vue-devtools的安装
Posted masha2017
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-devtools的安装相关的知识,希望对你有一定的参考价值。
根据下面链接,下载crx文件
链接:https://pan.baidu.com/s/139hspAnspD7bJbo81xigmg 密码:1hsv

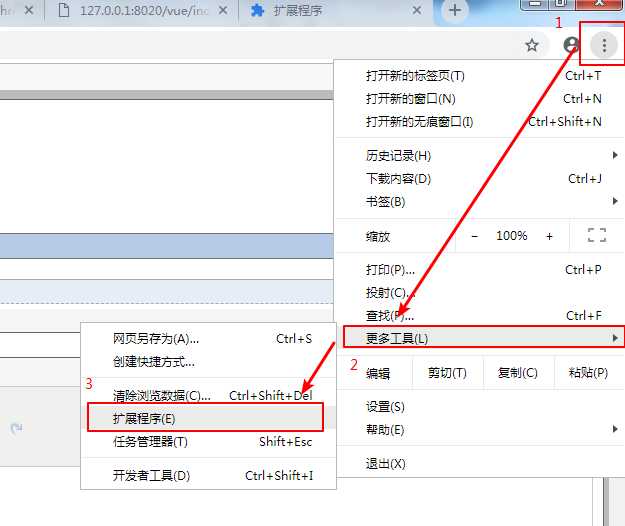
下载完成之后,然后按照下面图片打开

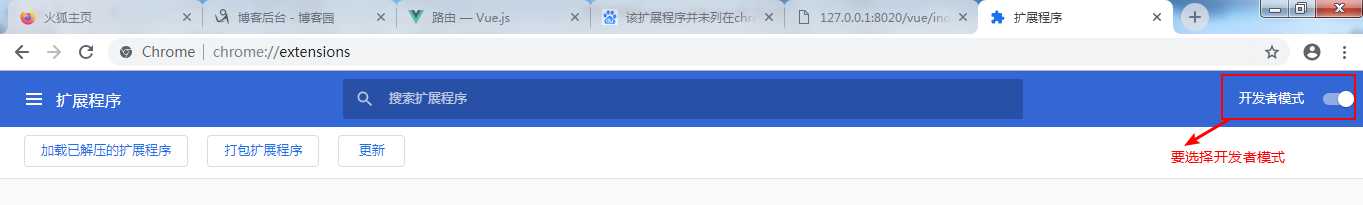
打开之后,如下图所示(记得要打开开发者模式)

