ES5 和ES6 继承的区别
Posted xiaoeshuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES5 和ES6 继承的区别相关的知识,希望对你有一定的参考价值。
继承:一个对象直接使用另一个对象的属性和方法
在ES5的继承中,先创建子类的实例对象this,然后再将父类的方法添加到this上( Parent.apply(this) )。
ES6采用的是先创建父类的实例this(故要先调用 super( )方法),完后再用子类的构造函数修改this
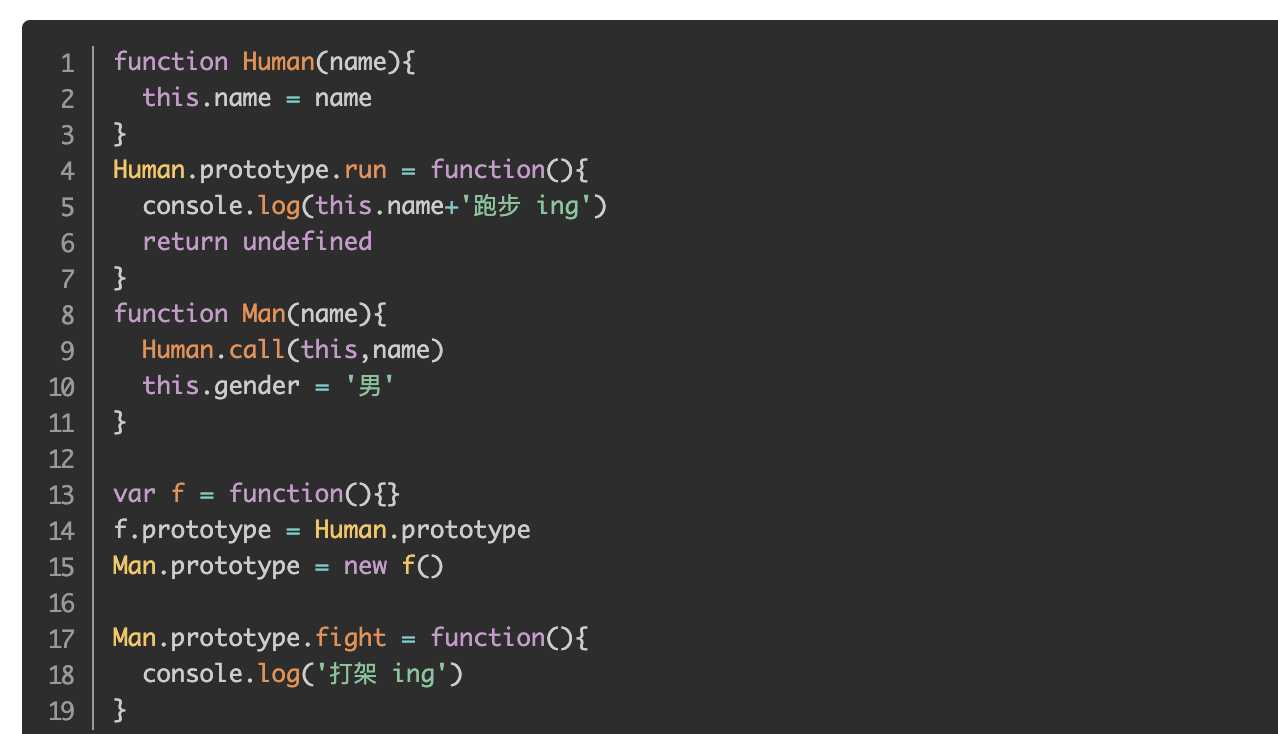
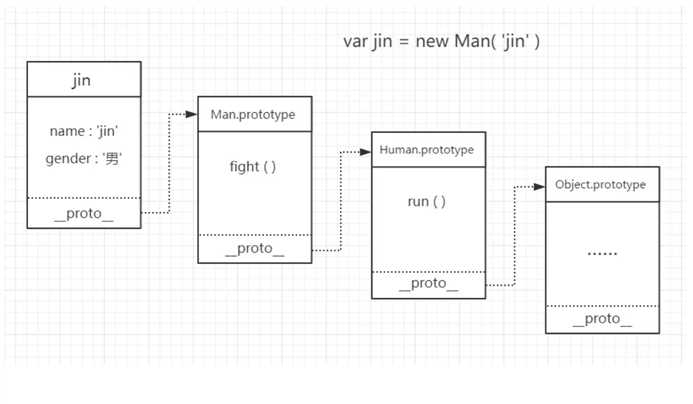
上图的例子:
ES5

原理:

ES6
以上是关于ES5 和ES6 继承的区别的主要内容,如果未能解决你的问题,请参考以下文章