vue常用插件之打印功能二维码插件批量打印二维码
Posted sgs123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue常用插件之打印功能二维码插件批量打印二维码相关的知识,希望对你有一定的参考价值。
- vue实现打印的两种方法
vue实现批量打印二维码 (需安装二维码插件qrcodejs2)
一、vue-print-nb插件
1、安装: npm i vue-print-nb -S
2、全局注册(main.js):
import Print from 'vue-print-nb'
Vue.use(Print)3、使用:
<div id="printTest" >
<p>锄禾日当午</p>
<p>汗滴禾下土 </p>
<p>谁知盘中餐</p>
<p>粒粒皆辛苦</p>
</div>
<button v-print="'#printTest'">打印</button>二、手动下载插件到本地
插件地址:https://github.com/xyl66/vuePlugs_printjs
1、在src下新建文件夹plugs,将下载好的print.js放入plugs文件夹下
2、全局注册(main.js):
import Print from './plugins/print'
Vue.use(Print) // 注册3、使用
<div ref="print" >
<p>打印内容</p>
<p class="no-print">不要打印我</p>
</div>
<button @click="handlePrintText">打印</button>
<!--no-print样式类 为不打印区域-->methods:{
handlePrintText(){
this.$print(this.$refs.print)
}
}实现批量打印二维码
1、安装二维码插件
npm i qrcodejs2 -S
2、导入插件
import QRCode from ‘qrcodejs2‘;
3、使用
<!--设置打印内容在页面上不可见-->
<div style="display:none;">
<div ref="print" id="printStyle">
<div class="item" v-for="(item,index) in this.goodsData" :key="index">
<h2>{{item.name}}</h2>
<div class="qrcode-pic" ref=codeItem></div>
</div>
</div>
</div>
<button @click="handleBatchPrintCode">批量打印</button>//假设需要批量打印的数组为goodsData:[{name:'商品1', code:'123'},{name:'商品2', code:'456'}]
methods:{
handleBatchPrintCode(){
//必须要等到页面加载完成,不然会报错
this.$nexTick(()=>{
this.goodsData.forEach((item,index)=>{
let code = item.code;
this.$refs.codeItem[index].innerhtml="";
new QRCode(this.$refs.codeItem[index], {
text: code, //二维码内容
width: 200,
height: 200,
// colorDark: "#333333", //二维码颜色
// colorLight: "#ffffff", //二维码背景色
})
})
setTimeout(()=>{
this.$print(this.$refs.print);
},200)
})
}
}4、样式问题
//打印样式放在这个里面就可以了
@media print{
#printStyle .item{
margin: 10px;
}
#printStyle h2{
font-size: 30px;
}
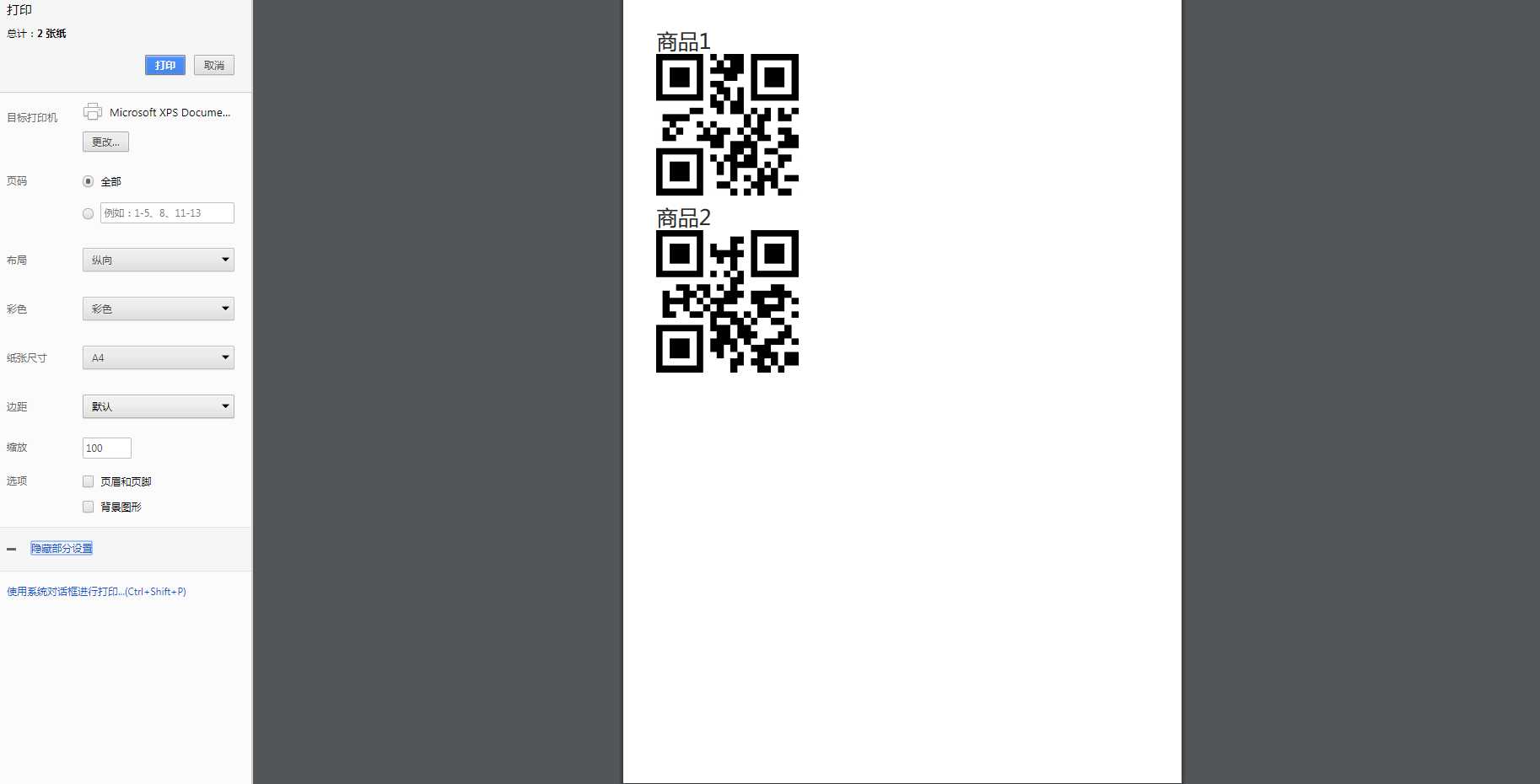
}5、效果图
这两种方法效果一样,点击按钮弹出一个打印弹窗,唯一不同的是调用方法不一样,看个人需求选择使用哪种

ps:功能算是实现了,具体还没连打印机,所以没法测试,有问题后面再补充
以上是关于vue常用插件之打印功能二维码插件批量打印二维码的主要内容,如果未能解决你的问题,请参考以下文章