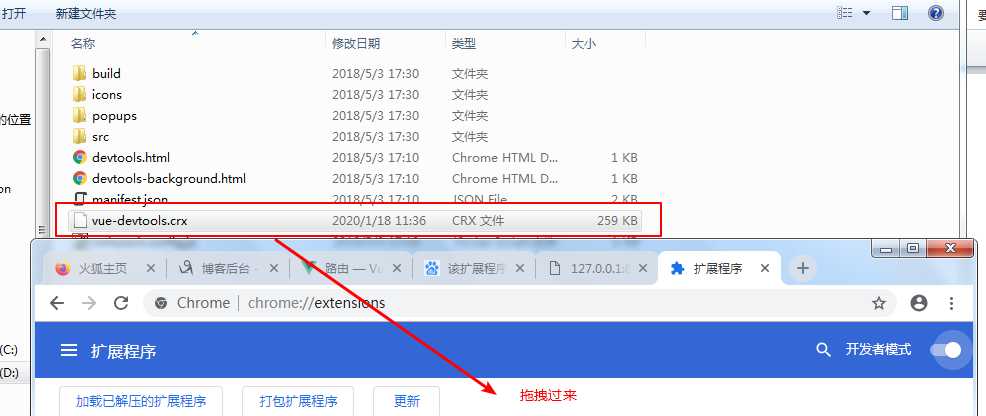
打开之后,直接把你刚才下载的crx文件拖拽到这个页面即可。


添加完成。
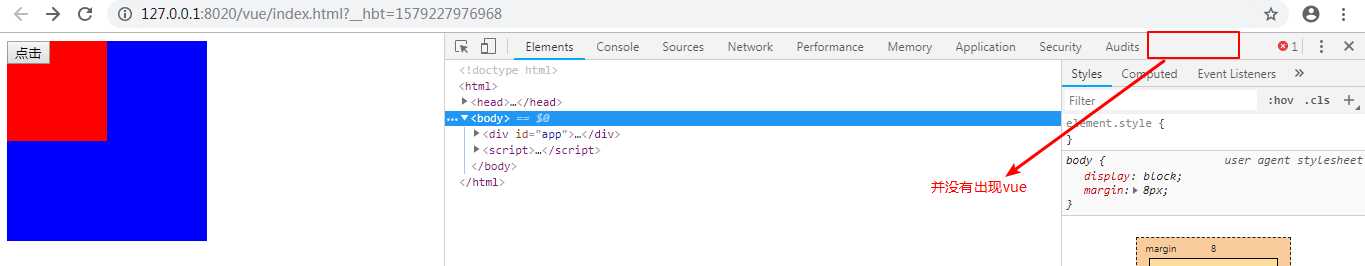
添加完成之后,发现并没有出现vue的调试插件

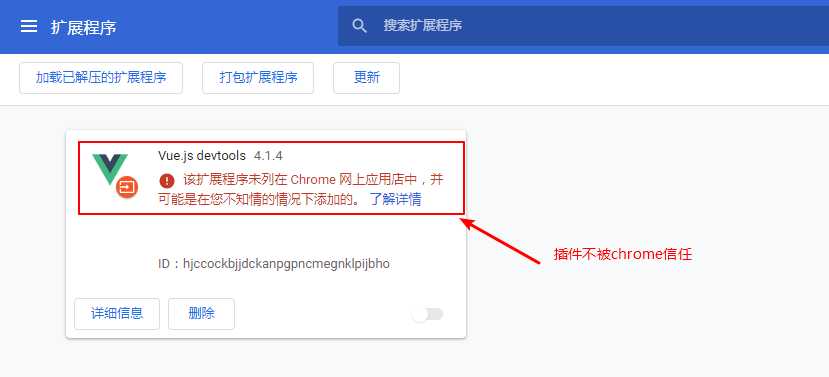
原因是插件不被chrome信任,所以就无法使用。因此这种安装方法不行。

下面是另一种的安装方法。
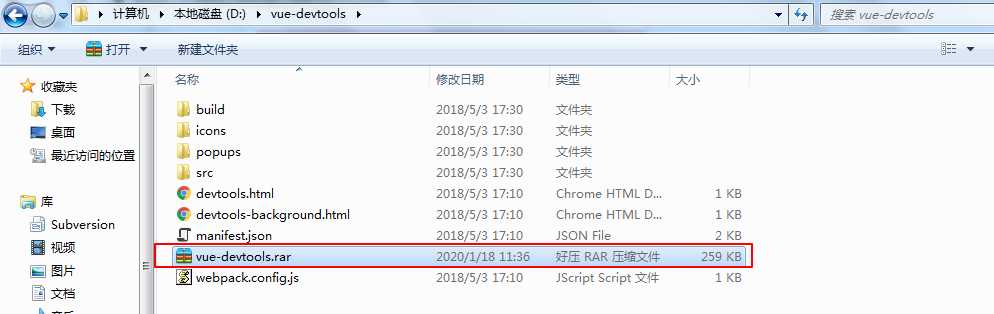
