Flutter 通过 GridView 实现网格布局
Posted getcharzp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 通过 GridView 实现网格布局相关的知识,希望对你有一定的参考价值。
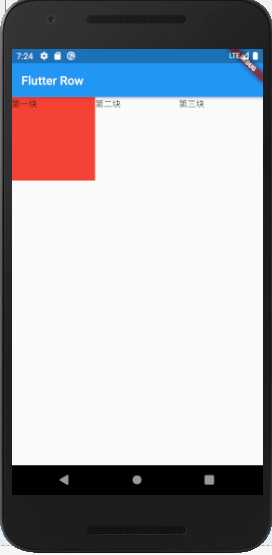
效果图:

实现代码:
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text(‘Flutter Row‘), ), body: GridView.count( crossAxisCount: 3, children: <Widget>[ Container( child: Text(‘第一块‘), color: Colors.red, ), Text(‘第二块‘), Text(‘第三块‘), ], ) ), ); } }
以上是关于Flutter 通过 GridView 实现网格布局的主要内容,如果未能解决你的问题,请参考以下文章