Git&GitHub 基本使用
Posted mujey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Git&GitHub 基本使用相关的知识,希望对你有一定的参考价值。
如果是Windows用户需要自行去Git的官网下载Git工具
相信以您的聪明才知不需要一会就可以安装好Git工具了
博主这里是MacOS系统,本省就自带Git工具就不演示安装了
在完成一个简单的Git交互之前,我们需要一个GitHub的账号,
需要去GitHub申请一个
这也是相当的简单,相信聪慧的您已经做好了准备工作:注册一个GitHub账号,下载安装Git工具
创建GitHub仓库(Repository)
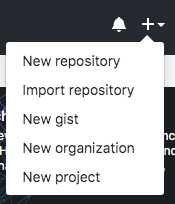
登陆GitHub后点击页面右上角的?,选择New repository

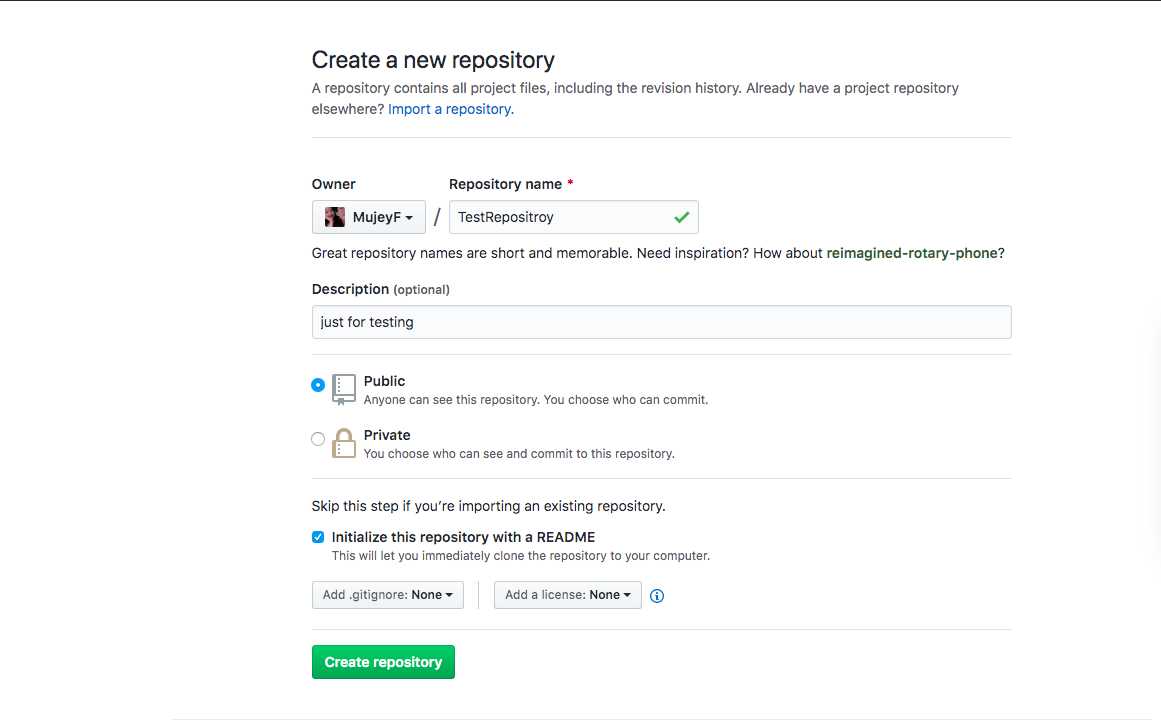
您可以按照下图来填写

- Repository name: 仓库的名称,目前GitHub只支持英文或数字,而且不支持特殊符号
- Description: 仓库的描述,用于描述仓库的用途、使用的技术……(可不填)
- Public: 公开的仓库,GitHub社区上的所有人都可以看到您的仓库
- Private: 私有的仓库,仅自己可见的仓库
- Initialize this repository with a README: 为仓库自动创建一个README.md的文件,可用MarkDown格式编写,您可以在仓库的首页看到这个文件中的内容
