HTTP协议详解
Posted 2393920029-qq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议详解相关的知识,希望对你有一定的参考价值。
HTTP协议详解
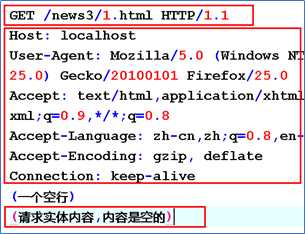
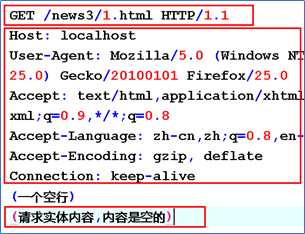
HTTP请求

1.请求行(请求方式、资源路径、协议及版本)
GET /news3/1.html HTTP/1.1
GET:请求方式,在HTTP协议中一共规定了7种请求方式,我们只关注GET和POST
/news3/1.html:请求资源的路径
HTTP/1.1:浏览器发送请求时所使用的协议及版本
2.若干请求头
http协议中请求头非常多,下面列出常见的请求头及其功能:
Accept: text/html,image/*
-- 通知服务器当前浏览器可以接受那些格式的数据
Accept-Charset: ISO-8859-1
-- 浏览器可以接受的字符集编码
Accept-Encoding: gzip,compress
-- 浏览器可以接受的压缩格式
!!Referer: http://www.tedu.cn/index.jsp
-- 这是和防盗链相关的头,对当前资源的访问来自哪个页面的超链接
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) -- 客户端的基本信息
!!!Cookie (后面讲)
-- 和cookie相关的头
Connection: close/Keep-Alive
-- 是否继续保持连接
Date: Fri, 17 Feb 2017 18:23:51 GMT
-- 当前发送请求的时间
3.请求实体内容
如果请求方式是GET提交,请求实体中没有数据
只有当请求方式为POST提交,并且请求中携带了数据,请求实体才会有内容
4.GET请求和POST请求方式的区别
主要体现在请求参数发送过程的不相同
GET提交: 通过请求行拼接参数将数据发送给服务器
(1)通过地址栏携带参数, 非常不安全
(2)通过地址栏发送数据, 数据量不能太大(不能超过1kb或者是4kb);
POST提交: 通过请求实体内容携带参数, 数据不会显示在地址栏
(1)参数不会出现地址栏, 相对更安全
(2)数据通过请求实体内容发送, 数据量理论上没有限制.
HTTP响应

1.状态行
HTTP/1.1 200 OK
HTTP/1.1:服务器做出响应时遵循的协议及版本
200:状态码(一个三位的数字),表示服务器处理请求的结果如何,200表示服务器成功的处理请求
200: 服务器成功的处理了请求
302: 和location响应头配合实现请求重定向.
304: 表示通知浏览器使用本地缓存
404: 表示客户端请求的资源不存在!
500: 表示服务器端发生了错误!
OK:描述短语,也是用来表示服务器处理请求的结果。
2.响应头
http协议中响应头头非常多,下面列出常见的响应头及其功能:
!!!Location: http://www.tedu.cn/index.jsp
-- 配合302使用实现请求重定向
Server:apache tomcat
-- 服务器的基本信息
Content-Encoding: gzip
-- 服务器发送的数据使用的压缩格式
Content-Length: 80
-- 服务器发送的数据的大小
!!!Content-Type: text/html; charset=GB2312
-- 服务器发送的数据是什么格式的,如果是字符格式的数据,则还可以通知服务器发送的数据使用的是什么编码,浏览器会根据这个头指定的编码决定使用哪个编码来打开收到的数据
!!Refresh: 1;url=http://www.tedu.cn
-- 定时刷新相关的头,通知浏览器,过几秒后自动刷新访问哪个地址
Content-Disposition: attachment;filename=aaa.zip
-- 通知浏览器以附件的形式打开发送过去的数据,是和文件下载相关的头
!!!Set-Cookie:SS=Q0=5Lb_nQ; path=/search
-- 和Cookie相关的头
!Expires: -1
-- 通知浏览器是否缓存
!Cache-Control: no-cache
-- 通知浏览器是否缓存
!Pragma: no-cache
-- 通知浏览器是否缓存
-- 之所以一个功能有三个头,是因为历史原因.所以为了网页的兼容性考虑,通常这三个头要一起使用
Connection: close/Keep-Alive
-- 是否保持连接
Date: Fri, 17 Feb 2017 18:24:11 GMT
-- 响应时的时间
3.响应实体内容

以上是关于HTTP协议详解的主要内容,如果未能解决你的问题,请参考以下文章