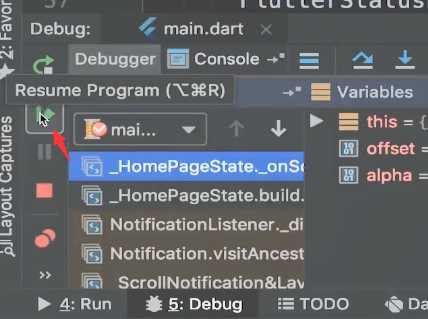
继续运行项目,运行到下一个断点。

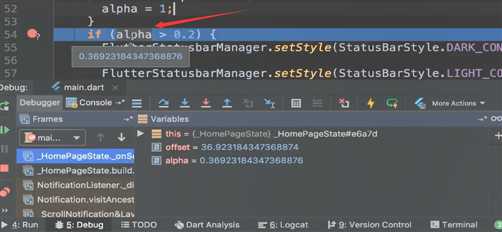
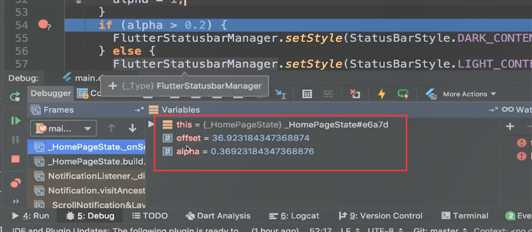
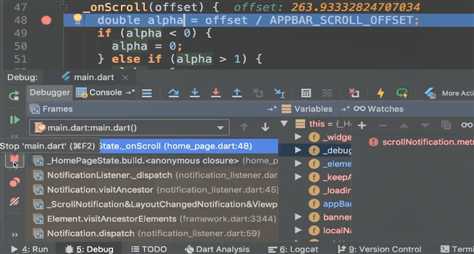
调试的时候查看变量的值有三种方式
鼠标放在变量上

二是变量的视窗里面

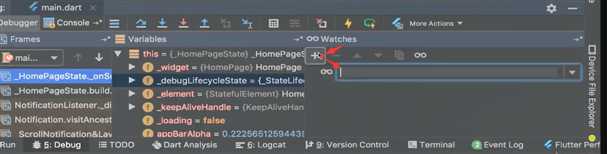
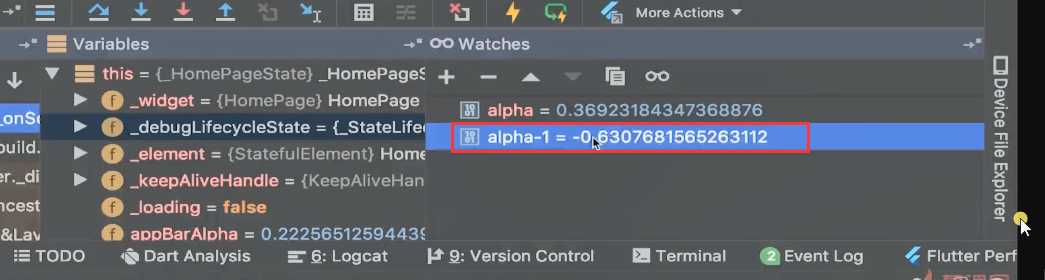
watches视窗,例如我们想在之类看变量alpha