配置完成之后,点击下方的Create repository

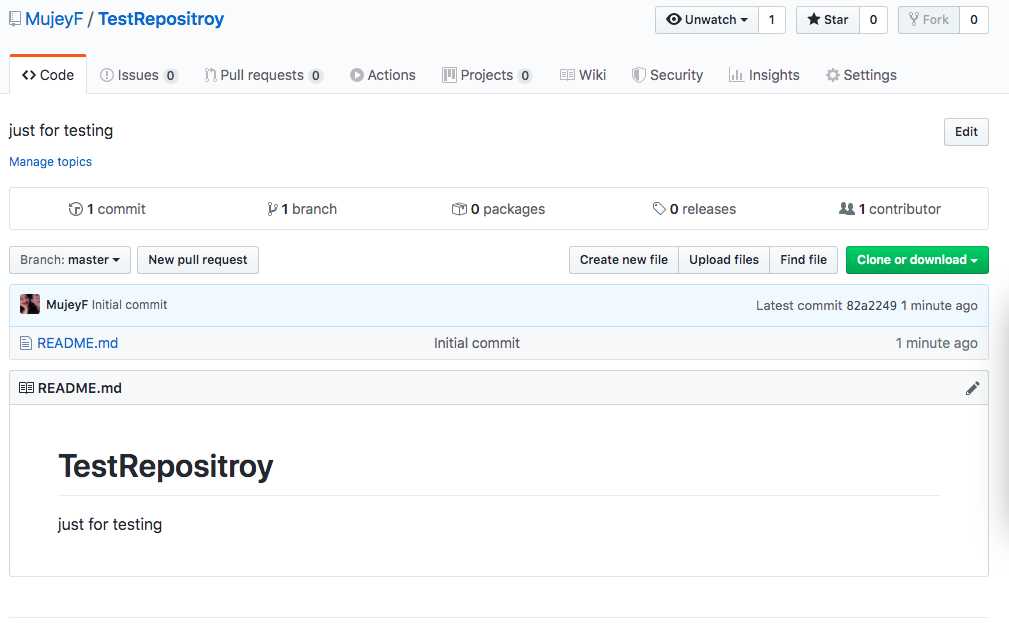
完成以上的步骤,我们就得到了一个GitHub的空仓库,可用于托管我们的项目。
克隆到本地
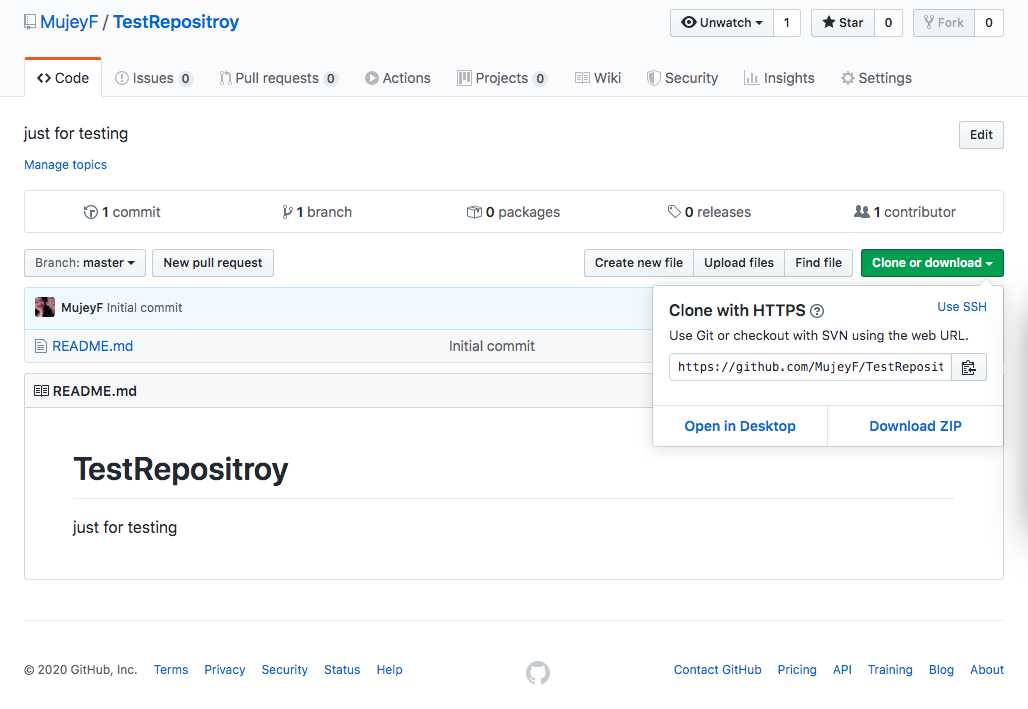
点击仓库右上角的 Clone or download 可以看到当前仓库的地址URL 复制它

Windows用户
来到你想克隆的文件夹,点击鼠标右键,你会发现一个Git bash here 点击它,打开git命令工具
MacOS 用户
按住CMD+空格打开搜索,输入terminal.app,打开终端,来到想要存放仓库的文件夹下
输入->
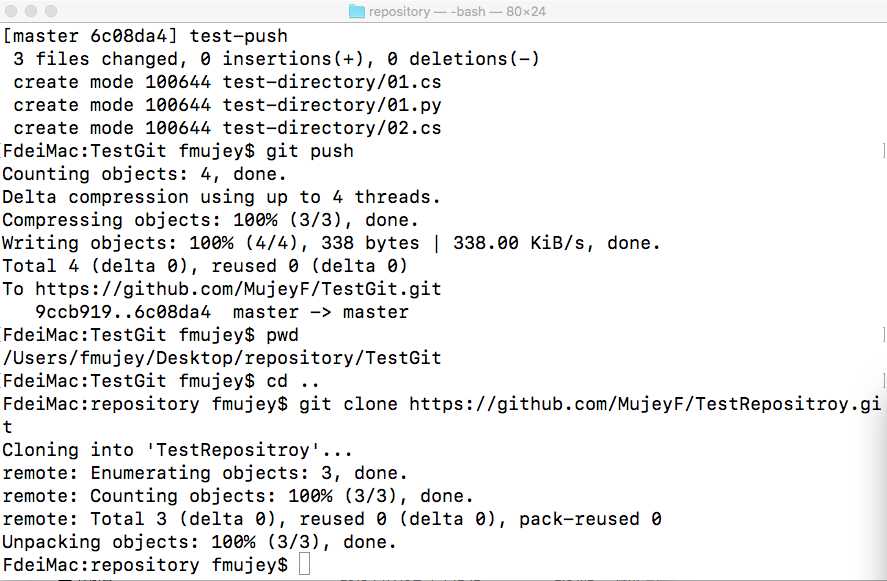
git clone [复制下来的地址]
按照提示,可能会输入用户名,那您就输入GitHub的用户名,注意区分大小写
如果需要输入密码Password 就输入GitHub的密码
执行完成后会得到一个于GitHub仓库同名的文件夹

在本地修改文件
在克隆下来的文件夹内,您可以做任意的操作,包括创建文件、创建文件夹、修改文件内容、删除文件……
查看文件位置(其实这一步可以省略)
在一番操作之后,我们需要把修改的文件内容同步到Git仓库,要做的第一步就是查看当前文件的位置
Git工具的项目托管总共有三个工作区域,工作区、暂存区和Git仓库
- 工作区: 当前我们编辑项目的工作环境,也可以理解为本地环境
- 暂存区: 当我们将文件托管到GitHub仓库之前,文件会被存放在这个位置,我们可以分别几次将文件添加到这个位置,然后一次性直接发布到Git仓库
- Git仓库: Git仓库就是我们克隆的GitHub仓库,我们可以将最终的文件放在这个位置进行代码托管,注意:Git仓库和GitHub仓库其实是两个仓库,托管到Git仓库的代码需要在执行一次git push命令才能发布到GitHub仓库
查看当前文件位置:
git status我们得到以下结果
On branch master
Your branch is up to date with 'origin/master'.
Untracked files:
(use "git add <file>..." to include in what will be committed)
01.txt
02.txt
ASP.dll
GGG.cs
appsetting.json
stat.ext
nothing added to commit but untracked files present (use "git add" to track)git 告诉我们现在有这些文件处于我们的工作区
发布到Git仓库
我们需要执行一以下命令:
git add .注意: 最后有个.代表添加本文件夹下的所有文件
然后我们再来看一下文件的位置git status
On branch master
Your branch is up to date with 'origin/master'.
