Shadow DOM
Posted zhaogaojian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Shadow DOM相关的知识,希望对你有一定的参考价值。
什么是Shadow DOM?自我理解是为了封装dom用的,以前没关注这个功能,最近企业微信进行了姓名加密使用到了这个东西,了解一下。
上一段代码
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <div id="test"> <div>测试</div> </div> </body> <script type="text/javascript"> var shadowHost = document.querySelector(‘#test‘); var shadowRoot = shadowHost.createShadowRoot(); shadowRoot.innerHTML = ‘<div>测试1</div>‘; </script> </html>
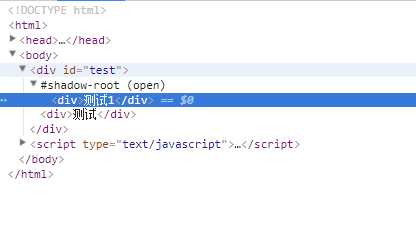
运行结果
测试1
原有的【测试】将不再显示,目前只支持Chrome内核流量器
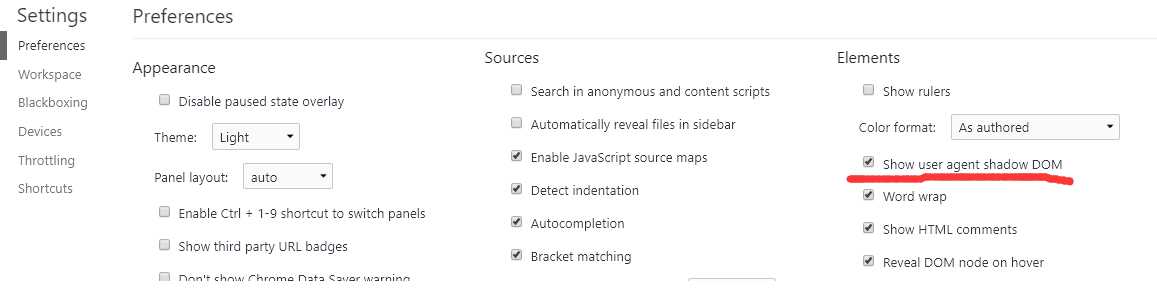
开启关闭查看方法:开发者工具-》Setttings

未开启时查看效果
以上是关于Shadow DOM的主要内容,如果未能解决你的问题,请参考以下文章