react 框架中 事件的处理和绑定
Posted cnblogso
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 框架中 事件的处理和绑定相关的知识,希望对你有一定的参考价值。
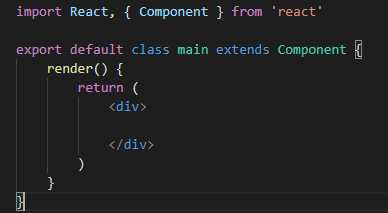
1.准备工作,在src目录中新建一个header.js文件,如图所示

2.事件绑定用on+事件名:
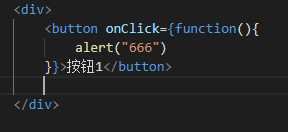
第一种:普通的函数绑定

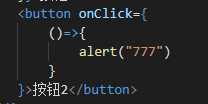
第二种:箭头函数

第三种:箭头函数传参

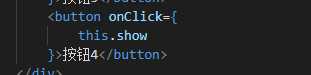
第四种 :函数不传参

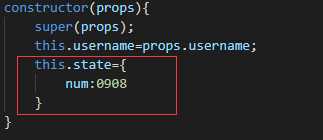
在constructor中写入:

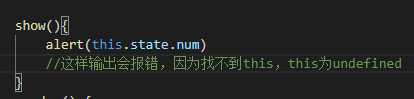
在render上面写函数

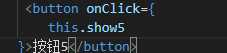
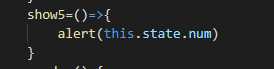
第五种:函数不传参

在render上面写入

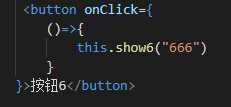
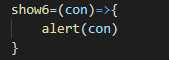
第六种:函数传参数


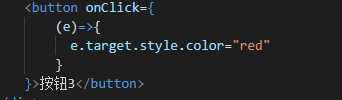
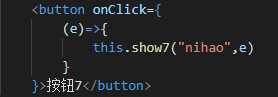
第七种:函数传参,且改变改元素的内容


第八种:

以上是关于react 框架中 事件的处理和绑定的主要内容,如果未能解决你的问题,请参考以下文章