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
new file: 01.txt
new file: 02.txt
new file: ASP.dll
new file: GGG.cs
new file: appsetting.json
new file: stat.extgit提示我们这些文件的变化将被托管, 这时候我们继续下一步:
git commit -m 'first-commit'我先来解释一下这行指令,git是关键字,commit是指令,代表合并到git仓库,后面的-m 则是我们这次执行合并的描述,博主这里因为是演示就写了一个first-commit,第一次提交。可更具实际应用需求填写
我们得到以下输出
[master aad8450] first-commit
6 files changed, 0 insertions(+), 0 deletions(-)
create mode 100644 01.txt
create mode 100644 02.txt
create mode 100644 ASP.dll
create mode 100644 GGG.cs
create mode 100644 appsetting.json
create mode 100644 stat.extgit又告诉我们,请求成功,六个文件改变了。
但是这个时候我们在GitHub上是看不见改变的,因为我们现在仅仅是合并了请求,还没有发布到GitHub
接下来我们需要输入:
git push这行命令就是让我们的Git仓库push到GitHub上的仓库。
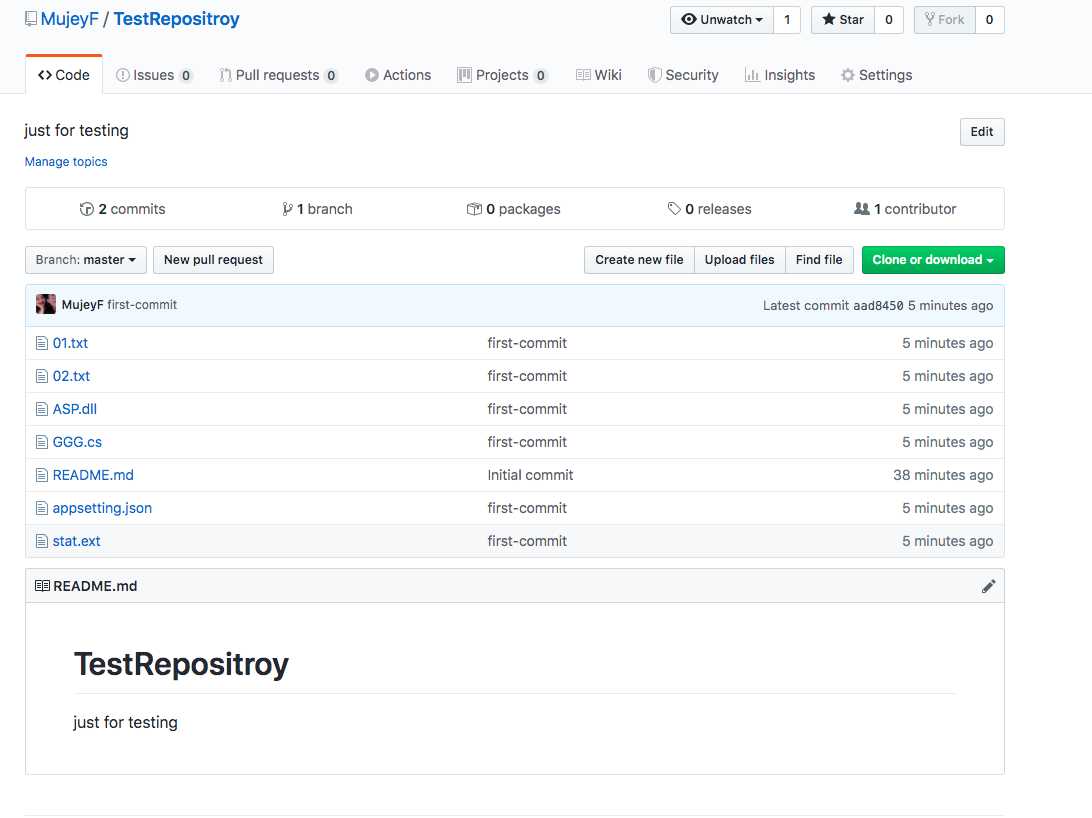
然后我们打开GitHub的仓库,我们刚刚创建的文件成功的在这里显示了

以上是关于Git&GitHub 基本使用的主要内容,如果未能解决你的问题,请参考以下文章