Javasript
1.请定义一个方法,传入一个string类型的参数,然后将string的每个字符间加个空格返回
spacify(‘hello world‘) // => ‘h e l l o w o r l d‘
function spacify(str) {
return str.split(‘‘).join(‘ ‘);
}
先使用split把字符串分割成数组,然后使用join给每个数组后面添加一个空格并且拼接成字符串
2.如何把这个方法放入 String 对象上面
‘hello world‘.spacify();
String.prototype.spacify = function(){
return this.split(‘‘).join(‘ ‘);
};
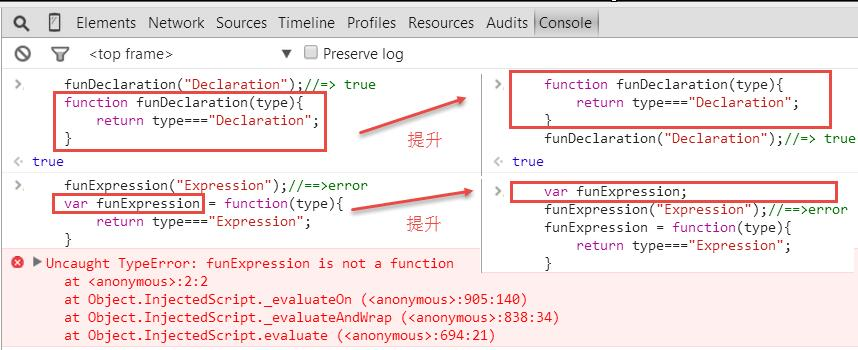
3.函数声明和函数表达式的区别
1.函数声明创建的函数可以在定义之前就进行调用,而用函数表达式创建的函数不能在被赋值之前进行调用
2.出现这个区别的原因,现在这两种类型在javascript function hoisting(函数提升)和运行时机(解析时/运行时)上的差异
4.e.target与e.currentTarget的区别
e.curretnTarge是指注册了事件监听器的对象,e.target是指对象里的子对象,实际触发这个事件的对象
5.在另一个函数中保持this上下文有几种方法?
1.可以将this赋值给另外一个变量上(self、_this、that),改变上下文之后继续引用它
2.使用Function.prototype.bind,bind()方法创建一个新的函数, 当被调用时,将其this关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列。
3.使用箭头函数
6.箭头函数与传统的JavaScript函数主要区别
1.对 this 的关联。函数内置 this 的值,取决于箭头函数在哪儿定义,而非箭头函数执行的上下文环境。
2.new 不可用。箭头函数不能使用 new 关键字来实例化对象,不然会报错。
3.this 不可变。函数内置 this 不可变,在函数体内整个执行环境中为常量。
4.没有arguments对象。更不能通过arguments对象访问传入参数。
7.截取和清空数组
var arr = [1, 2, 3, 4];
arr.length = 2; //截取,arr = [1, 2];
arr.length = 0; //清空,arr will be equal to []
8.获取数组的最大最小值
var numbers = [1, 3, 5, -10];
var maxInNumbers = Math.max.apply(Math, numbers); //5
var minInNumbers = Math.min.apply(Math, numbers); //-10
9.Js中的new()到底做了些什么?
1.创建一个空对象。
2.属性和方法被加入到 this 引用的对象中。
3.新创建的对象由 this 所引用,并且最后隐式的返回 this 。
var obj={};
obj.__proto__=fn.prototype;
fn.call(obj);
10.eval是做什么的?
它的功能是把对应的字符串解析成JS代码并运行;
应该避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)。
11.哪些操作会造成内存泄漏?
内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。
垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。
setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。
闭包、控制台日志、循环(在两个对象彼此引用且彼此保留时,就会产生一个循环)
12.call() 和 apply() 的区别和作用?
区别:apply()与call()作用没有区别,用法与call()方法稍有区别,就是call()的第二个参数(调用函数使用的参数),是一个一个传入的;而apply()的第二个参数的值是使用数组的形式传入的
作用:在Javascript中,每个函数都包含两个非继承而来的方法,call和apply。这两个方法的用途都是在特定的作用域中调用函数,实际上等于设置函数体内的this对象的值。
apply方法接收两个参数,第一个参数是在其中运行函数的作用域,第二个是一个参数数组或者arguments对象。
call方法与apply方法作用相同,第一个参数也相同,区别在于,其余的参数需要逐个列出。
apply(thisArg, argArray);
call(thisArg[,arg1,arg2…]);
是使用call还是apply要看具体的情况。如果你知道所有参数或者参数的数量不多,可以使用call;
如果参数的数量不确定,或者数量很大,或者你收到的是一个数组或者是个arguments对象,则需要使用apply。
13.什么是闭包,闭包的特性,闭包的优点与缺点?
闭包 是指有权访问另一个函数作用域中的变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量
1.函数嵌套函数
2.函数内部可以引用外部的参数和变量
3.参数和变量不会被垃圾回收机制回收
优点是可以避免全局变量的污染,变量和方法私有化,不让外部修改这些属性
缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露
Css
1.清除浮动有几种方式,浮动引起的问题
1.在所有浮动标签后面添加一个空标签,css clear:both 弊端添加了无意义的标签
2.使用overflow给包含浮动元素的父标签添加css属性 overflow:auto; zoom:1; zoom:1用于兼容IE6
3.使用css伪类before,该方法只适用于非IE浏览器。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置 height:0,否则该元素会比实际高出若干像素;
after{
content:".";
height:0;
visibility:hidden;
display:block;
clear:both;
}
浮动元素引起的问题:
1.父元素的高度无法被撑开,影响与父元素同级的元素
2.与浮动元素同级的非浮动元素(内联元素)会跟随其后
3.若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构
2.IE 8以下版本的浏览器中的盒模型有什么不同
IE8以下浏览器的盒模型中定义的元素的宽高不包括padding和border
3.CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算?
1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = "external"])
9.伪类选择器(a: hover, li:nth-child)
可继承的样式: font-size font-family color, text-indent;
不可继承的样式:border padding margin width height ;
!important > id > class > tag
4.CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。
p:last-of-type 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。
p:only-of-type 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。
p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。
:enabled :disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中。
5.position的值, relative和absolute分别是相对于谁进行定位的?
absolute
生成绝对定位的元素, 相对于最近一级的 定位不是 static 的父元素来进行定位。
fixed (老IE不支持)
生成绝对定位的元素,相对于浏览器窗口进行定位。
relative
生成相对定位的元素,相对于其在普通流中的位置进行定位。
static 默认值。没有定位,元素出现在正常的流中
6.CSS中 link 和@import 的区别是?
1.link属于html标签,而@import是CSS提供的;
2.页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
3.import只在IE5以上才能识别,而link是HTML标签,无兼容问题;
4.link方式的样式的权重 高于@import的权重.
7.href与src的区别
1.src 是指向物件的来源地址,是引入。在 img、script、iframe 等元素上使用。
2.href 是超文本引用,指向需要连结的地方,是与该页面有关联的,是引用。在 link和a 等元素上使用。
3.使用区别:src通常用作“拿取”(引入),href 用作 "连结前往"(引用)。
8.什么是盒子模型
一个是由content、padding、border、margin组成的元素就是盒子模型,用来设置元素在网页中的大小和位置。
9.transform属性里面有几种动画效果?(3种即可)
rotate(旋转) scale(缩放) translate(位移)
最近面试蛋疼很多都忘的差不多了,先温习到这,希望对大家有帮助。