arguments.callee实现深拷贝
Posted xiaojianwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了arguments.callee实现深拷贝相关的知识,希望对你有一定的参考价值。
最近正在看一个腾讯课堂里面的学习视频中的js知识点,然后有一个深拷贝的题,于是就做了一下,使用arguments.callee实现深拷贝。
<script type="text/javascript"> var obj={ "name":"小二", "age":18, "sex":"man", "grade":{ "文综":{ "历史":100, "政治":80 }, "理综":{ "物理":87, "化学":68 } }, "hobby":[[1,1,5,4],[2,3,4,5],[8,7,9,8]] }; var obj1={}; //实现深拷贝 function copyObject(o1,o2){ var objc1=o1; var objc2=o2; for( prop in objc1){ if(typeof(objc1[prop])+""!=="object"){ //拷贝原始值 objc2[prop]=objc1[prop]; }else if(Object.prototype.toString.call(objc1[prop])+""==="[object Array]"){ //拷贝数组 objc2[prop]=[]; arguments.callee(objc1[prop],objc2[prop]) } else{ //拷贝对象 objc2[prop]={}; arguments.callee(objc1[prop],objc2[prop]) } } return objc2; } console.log(obj); //原对象 console.log(copyObject(obj,obj1)); //拷贝后对象 </script>
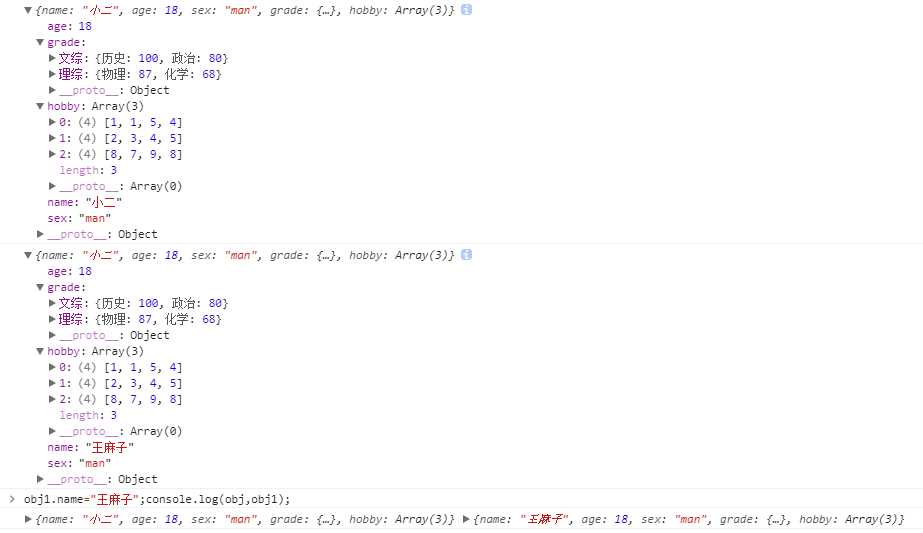
实现结果:

以上是关于arguments.callee实现深拷贝的主要内容,如果未能解决你的问题,请参考以下文章