基于vue-cli3.11.0创建创建vue项目
Posted poison-future
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vue-cli3.11.0创建创建vue项目相关的知识,希望对你有一定的参考价值。
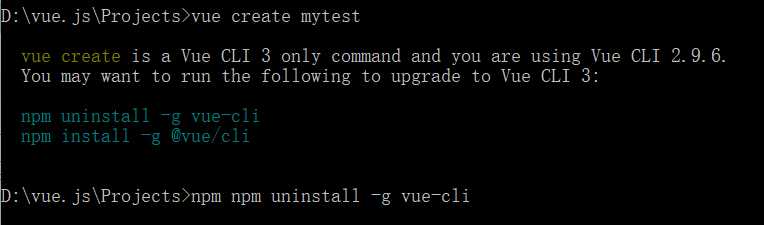
如果电脑已安装vue-cli2.9.6,需要先卸载,然后重装vue-cli3.11.0操作如下

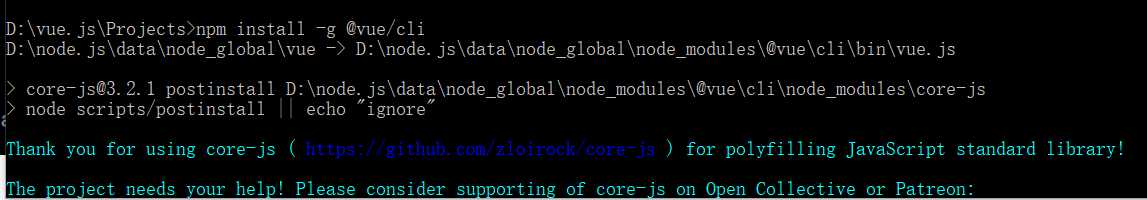
等待几分钟,卸载完成,输入npm install -g @vue/cli

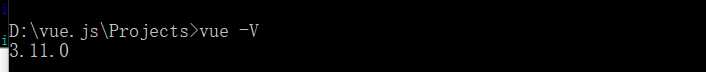
等待安装完成,输入vue -V查看脚手架版本号

下面开始创建项目
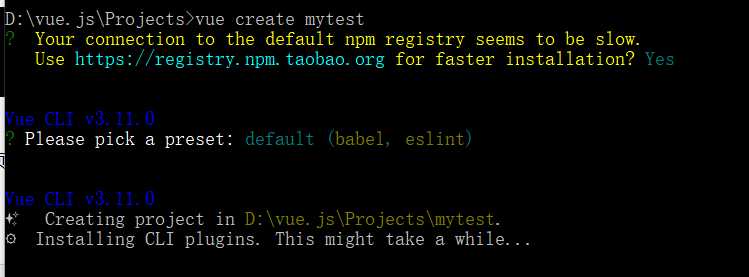
首先进入你指定的工作空间文件夹,输入vue create 项目名称

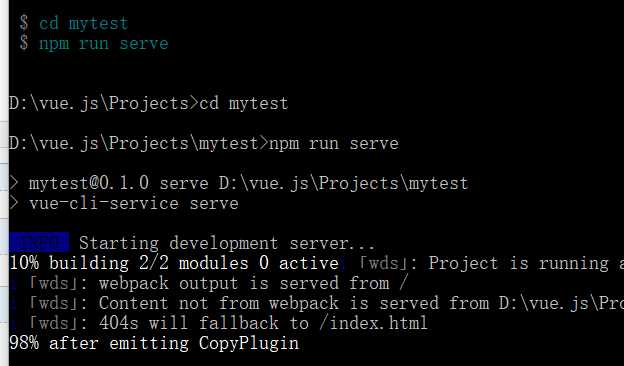
选择default,等待项目创建完成,输入cd 项目名称,进入项目,然后启动项目npm run serve

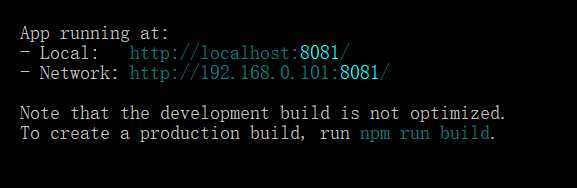
启动成功后,可通过url在浏览器中打开项目查看

浏览器打开:

以上是关于基于vue-cli3.11.0创建创建vue项目的主要内容,如果未能解决你的问题,请参考以下文章