使用全角空格进行文本对齐
Posted luoyihao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用全角空格进行文本对齐相关的知识,希望对你有一定的参考价值。
我们在做对齐的效果时,通常会使用多个 字符,如以下代码所示:
<p><span class="first">来访时间:</span><span class="second" id="arriveTime"></span></p> <p><span class="first">离开时间:</span><span class="second" id="leaveTime"></span></p> <p><span class="first"> 司:</span><span class="second" id="company"></span></p>
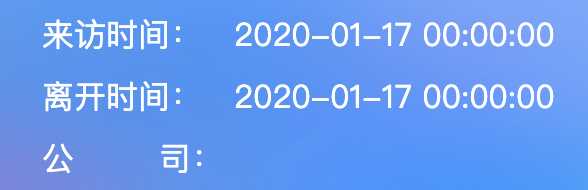
但是,这种方法在不同分辨率的屏幕上效果会不一样,可能会出现错位的现象。如图所示:

解决方法:使用全角空格。
空格,一般分为半角空格和全角空格。平常我们在网页上打字时,敲击一下空格,显示的是半角空格(“ ”),仅相当于一个小写字母的大小。
另一种空格——全角空格则是相当于一个字的大小,且多个全角空格连续使用不会被浏览器视为一个空格。
全角空格( ),可以通过百度百科查询全角空格得到。
我们只需在公司俩字中间加上两个全角空格,即可解决对齐问题。
<p><span class="first">来访时间:</span><span class="second" id="arriveTime"></span></p> <p><span class="first">离开时间:</span><span class="second" id="leaveTime"></span></p> <p><span class="first">公 司:</span><span class="second" id="company"></span></p>
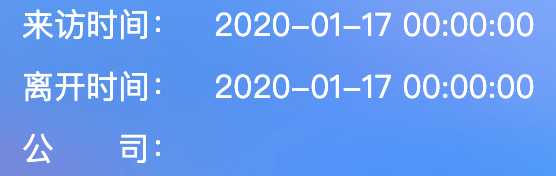
效果如下图:

以上是关于使用全角空格进行文本对齐的主要内容,如果未能解决你的问题,请参考以下文章