9-14实战应用-底部卡片实现-1
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9-14实战应用-底部卡片实现-1相关的知识,希望对你有一定的参考价值。
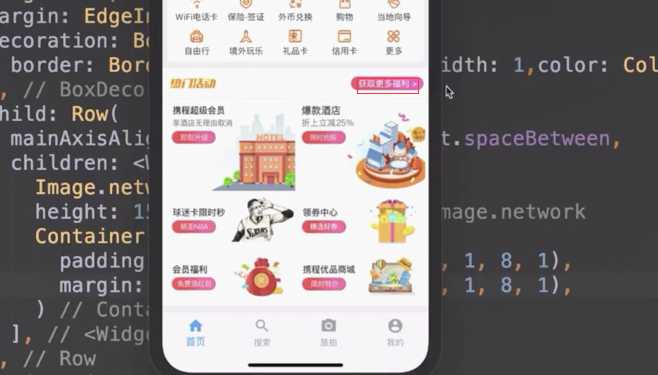
实现底部卡片的入口。分为上面的title,第二行是两个大的卡片。第三行底部是四个小的卡片。

拆分成3行。
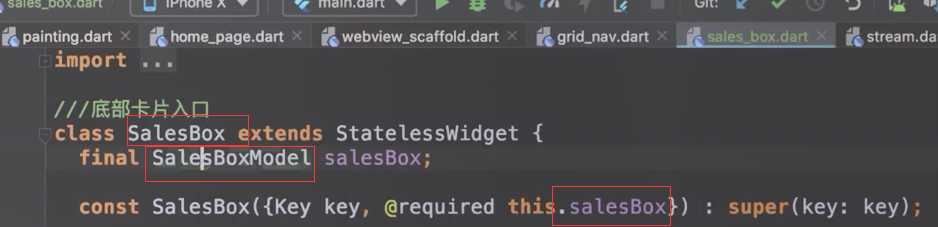
在sub_nav.dart的基础上复制一个,叫做sales_box.dart


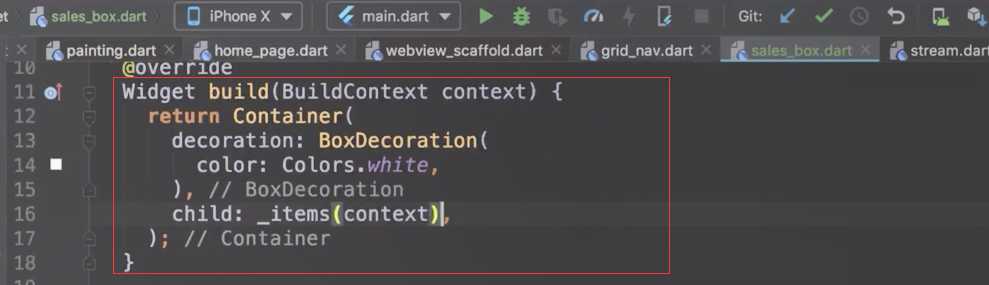
build方法代码该删的删 ,现在是这样

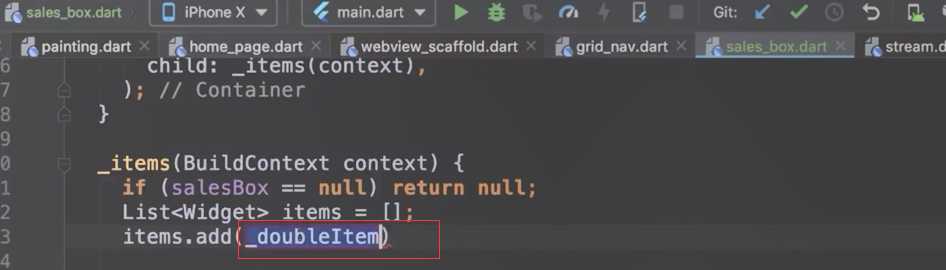
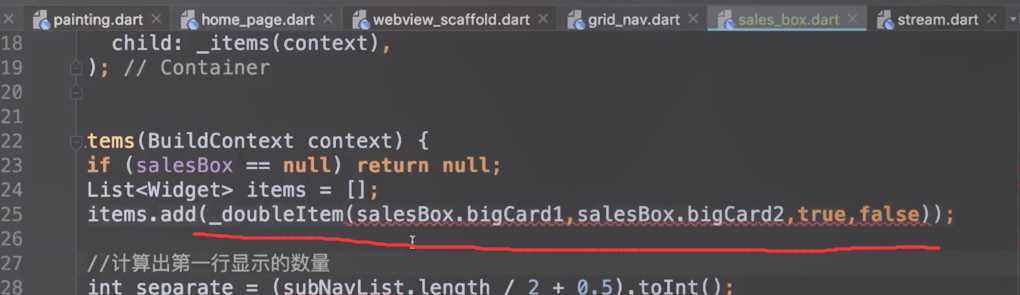
重点实现items
在这里提供一个doubleItem的方法

