MarkDown图文编辑系列教程
Posted alinyuer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MarkDown图文编辑系列教程相关的知识,希望对你有一定的参考价值。
一、写在前面
引言
如果你想作为博主发帖,markdown语法是你的基础操作。本教程分为三个部分,大体为基础操作与进阶操作(公式编辑)。本篇为第一部分,对基础操作的前一部分进行讲解。
本篇特色
语言简练,语法格式与最终效果混合展示,所见即所得。
读完之后,你将获得:
学会使用markdown语法进行:各级标题设定,段落标示与格式设定,列表编写与设定。
二、步入正题
朋友你好,您现在正在看的这篇博文正是由markdown语法编辑的,既然您选择了markdown,它的好处我便不再赘述。如果您还没有安装一款支持markdown语法的编辑器,推荐您使用Typora,很容易获取,请自行下载安装。本文的截图来源于Typora。
1、标题设定
markdown使用#标示题目,一个#标示一个级别,使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。只要您按照该格式输入,编辑器就会为您编译为固定格式题目,示例如下:在编辑器中输入

最终编译的效果:

级数越大,文字越小,您可自行选择。
2、段落设定与标示
段落
在markdown中,使用两个以上的回车外加一个回车,即可将文字分段(此为标准做法,typora中,直接回车即可换行)。
字体设置
markdown支持的字体并不多,设置的格式:在编辑器中输入:

最终效果如下:

分割线设置
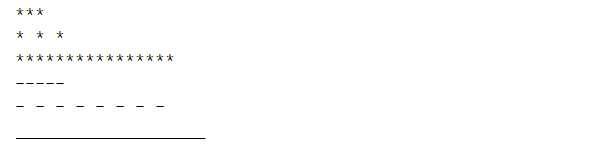
在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:在编辑器中输入:
最终效果:


删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:在编辑器中输入:

效果:

下划线
下划线可以通过 html 的 <u> 标签来实现:在编辑器中输入:
<u>需要设置下划线的部分</u>
效果:

脚注
脚注是对文本的补充说明,格式示例:
[^需要注明的部分]
在编辑器中输入:
[^love]
[^love]:爱,热爱。
效果如下:

注意注释是配对使用的,正文中有,文档底部也要进行解释。
3、列表
Markdown 支持有序列表和无序列表。无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:

效果:

有序列表使用数字并加上 . 号来表示,如:

效果:

无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:
以上是关于MarkDown图文编辑系列教程的主要内容,如果未能解决你的问题,请参考以下文章