输入alpha即可。

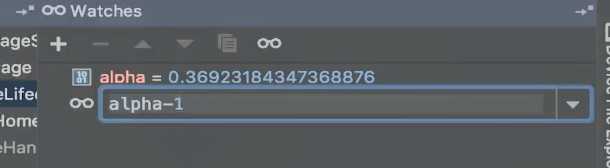
运行表达式


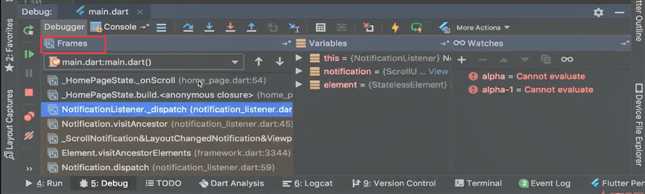
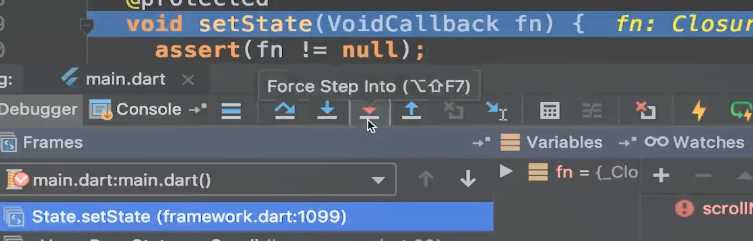
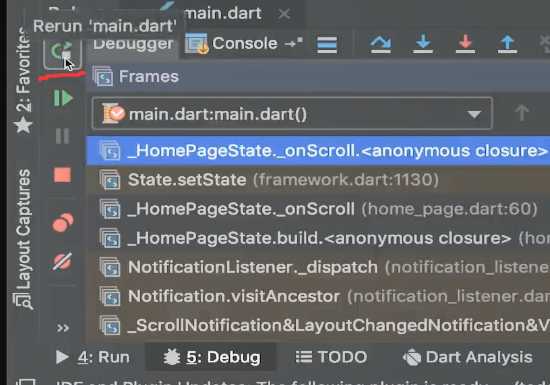
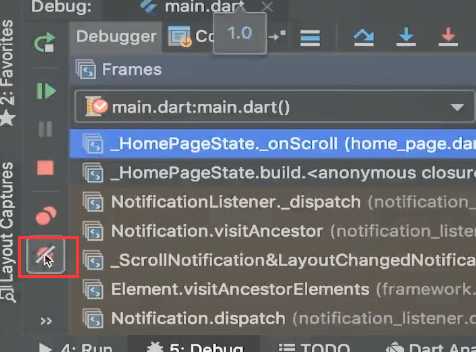
Frames视窗,它用代码在每个方法里面都有相应的记录。

例如我们想回到onScroll的上一步。

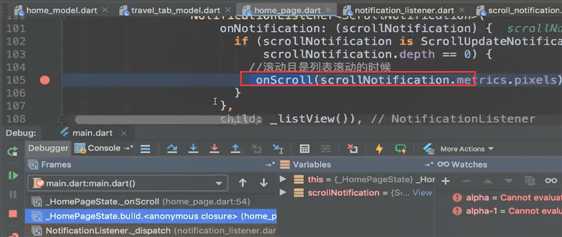
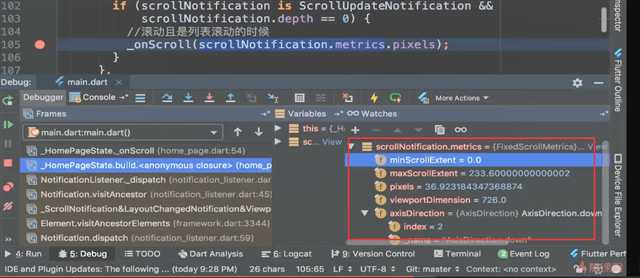
可以在Watches打印这个变量

