实战_4:UI开发工具-WindowBuilder
Posted zyj-468161691
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实战_4:UI开发工具-WindowBuilder相关的知识,希望对你有一定的参考价值。
介绍:
WindowBuilder是谷歌开发的,开发java图形界面的工具,是一个eclipse插件。
WindowBuilder支持开发多种形式的图形界面:SWT/JFace、Swing、GWT
安装:
(1)进入官网,找到下载地址:
https://www.eclipse.org/windowbuilder/download.php
复制需要版本的Update Site链接地址
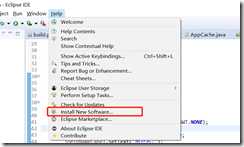
(2)安装eclipse插件:
help -> Install New Software -> 搜索地址 -> 安装插件 -> 安装完成后重启eclipse
使用WindowBuilder:
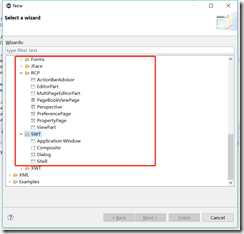
安装完成后,使用新建功能,可以创建特定的类,用于编辑图形界面。
WindowBuilder编辑图形界面是双向的:编辑图形界面会生成java代码,修改java代码会反映到图形设计器。
以Shell为例,创建一个类Aaaa:
Source标签为源代码,Design标签为设计器。
设计器:
左侧上半部分列出已经使用的控件,通过双击控件可以进入源码。
左侧下半部分为某一个选中控件的属性,可以修改控件数据
中间为可用控件、布局等
右侧为画布,已经画了一个登陆界面的一部分
还可右键控件,增加事件处理:
使用WB打开已有类:
对于已有的UI类型,可以使用WB关联打开,进行界面设计:
右键java类 =》 open with... =》WindowBuilder Editor
如果没有WB选项,则选择other,搜索WB。
以上是关于实战_4:UI开发工具-WindowBuilder的主要内容,如果未能解决你的问题,请参考以下文章