0199 移动端 之 轮播图
Posted jianjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0199 移动端 之 轮播图相关的知识,希望对你有一定的参考价值。
1.2.1 案例: 移动轮播图
移动端轮播图功能和基本PC端一致。
- 可以自动播放图片
- 手指可以拖动播放轮播图
1.2.2 案例分析
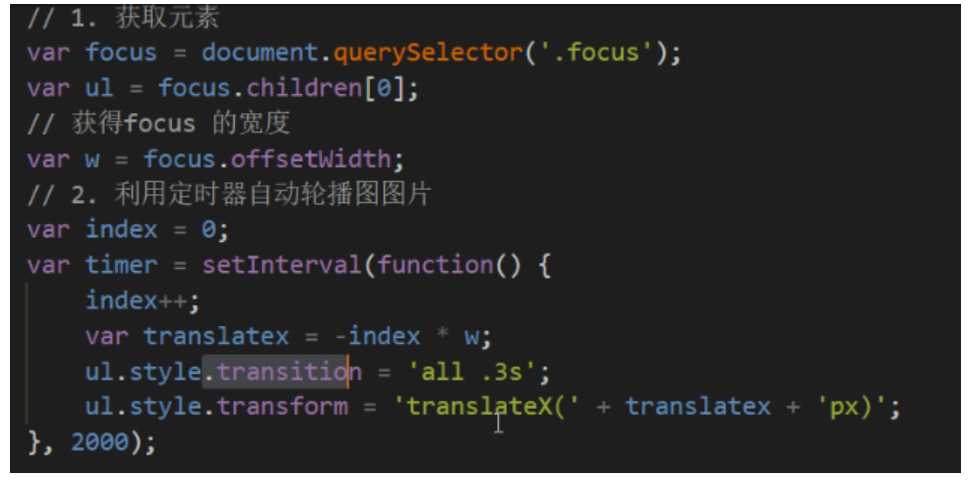
- 自动播放功能
- 开启定时器
- 移动端移动,可以使用translate 移动
想要图片优雅的移动,请添加过渡效果

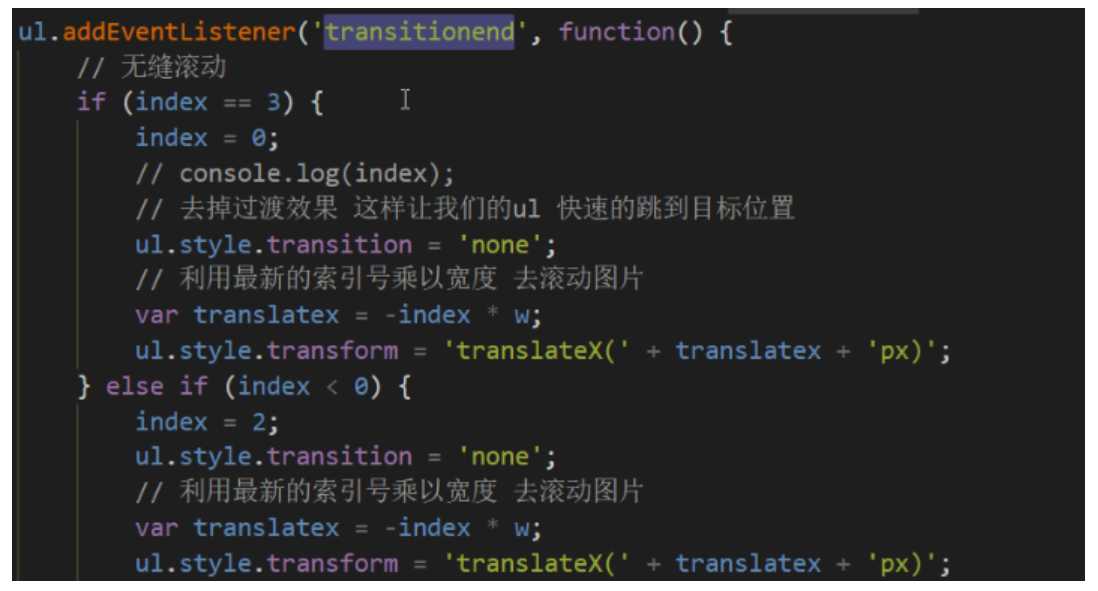
自动播放功能-无缝滚动
注意,我们判断条件是要等到图片滚动完毕再去判断,就是过渡完成后判断
此时需要添加检测过渡完成事件? transitionend?
判断条件:如果索引号等于 3 说明走到最后一张图片,此时 索引号要复原为 0
此时图片,去掉过渡效果,然后移动
如果索引号小于0, 说明是倒着走, 索引号等于2
此时图片,去掉过渡效果,然后移动