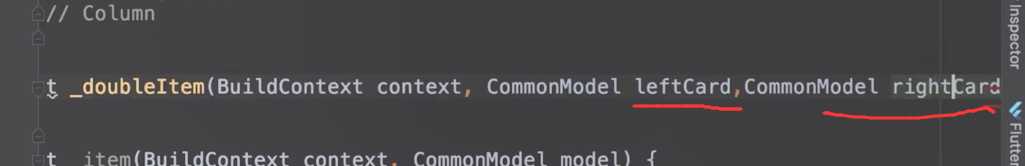
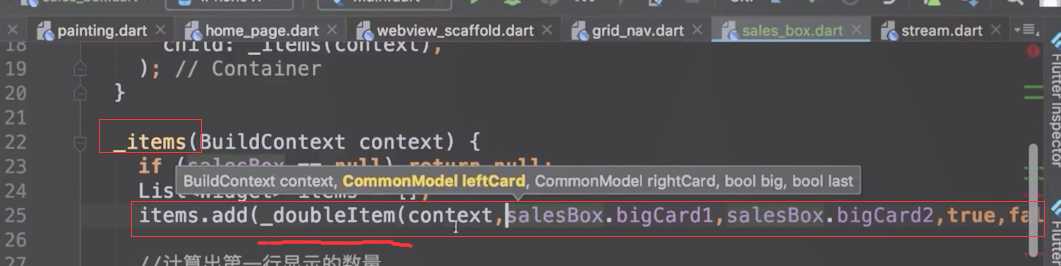
下面来实现doubleItems。返回widget。参数接收一个左边卡片model,再接收一个右边卡片的model

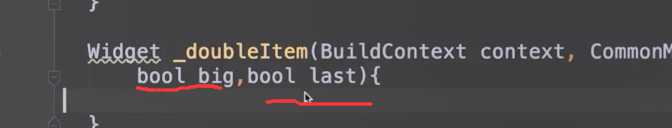
再加俩参数,big表示是否是大卡片。last表示是否是最后一个卡片。

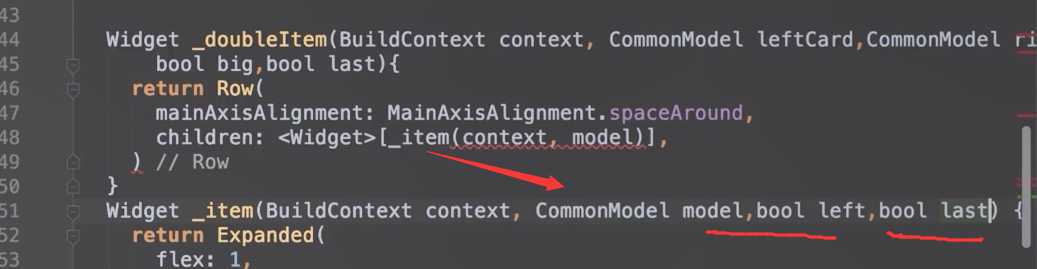
然后用Row布局,里面再调用item方法,item方法增加参数,left是否是左边的 last是否是最后的。


