详解css-loader配置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解css-loader配置相关的知识,希望对你有一定的参考价值。
作用
css-loader用于将css文件打包到js中, 常常配合style-loader一起使用,将css文件打包并插入到页面中。如下:
{ test: /\\.css$/, use: [ { loader: ‘style-loader‘ }, { loader: ‘css-loader‘, options: { root: ‘/‘, //修改css中url指向的根目录, 默认值为/, 对于绝对路径, css-loader默认是不会对它进行处理的 modules: false, //开启css-modules模式, 默认值为flase localIdentName: ‘[name]-[local]-[hash:base64:5]‘, //设置css-modules模式下local类名的命名 minimize: false, //压缩css代码, 默认false camelCase: false, //导出以驼峰化命名的类名, 默认false import: true, //禁止或启用@import, 默认true url: true, //禁止或启用url, 默认true sourceMap: false, //禁止或启用sourceMap, 默认false importLoaders: 0, //在css-loader前应用的loader的数目, 默认为0 alias: {} //起别名, 默认{} } } ] }
实现css类的作用域控制
默认情况下css文件中的类的作用, 第一种情况是不开启css-module模式
 =>
=> 
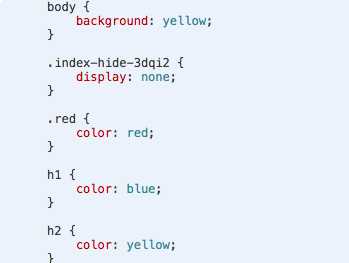
可以看出 :local(.hide)的变化,当在opitons中开启css-nodule, 并且设置 localIdentName: ‘[name]-[local]-[hash:base64:5]‘时,结果如下:

以上是关于详解css-loader配置的主要内容,如果未能解决你的问题,请参考以下文章