1.2.3 classList 属性
classList属性是html5新增的一个属性,返回元素的类名。但是ie10以上版本支持。
该属性用于在元素中添加,移除及切换 CSS 类。有以下方法
添加类:
element.classList.add(’类名’);
focus.classList.add('current');移除类:
element.classList.remove(’类名’);
focus.classList.remove('current');切换类:
element.classList.toggle(’类名’);
focus.classList.toggle('current');注意:以上方法里面,所有类名都不带点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.bg {
background-color: black;
}
</style>
</head>
<body>
<div class="one two"></div>
<button> 开关灯</button>
<script>
// classList 返回元素的类名
var div = document.querySelector('div');
// console.log(div.classList[1]);
// 1. 添加类名 是在后面追加类名不会覆盖以前的类名 注意前面不需要加.
div.classList.add('three');
// 2. 删除类名
div.classList.remove('one');
// 3. 切换类
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
document.body.classList.toggle('bg');
})
</script>
</body>
</html>1.2.4. 案例分析
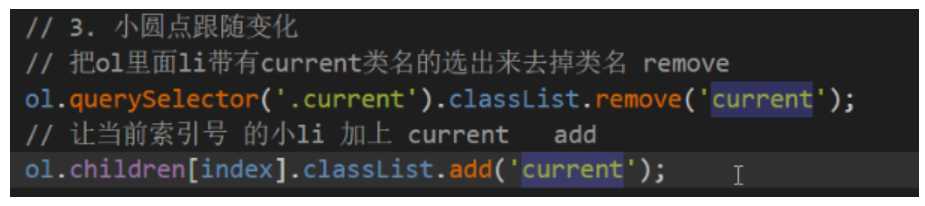
小圆点跟随变化效果
把ol里面li带有current类名的选出来去掉类名 remove
让当前索引号的小li 加上 current?? add
但是,是等着过渡结束之后变化,所以这个写到 transitionend 事件里面

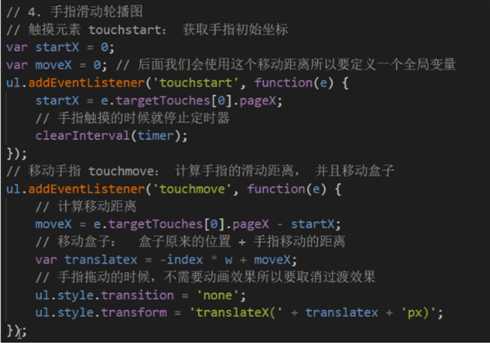
- 手指滑动轮播图
- 本质就是ul跟随手指移动,简单说就是移动端拖动元素
- 触摸元素touchstart:? 获取手指初始坐标
- 移动手指touchmove:? 计算手指的滑动距离,并且移动盒子
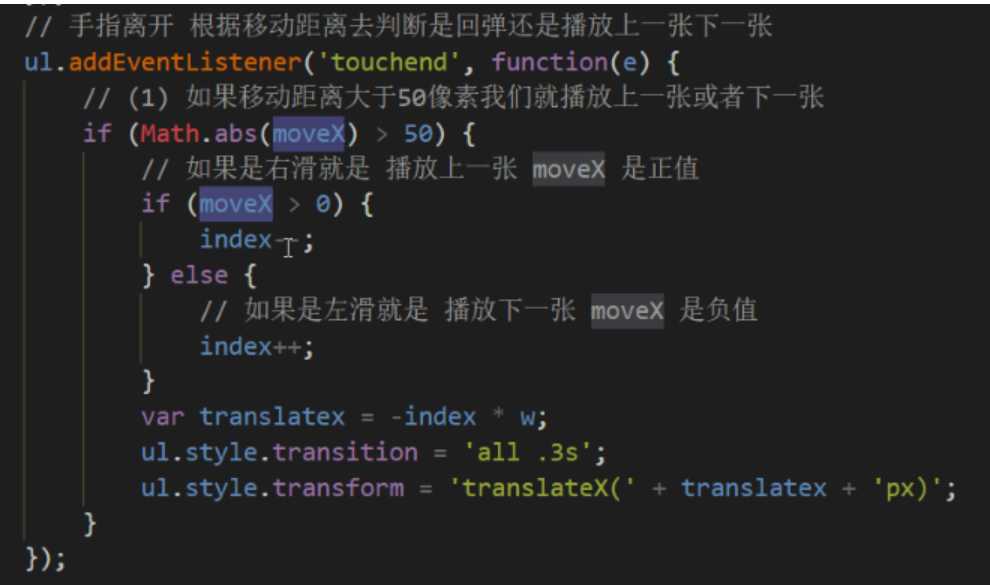
- 离开手指touchend:?? 根据滑动的距离分不同的情况
- 如果移动距离小于某个像素? 就回弹原来位置
- 如果移动距离大于某个像素就上一张下一张滑动。
- 滑动也分为左滑动和右滑动判断的标准是 移动距离正负 如果是负值就是左滑 反之右滑
- 如果是左滑就播放下一张 (index++)
- 如果是右滑就播放上一张? (index--)


以上是关于0199 移动端 之 轮播图的主要内容,如果未能解决你的问题,请参考以下文章