flutter 布局时内容溢出容器的类似Overflow-hidden的简单解决
Posted Canals
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter 布局时内容溢出容器的类似Overflow-hidden的简单解决相关的知识,希望对你有一定的参考价值。
最近初上手flutter,对很多组件都不熟悉,在做瀑布流的时候发现瀑布流item中使用column布局,不包装Image会导致图片直接溢出。
在网上搜索更好的解决方案,但是并没有找到有类似overflow hidden的解决方案,于是尝试了一个比较简单的实现,抛砖引玉。
顺便一提,瀑布流使用的是flutter_staggered_grid_view组件
Card 实现
flutter自己提供的Card组件就可以很好解决这个问题。
设置Card的clipBehavior即可防止溢出
RoundedRectangleBorder则是自定义圆角弧度
clipBehavior: Clip.hardEdge,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20.0)),
),

非Card实现
ClipRRect组件可以进行图片圆角化
未经处理的情况
Container(
child: Column(
children: [
new Image(
image: widget.talkImage,
fit: BoxFit.cover,
),
//...其他布局
],
decoration: BoxDecoration(
border: Border.all(
color: Colors.blue,
width: 2,
),
borderRadius: BorderRadius.all(Radius.circular(15)),
),
),

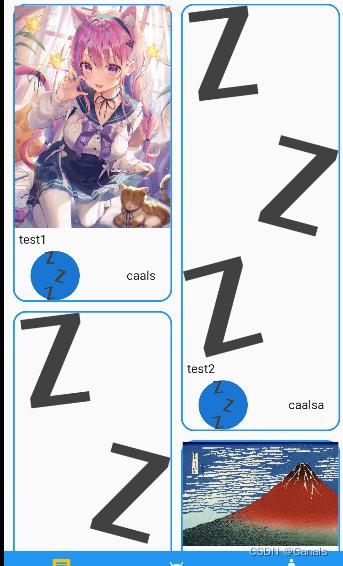
可以看到图片部分出现在了边框外面
处理后
将上面的
new Image(
image: widget.talkImage,
fit: BoxFit.cover,
),
修改为
ClipRRect(
child: new Image(
image: widget.talkImage,
fit: BoxFit.cover,
),
borderRadius: BorderRadius.vertical(top: Radius.circular(13)),
),

这时就可以看到图片也变成圆角了
但是这里实际上是取巧了,是将图片进行了剪切,而不是直接把container设置溢出隐藏,container和ClipRRect的borderRadius不并相同
其他尝试
还进行了在
decoration: BoxDecoration(
border: Border.all(
color: Colors.blue,
width: 2,
),
borderRadius: BorderRadius.all(Radius.circular(15)),
),
下添加一行clipBehavior(必须和decoration一起使用,不然会报错)
clipBehavior: Clip.hardEdge,
设置边距并取消图片切片,但是图片会覆盖边框

希望能有大佬指点比单纯切图片更好的实现方式
以上是关于flutter 布局时内容溢出容器的类似Overflow-hidden的简单解决的主要内容,如果未能解决你的问题,请参考以下文章