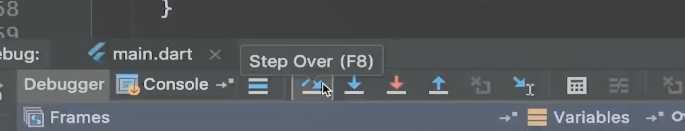
单步执行。

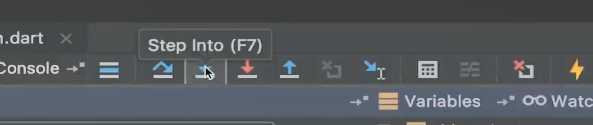
进入方法内部。

强制跳入。

跳出。

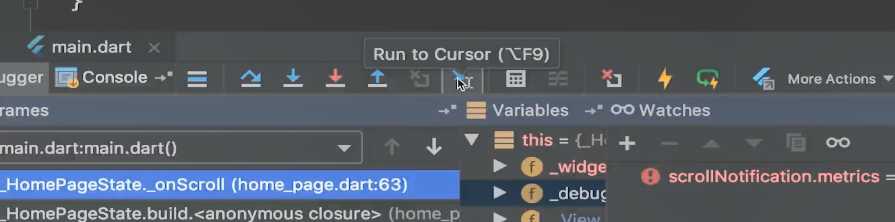
运行到光标的位置上。


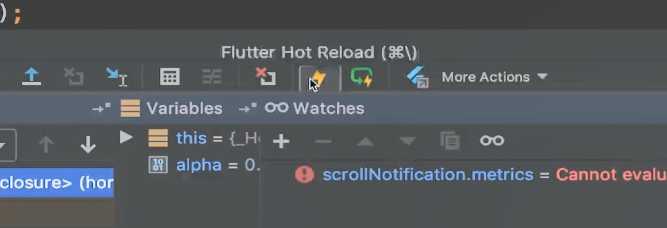
热更新

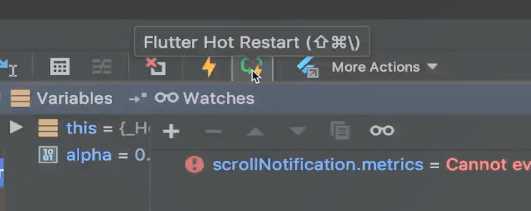
重新运行项目。

重新运行main.dart

运行到下一个断点位置。也就是放开代码,让它继续执行。

停止调试。

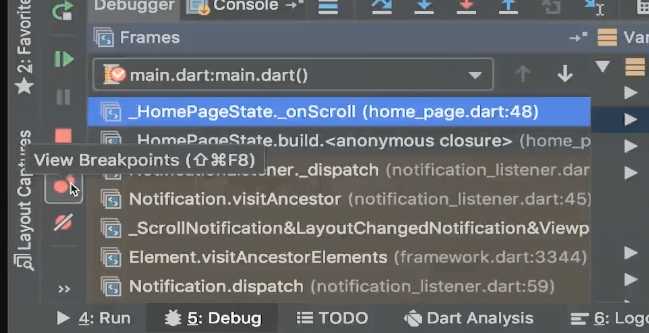
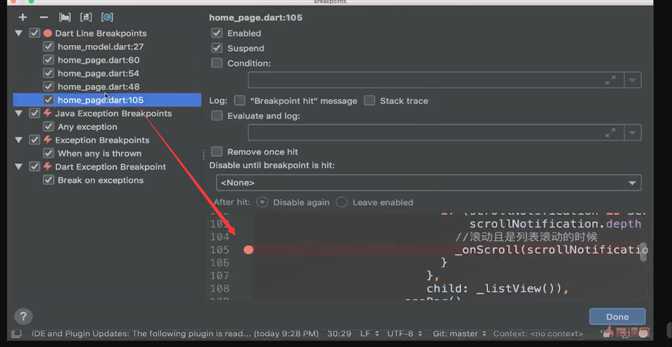
如果断点打了很多。

