UWP SVG 转 Glyph
Posted hupo376787
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP SVG 转 Glyph相关的知识,希望对你有一定的参考价值。
UWP对SVG的支持很不友好,仅可以通过Image来展示,不能在App内部设置前景色等Style。
不过现在有一个第三方的网站,可以把SVG矢量文件转化为Glyph字体,这样就可以像Segoe MDL2 一样,自己定义大小颜色了。
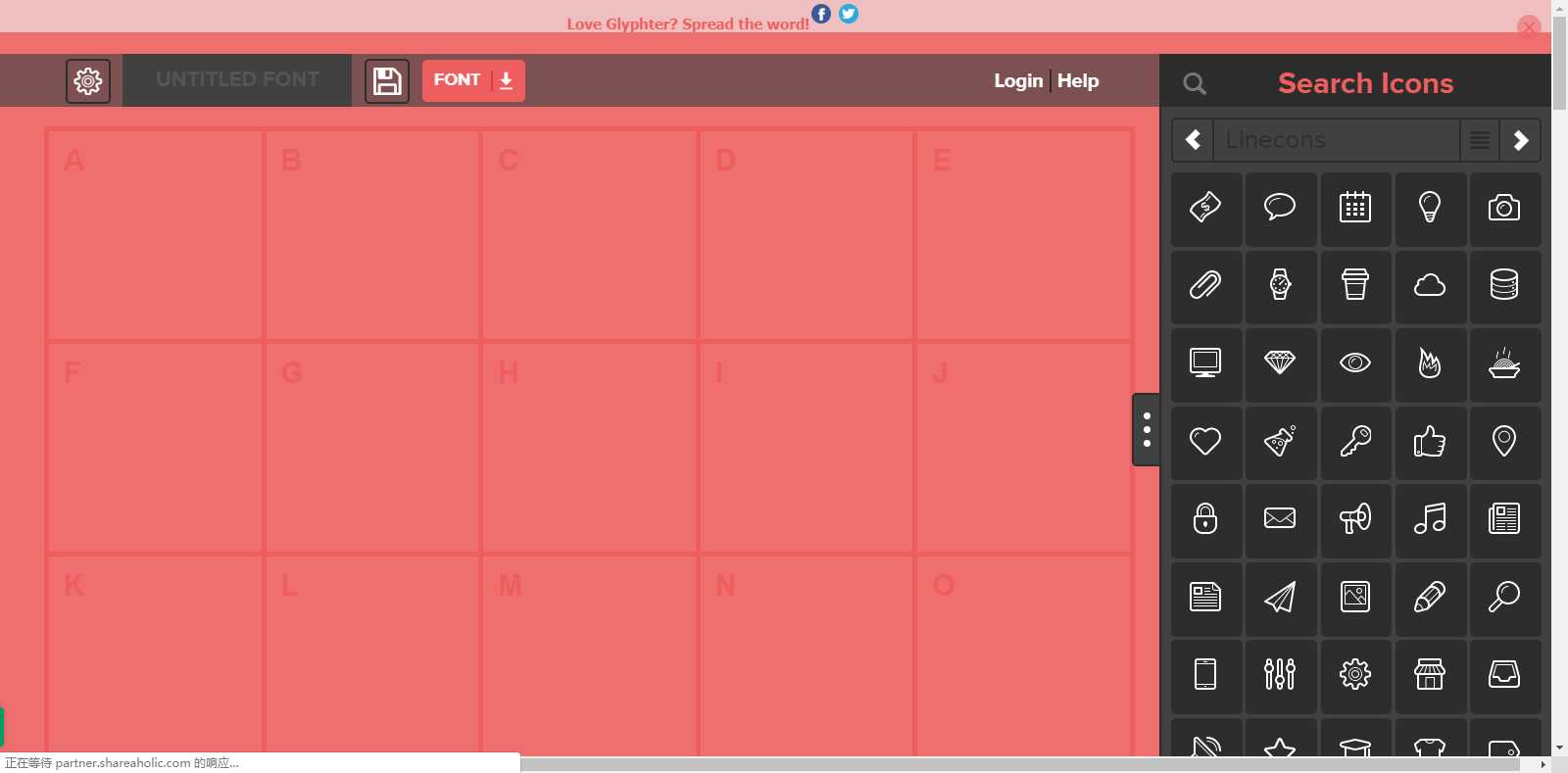
打开Glyphter,便可以看到网站内置了一些svg。当然也可以自己导入,不过需要注意的是,自己的svg最好不要有图层蒙版编组之类,否则显示不正常。