把你下载的crx文件重命名为rar文件

然后解压,解压之后的就是上面图片的的其他文件的内容。
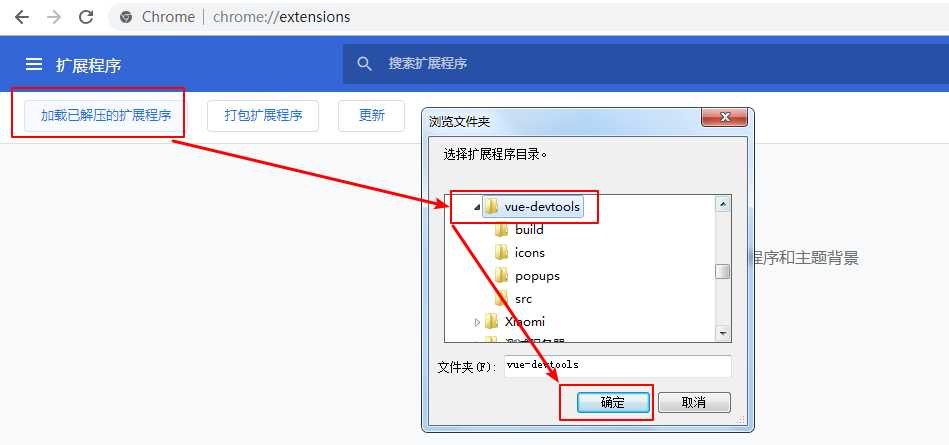
然后按如下图所示步骤,选中你刚才解压的文件夹,然后点击确定即可。

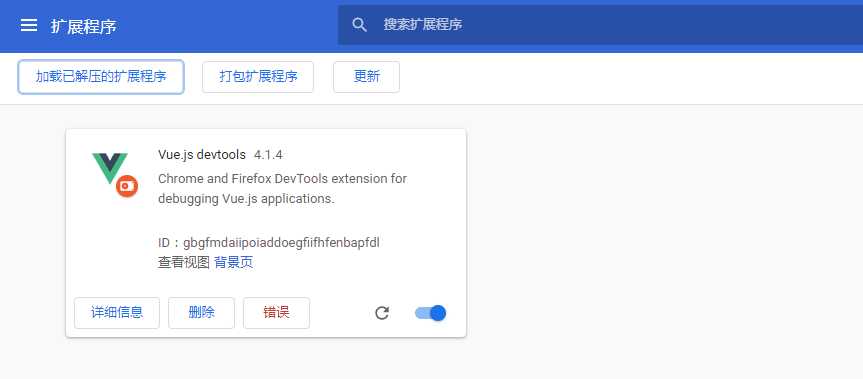
然后安装完成

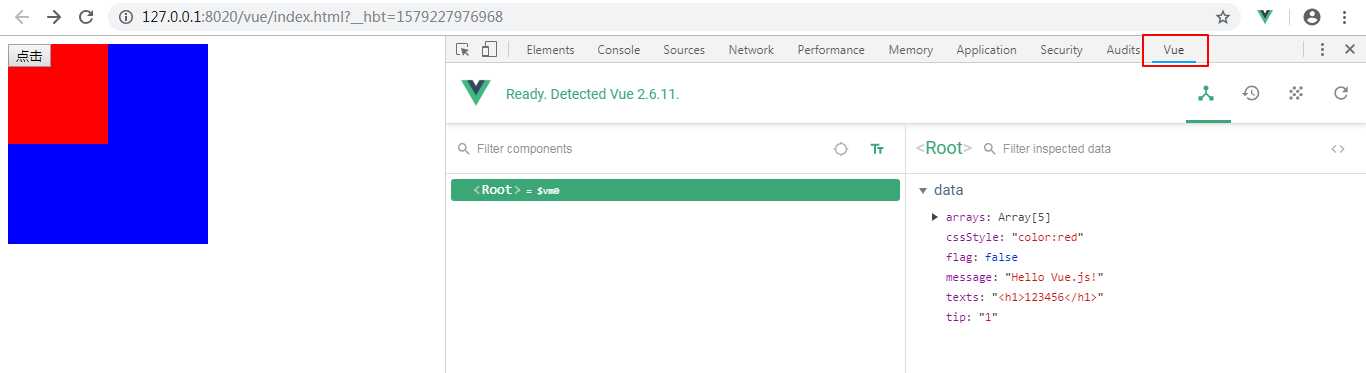
按F12,就出现vue说明安装成功了。

以上是关于vue-devtools的安装的主要内容,如果未能解决你的问题,请参考以下文章