keypress 和 blur 事件冲突的问题
Posted tiger4513
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了keypress 和 blur 事件冲突的问题相关的知识,希望对你有一定的参考价值。
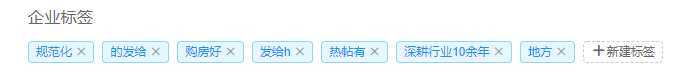
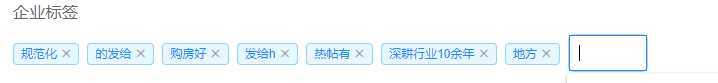
需求:点击需求:点击添加标签,出来input框,内容输入完成后点击enter键和blur时都可以执行提交标签的效果,提交时对内容进行判断,执行完成后清除input内的内容。如下图


问题:内容输入完成后blur事件执行没有问题,但是keypress时会先执行keypress然后在执行blur,因前一个事件执行后input框情况,blur执行时会告知用户未输入内容,导致体验极差。
解决:好吧,写到这里我发现我错了,因为始终都会执行blur函数,我直接只写一个blur事件就好了啊,啊啊啊,痛苦,想了那么多就这么简单。
其他:但是如果keypress 和 blur 要执行的内容不一样的话,可以加个定时器来解决这个问题
以上是关于keypress 和 blur 事件冲突的问题的主要内容,如果未能解决你的问题,请参考以下文章