vue
Posted zjm-1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue相关的知识,希望对你有一定的参考价值。
1、首先我们要到nodejs官网(https://nodejs.org)上下载node,选择一个自己喜欢的版本下载。我这里选择的是最新版
2、下载完了就直接双击安装,安装过程中可以另外指定安装路径,我的安装路径是E:FRONT
odejs
3、安装完成之后进入cmd命令行,然后输入 node -v 测试是否安装成功,出现版本号就表示安装成功,如图:
安装成功提示
4、npm的安装,由于新版的nodejs已经集成了npm,所以之前安装node的时候npm也连带装好了。在命令行中输入 npm -v 来测试是否已经成功安装npm,出现版本号就表示成功安装了。
npm安装成功提示
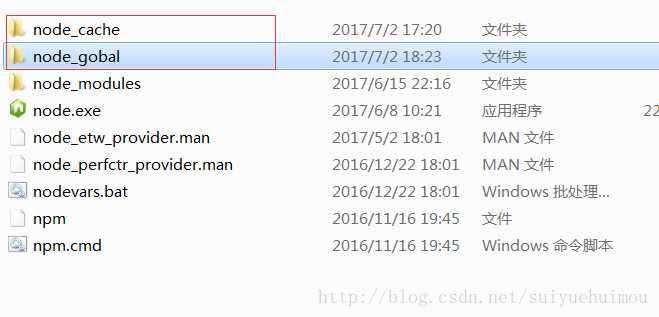
5、下面我们来进行npm全局模块的存放路径以及cache的路径的配置,这些路径默认是在 C 盘的,我觉得这样会增加系统盘的负担,所以我希望将以上两个文件放在nodejs的主目录下,因此我在nodejs目录下也就是我的安装目录下建立了”node_gobal”和”node_cache”两个文件夹,如下图:
建立两个文件夹
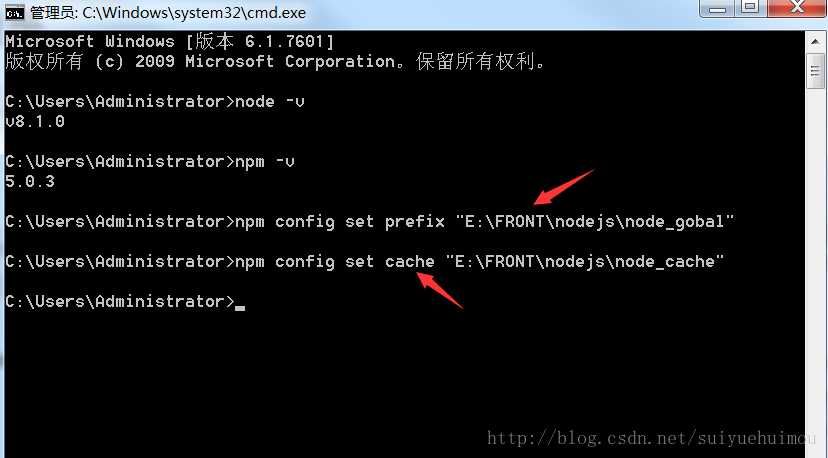
6、进入cmd命令行,输入一下的命令设置全局模块的安装路径到node_gobal文件夹,缓存到node_cache文件夹:
npm config set prefix "E:FRONT
odejs
ode_gobal"
npm config set cache "E:FRONT
odejs
ode_cache"
设置路径
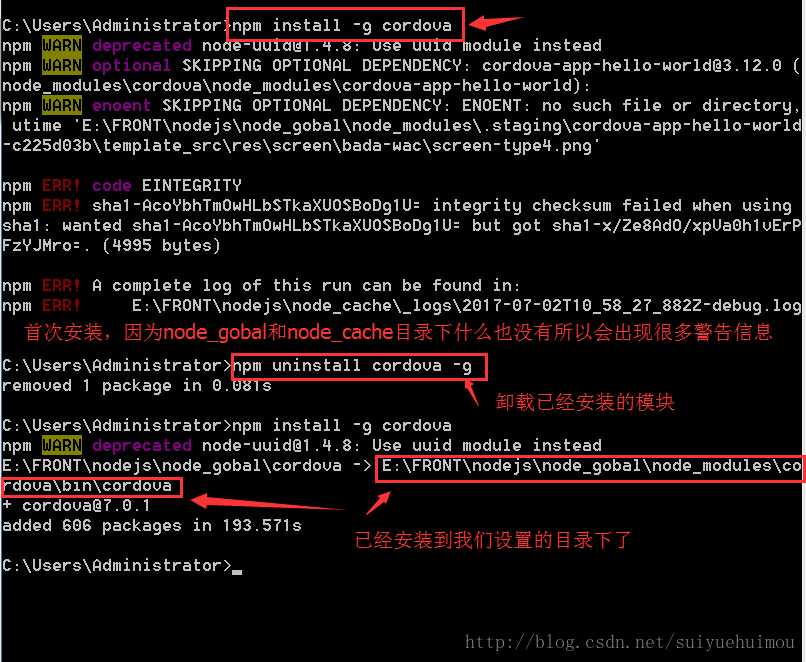
7、现在我们来装一个模块来测试一下,我选择的模块是cordova,你也可以选择express模块。进入cmd命令行输入 npm install -g cordova (“-g”表示装到global目录下,也就是刚才设置“E:FRONT
odejs
ode_gobal”目录下)。等到安装完成时,会出现提示“cordova”安装的目录,以此验证是否设置成功。
安装测试模块
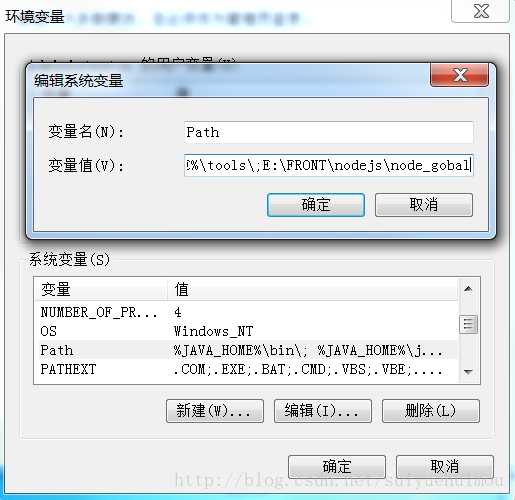
8、由于node全局模块大多数都是可以通过命令行访问的,所以还要把“E:FRONT
odejs
ode_gobal”加入到系统PATH中,方便直接使用命令行运行。
总结:这样配置之后我们如果把自己电脑上的nodejs文件拷贝到其他的电脑上,然后在那台机器上配置下环境变量就可以使用node、以及以前自己安装过的模块,这样就极其方便了。
————————————————
版权声明:本文为CSDN博主「A山里人」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/suiyuehuimou/article/details/74143436
以上是关于vue的主要内容,如果未能解决你的问题,请参考以下文章