12动态样式和动态样式类的设置(ngStyle/ngClass)
Posted shanlu0000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了12动态样式和动态样式类的设置(ngStyle/ngClass)相关的知识,希望对你有一定的参考价值。
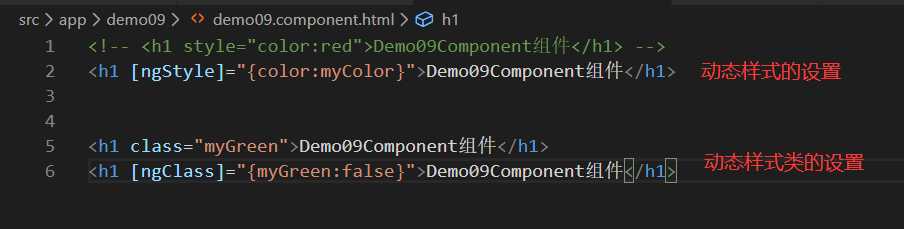
①动态样式的设置
<any [ngStyle] = "{ color : myColor}" > </any>
②动态样式类的设置
<any [ngClass] = " {myBlue: isUserLogin}"></any>
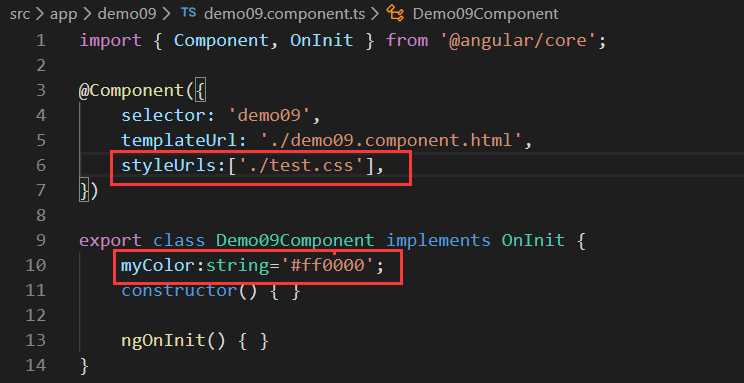
如果要在某一个组件中,想要使用一个样式类文件,可以
@Component({
styleUrls:[ ‘./test.css‘ ]
})




以上是关于12动态样式和动态样式类的设置(ngStyle/ngClass)的主要内容,如果未能解决你的问题,请参考以下文章