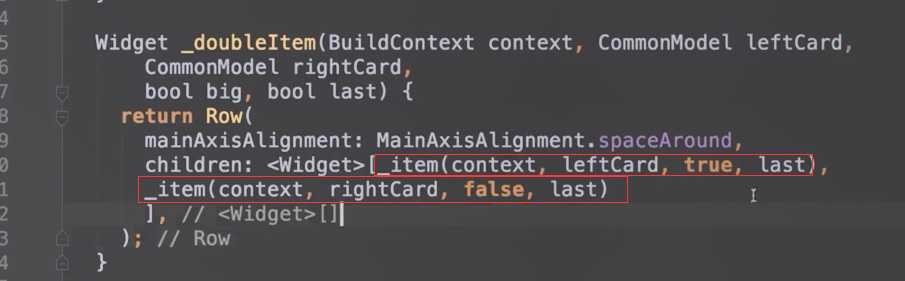
上面调用_doubleItem方法


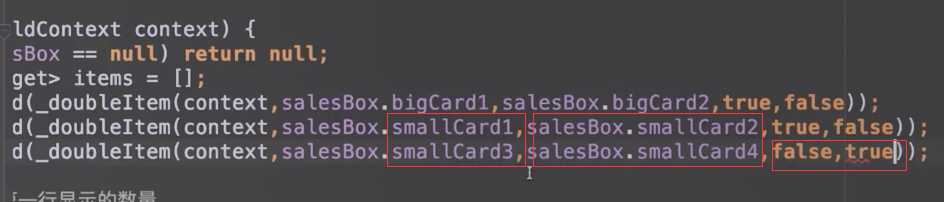
然后互第二行 第三行参数都传进去

实现第一行title栏
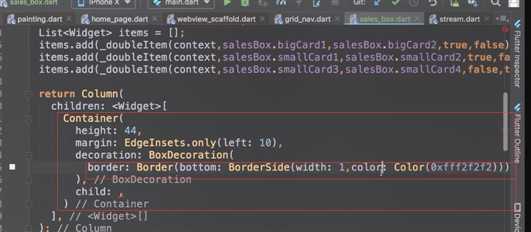
左边是图片,右边是文字。下面还有一个下划线。

下划线用decoration装饰器。

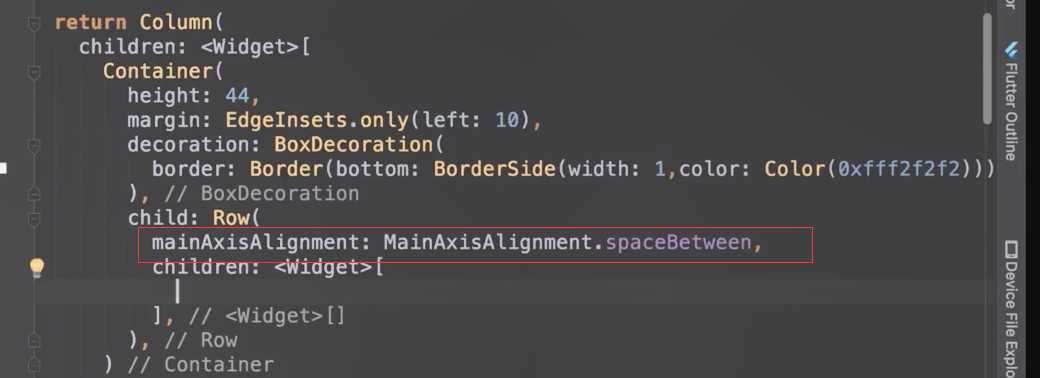
实现第一行的布局,是行排列的。就是Row。然后设置排列方式。

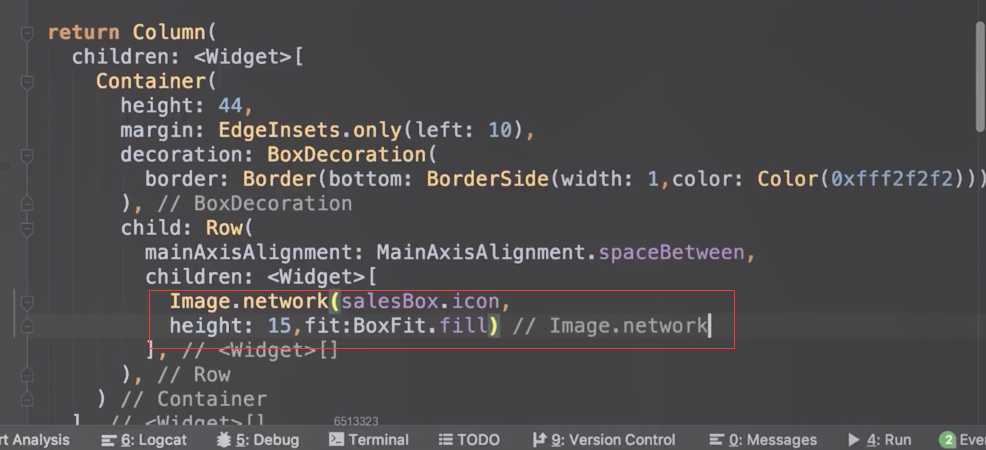
左边图片的设置

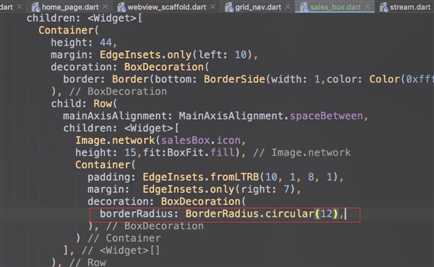
右边的文字,用一个Container。然后右边设置padding
设置padding是为了文字和红色背景之间预留空间。设置margin是为了整个红色块与右边的距离。

