React 生命周期
Posted article-record
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 生命周期相关的知识,希望对你有一定的参考价值。
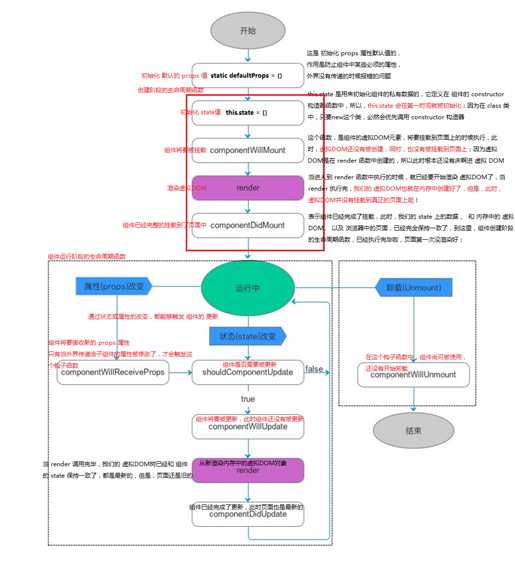
概念: 在组件创建到加载到页面上运行, 以及组件被销毁的过程中, 总是伴随着各种各样的事件, 这些在组件特定时期触发的时间, 统称为组件的生命周期;
组件的生命周期分为三部分:
组件创建阶段 : 组件创建阶段的生命周期函数, 有一个显著的特点, 创建阶段的生命周期函数在组件的一生中, 只执行一次 ;
componentWillMount : 组件将要被挂载, 此时还没有开始渲染DOM
reder : 第一次开始渲染真正的虚拟DOM, 当render执行完, 内存中就有了完整的虚拟DOM
componentDidMount : 组件完成了挂载 , 此时组件已经显示到了页面上, 当这个方法执行完, 组件就进入了运行中的状态 ;
组件运行阶段 : 根据组件中的 state 和 props 的改变, 有选择性的触发0次或者多次
componentWillRectiveProps : 组件将要接收新属性, 只要这个方法被触发 , 就证明组件为当前组件传递了新的属性值 ;
shouldComponentUpdate : 组件是否需要被更新 , 此时组件尚未被更新, 但是 state 和 props 肯定是最新的 ;
componentWillUpdate : 组件将要被更新 , 此时尚未开始更新 , 内存中的DOM树还是旧的 ;
render : 此时又要根据最新的 state 和 props 重新渲染最新的DOM树, 当render调用完毕, 内存中的旧DOM树已经被新DOM树替换了 ; 此时页面还是旧的 ;
componentDidUpdate : 此时页面被重新渲染, state 和虚拟DOM和页面已经完全保持同步 ;
组件销毁阶段 : 一声也是只执行一次
componentWillUnmount : 组件将要被卸载 , 此时组件还可以正常使用 ;

import React from 'react'
class Demo extends React.Component {
constructor(props) {
super(props)
this.state = {}
}
static defaultProps = {}
componentWillMount() {
// 页面即将被挂载, 尚未挂载; 虚拟 DOM 还没有创建
}
render(){
// 即将渲染内存中的虚拟 DOM, return 之后内存中才会有虚拟 DOM 仍然没有渲染到页面
return <div></div>
}
componentDidMount() {
// 已经渲染到页面, 组件脱离创建生命周期进入运行生命周期
// DOM 元素最早在这里操作
}
componentWillReceiveProps(nextProps) {
// props 更改时触发的生命周期函数, 此时获取到值仍然是旧的, 可以通过参数获取新值
// 第一次被渲染时, 不会被触发此钩子函数
}
shouldComponentUpdate(nextProps, nextState) {
// 组件是否需要更新 reutrn true 或者 false 此时获取到值仍然是旧的, 可以通过参数获取新值
return true
}
componentWillUpdate(nextProps, nextState) {
// 组件将要被更新, 也没有更新, 此时获取到值仍然是旧的, 可以通过参数获取新值
}
componentDidUpdate(prevProps, prevState) {
// 组件完成更新, 此时获取到值是最新的, 可以通过参数获取旧值
}
}绑定 this 并传值的几种方式
import React from 'react'
class BindThis extends React.Component {
constructor(props) {
super(props)
this.state = {
msg: '这是初始化的msg'
}
// 修改指向之後,再指向同一塊内存地址調用
this.inputChange2 = this.inputChange2.bind(this, '??', '??')
}
render() {
return <div>
<input type="button" value="第一种改变方式" onClick={inputChange1.bind(this, '??', '??')}>
<input type="button" value="第二种改变方式" onClick={inputChange2}>
{/* 使用箭頭函數,不會修改 this 的指向 */}
<input type="button" value="第三种改变方式" onClick={() => {this.inputChange3('??', '??')}}>
<hr/>
<div>{this.state.msg}</div>
</div>
}
// 通過 bind 改變 this 指向,再傳值
inputChange1(arg1, arg2){
this.setState({
msg: `${arg1} ---- ${arg2}`
})
}
inputChange2(arg1, arg2){
this.setState({
msg: `${arg1} ---- ${arg2}`
})
}
inputChange3(arg1, arg2){
this.setState({
msg: `${arg1} ---- ${arg2}`
})
}
}以上是关于React 生命周期的主要内容,如果未能解决你的问题,请参考以下文章