开始
最近研究一个框架,刚好里面也实现了flex布局的算法,虽然平时也用到flex做一些简单的布局,但是深入到算法实现的时候,发现自己对flex某些概念倒是没那么清晰,立马谷歌把几个flex涉及的属性都好好理清一下,权当一个自我梳理。
main-axis和cross-axis
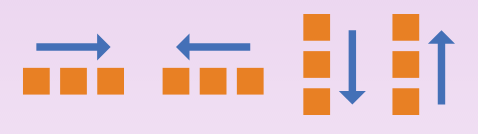
main其实跟flex-direction这个属性相当有关系,关系如下图:
根据flex-direction的值不同,main-axis方向相应也不同。
既然有方向这个概念,这个时候justify-content属性(justify-content主要负责调整main-axis上元素的布局),在取值为flex-start和flex-end时就要注意了。
而cross-axis是垂直于main-axis的。
当flex-direction取值为row或者row-reverse时cross-axis方向是由下往上。
当flex-direction取值为column或者column-reverse时cross-axis方向是由左往右。
align-items和align-content
首先align-item和align-content都是应用在cross-axis上的元素。
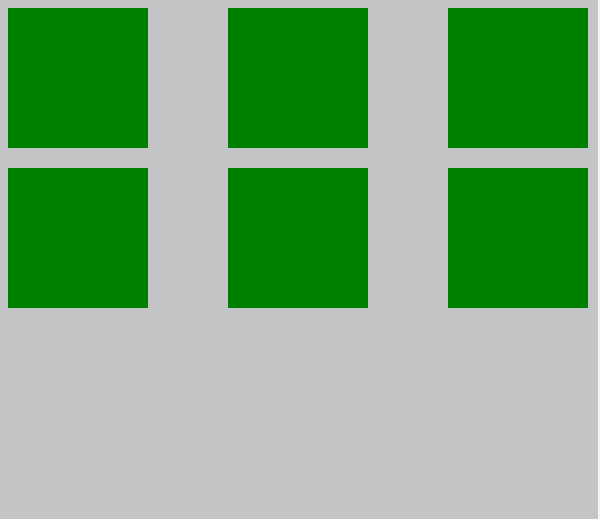
flex布局默认情况下元素是不会换行的,这个时候就是align-items起作用的时候,但是当有多行的情况时,align-items的表现就有点令人失望了。例如你期待是这样一个网格的布局:
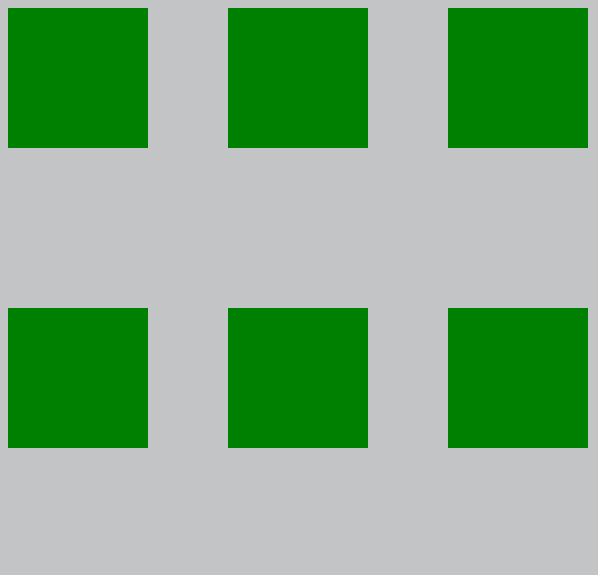
但是实际会是这样的效果:
这个网格怎么看都怪怪的有木有。
这个时候就是align-content属性大显神威的时候了,align-content主要应用在存在多行的场景下,但是只有单行的时候,它就失去作用了。
flex-basis
flex-basis可以说是一个并太起眼的属性但是确有很大的意义。
flex-basis的作用,主要在与flex计算剩余空间时起作用,如果你设置flex-basis为一个明确的大小,在计算剩余空间时会先去减去这一部分,然后根据剩余空间为正或为负去应用flex-grow或flex-shrink进行缩放。
当flex-basis是默认值auto时,flex-basis等同于元素的自身宽度(例如你设置了width就是该设置的值,如果width也为auto,那就等同于元素内容的宽度)。
当flex-basis为0时,就等同于完全依赖于flex-grow的比例和剩余空间的大小去分配。
额外点
计算剩余空间时,padding, margin, border和flex-basis是事先扣除,再根据flex-grow去分配空间的。
justify-content为space-around时,元素和父元素的间隙是元素与元素间的间隙的一半。