jQuery---音乐导航
Posted jane-panyiyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery---音乐导航相关的知识,希望对你有一定的参考价值。
音乐导航
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; list-style: none; } .nav { width: 900px; height: 60px; background-color: rgb(231, 234, 237); margin: 0 auto; } .nav li { width: 100px; height: 60px; /*border: 1px solid yellow;*/ float: left; position: relative; overflow: hidden; } .nav a { position: absolute; width: 100%; height: 100%; font-size: 24px; color: rgb(60, 64, 67); text-align: center; line-height: 60px; text-decoration: none; z-index: 2; } .nav span { position: absolute; width: 100%; height: 100%; background-color: yellow; top: 60px; } </style> <script src="../jquery-1.12.4.js"></script> <script> $(function () { $(".nav li").mouseenter(function () { $(this).children("span").stop().animate({ top: 0 }); var idx = $(this).index(); //让对应的音乐播放, 音乐播放的方法时DOM对象 $("audio").get(idx).load(); $("audio").get(idx).play(); }).mouseleave(function () { $(this).children("span").stop().animate({ top: 60 }); }); }); </script> </head> <body> <div class="nav"> <ul> <li> <a href="javascript:void(0);">导航1</a> <span></span> </li> <li><a href="javascript:void(0);">导航2</a><span></span></li> <li><a href="javascript:void(0);">导航3</a><span></span></li> <li><a href="javascript:void(0);">导航4</a><span></span></li> <li><a href="javascript:void(0);">导航5</a><span></span></li> <li><a href="javascript:void(0);">导航6</a><span></span></li> <li><a href="javascript:void(0);">导航7</a><span></span></li> <li><a href="javascript:void(0);">导航8</a><span></span></li> <li><a href="javascript:void(0);">导航9</a><span></span></li> </ul> <!--音频标签--> <div> <audio src="mp3/1.ogg"></audio> <audio src="mp3/2.ogg"></audio> <audio src="mp3/3.ogg"></audio> <audio src="mp3/4.ogg"></audio> <audio src="mp3/5.ogg"></audio> <audio src="mp3/6.ogg"></audio> <audio src="mp3/7.ogg"></audio> <audio src="mp3/8.ogg"></audio> <audio src="mp3/9.ogg"></audio> </div> </div> </body> </html>
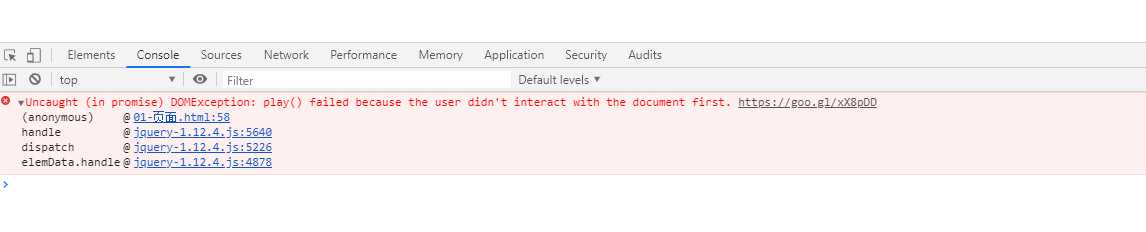
有个报错....

以上是关于jQuery---音乐导航的主要内容,如果未能解决你的问题,请参考以下文章