用来管理断点。

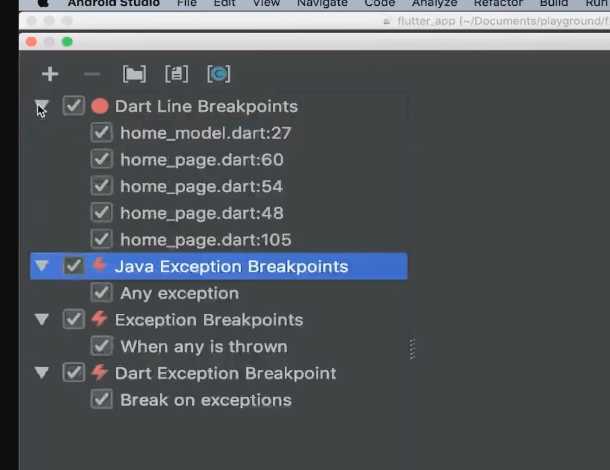
每个断点都会显示出来在多少行。右边可以编辑这些断点。
 勾选去掉。把这些断点设置为无效。
勾选去掉。把这些断点设置为无效。
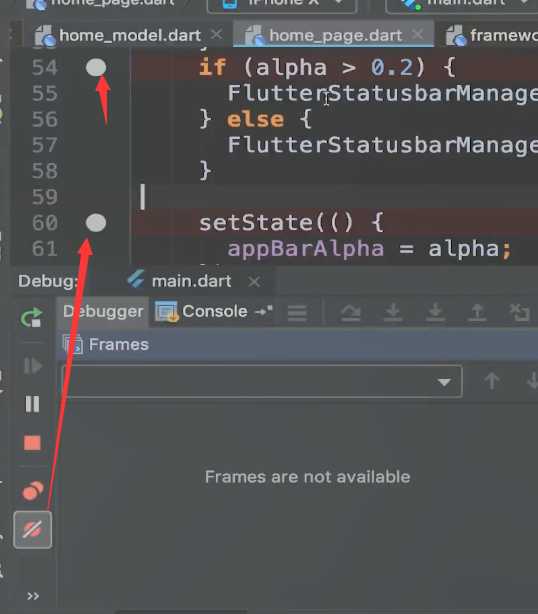
让所有的断点都失效。

断点就编程灰色了

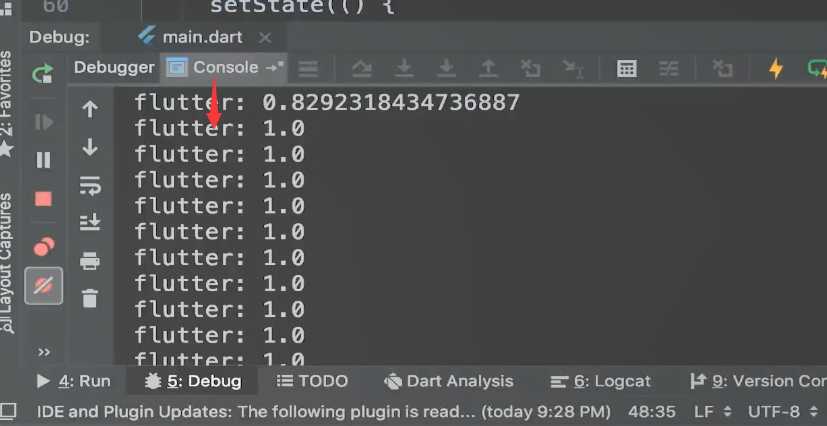
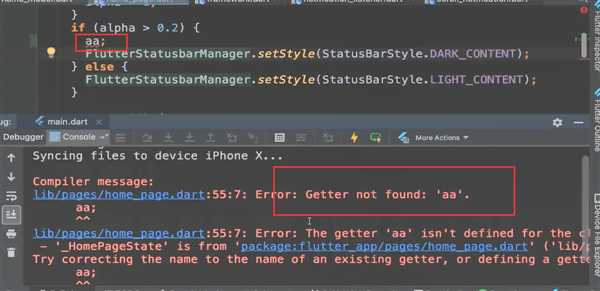
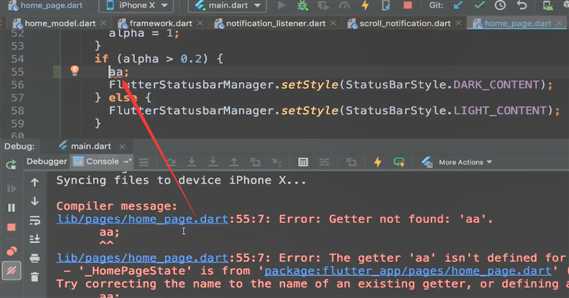
调试还会结合控制台工具。

程序报错 ,会在控制台抛出错误信息。

点击快速链接到错误的位置

结束
以上是关于4-8 Flutter调试技巧的主要内容,如果未能解决你的问题,请参考以下文章