今天有几个好友问了这个叫加载占位图的实现方法,我还在此问题下做了个回答.
由于国内对这个的名词是各有各的叫法,所以这里直接用加载占位图来解释.
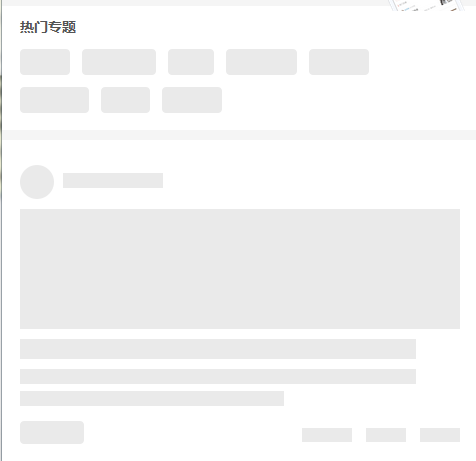
相信很多人都看到过图中这样的加载方式:
这个图是一个国内知名站点的,相比以往的loading圈圈,看起来是不是美观了许多.
据说这个Idea是一个谷歌工程师在2013年时想到的.我不喜欢去讨论概念之类.直接用知名站点来通俗易懂的解释:
以往:发起ajax-loading.gif/svg-ajax结果.
现在:发起ajax-具有css3动感(比如闪烁)的灰色布局div-ajax结果
不用ajax也没关系,css3的‘:before‘也是没问题的,总之目的是要代替loading动图.
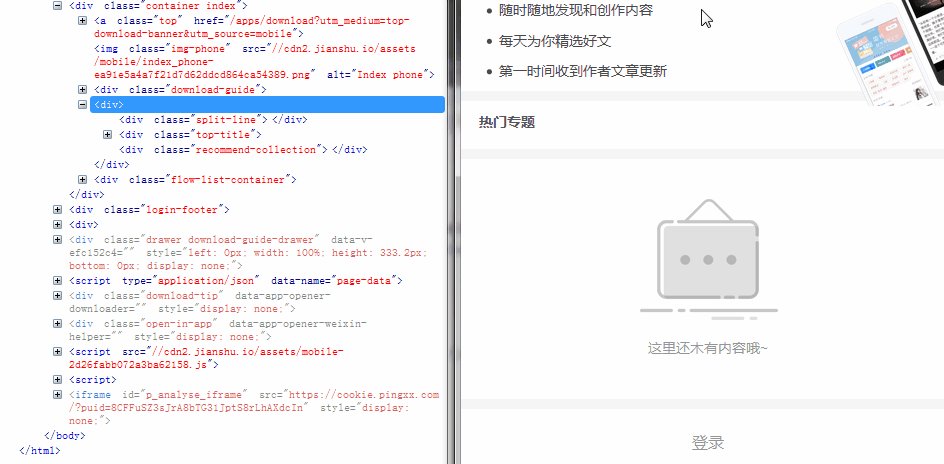
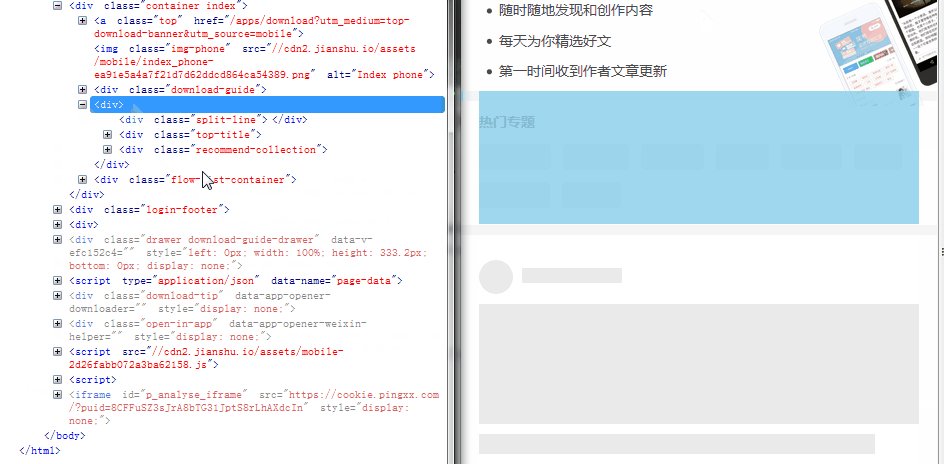
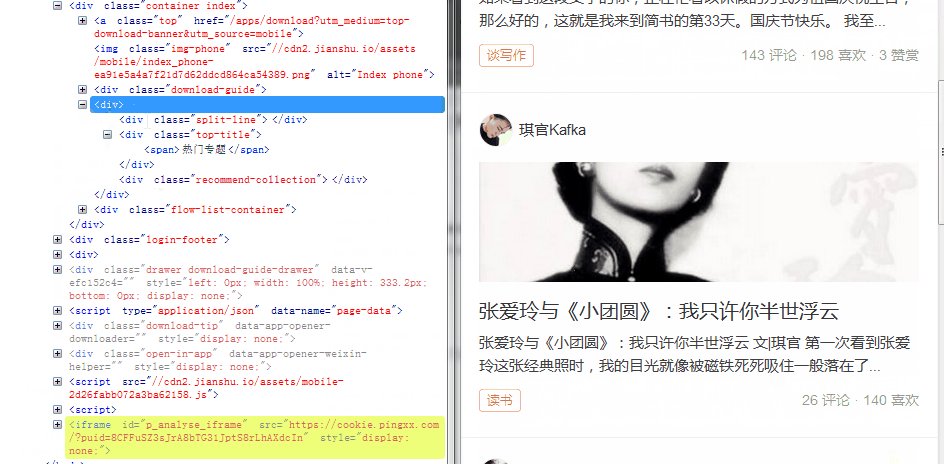
这里有一段下文这个图获得ajax响应前的结果,它在获得回调前用了这段代码:
<div>
<div class="split-line">
</div>
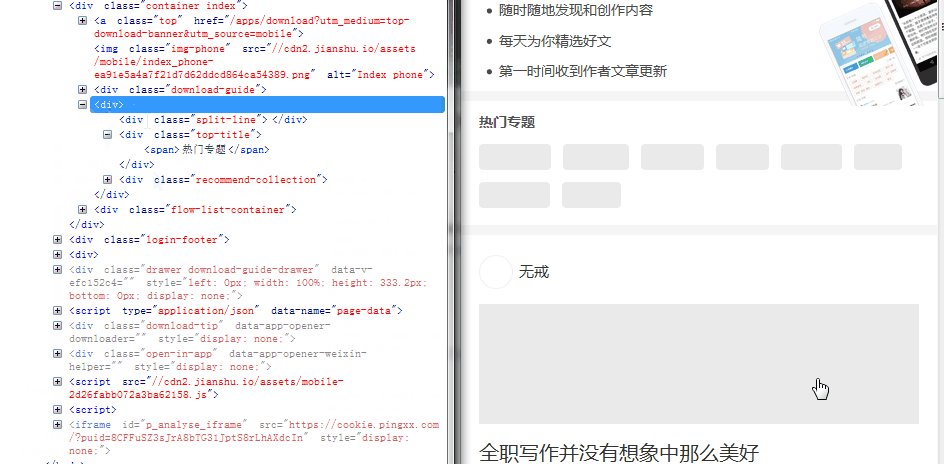
<div class="top-title">
<span>热门专题</span>
</div>
<div class="recommend-collection">
<span class="collection-loading" style="width: 72px;"></span>
<span class="collection-loading" style="width: 66px;"></span>
<span class="collection-loading" style="width: 63px;"></span>
<span class="collection-loading" style="width: 53px;"></span>
<span class="collection-loading" style="width: 61px;"></span>
<span class="collection-loading" style="width: 48px;"></span>
<span class="collection-loading" style="width: 71px;"></span>
<span class="collection-loading" style="width: 59px;"></span>
</div>
</div>
那么,这么聪明的你应该学会了如何实现它了吧?
看起来很炫的东西,往往都是很简单的.