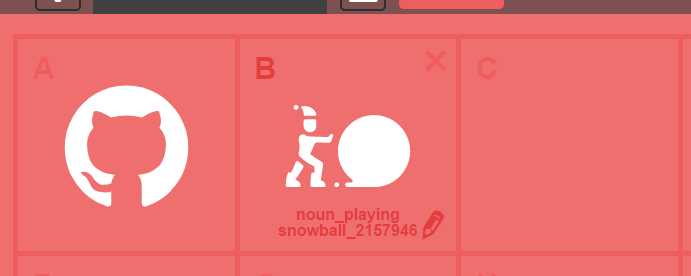
我这里随便导入两个,

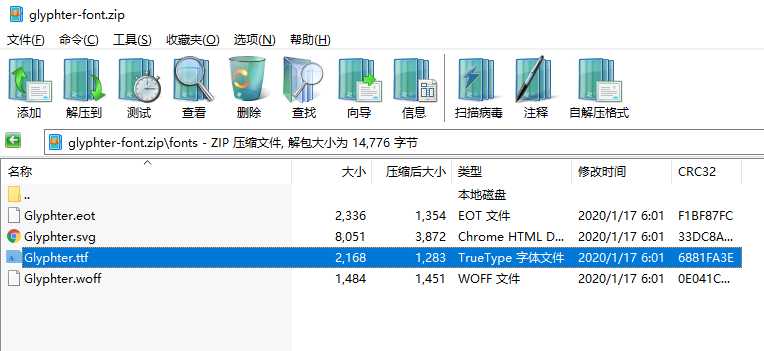
然后点击顶部的下载字体即可。

然后在vs里面导入现有的文件Glyphter.ttf文件,并且把生成操作设置为“内容”。
然后XAML文件里面写:
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock Text="A" FontFamily="ms-appx:/Assets/Font/Glyphter.ttf#Glyphter" FontSize="66"/> <TextBlock Text="B" FontFamily="ms-appx:/Assets/Font/Glyphter.ttf#Glyphter" FontSize="96" Foreground="YellowGreen"/> </StackPanel>
这里需要特别注意的是,Text="A"等之类的,这是因为ABCD对应我们在那个网站设置的字体。
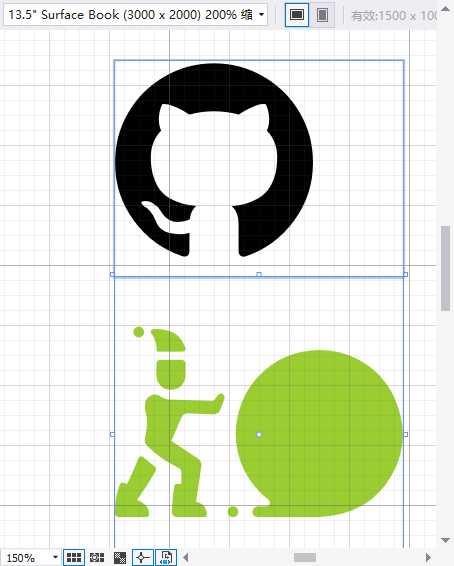
最后就得到我们想要的。

以上是关于UWP SVG 转 Glyph的主要内容,如果未能解决你的问题,请参考以下文章