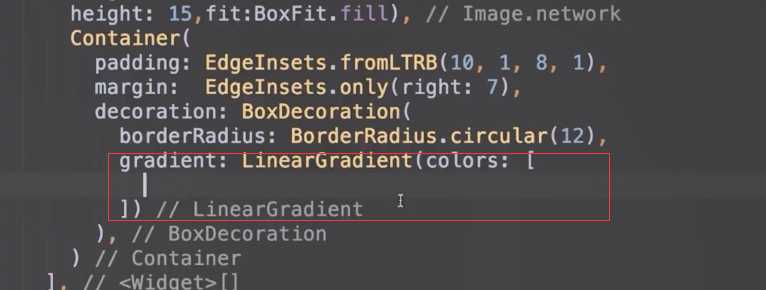
装饰器设置为圆角的效果,

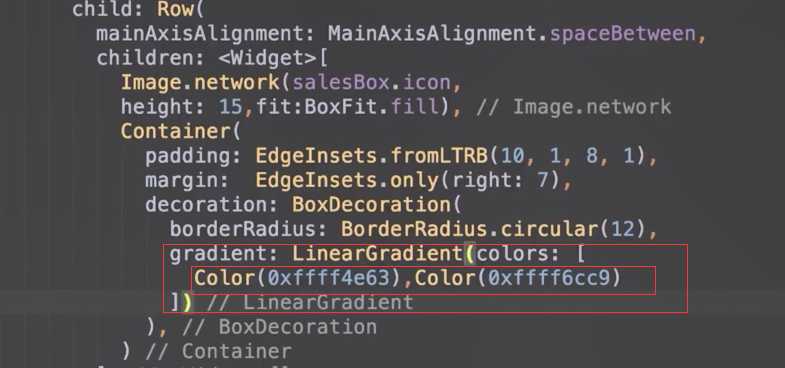
设置渐变色,线性渐变。LinearGradient接收两个colors一个是开始颜色一个结束的颜色


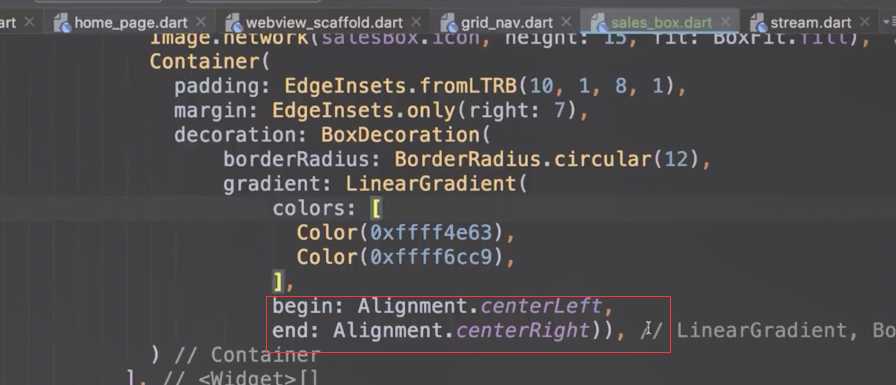
设置线性渐变,从哪个位置开始,设置为从左到右的线性渐变。

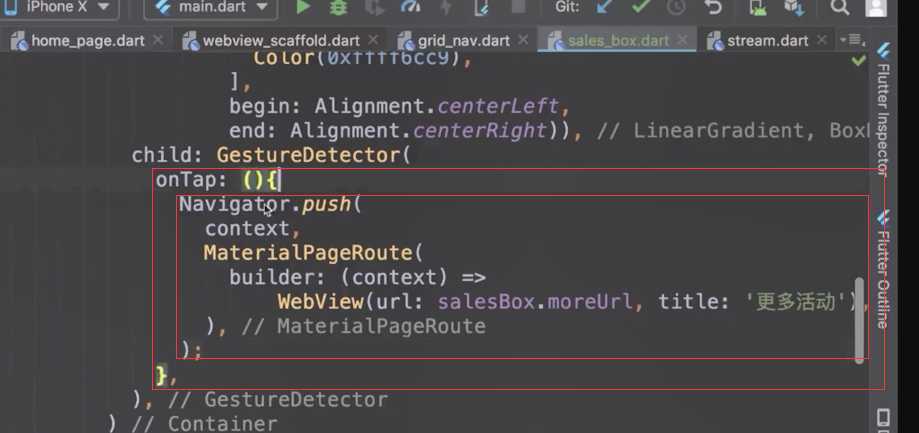
希望有个点击效果,所以用GestureDetector嵌套,增加点击事件,跳转到活动页就可以了。

结束
以上是关于9-14实战应用-底部卡片实现-1的主要内容,如果未能解决你的问题,请参考以下文章
带有表单 POST 按钮的 Bootstrap 4 卡片 - 无法与卡片底部对齐