问题概要:
当我运用antd 中 radio组件的时候发现radio组件是有bug的 就是你不能给他赋予id 和 value,同时也绑定不上onclick等事件。
举个例子:
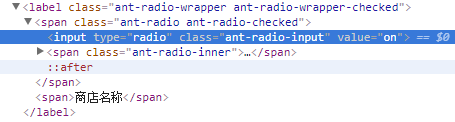
可以看到 你就算赋予了id 和value 前端页面渲染也是不正常的 value无论赋成什么 结果都是on
但是我还需要对他进行一些操作需要绑定他的onclick事件 所以我得解决办法就是在radio标签外套了一层div 绑定了id属性,同时将onclick事件绑定在这层div上。当我们触发它时,通过jQuery的子选择器找到内部radio。但是这样做问题又来了 就是这篇文章的主题 事件冒泡
简单来说,就是因为点击label的时候,会触发套在其内部的的input的click事件,导致事件再次触发
解决办法就是:
$("label").click(function (e) {
if ($(e.target).is("input"))
return;
});2018-2-28日更:
其实更应该从思路上解决问题,当发生事件冒泡时,我们是否可以将这两个引起问题的dom节点分开成两个div来进行处理,而不是通过js控制。
参考链接:http://blog.csdn.net/qazwsx33...