npm的chalk包的使用
Posted xy-ouyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm的chalk包的使用相关的知识,希望对你有一定的参考价值。
使用chalk定义输出样式:Chalk comes with an easy to use composable API where you just chain and nest the styles you want.

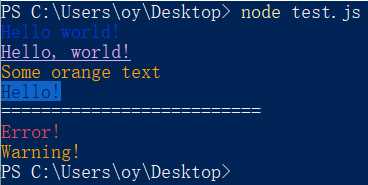
const chalk = require(‘chalk‘) console.log(chalk.blue(‘Hello world!‘)) console.log(chalk.hex(‘#DEADED‘).underline(‘Hello, world!‘)) console.log(chalk.keyword(‘orange‘)(‘Some orange text‘)) console.log(chalk.rgb(15, 100, 204).inverse(‘Hello!‘)) console.log(`==========================`) const error = chalk.bold.red; const warning = chalk.keyword(‘orange‘); console.log(error(‘Error!‘)); console.log(warning(‘Warning!‘));
---

以上是关于npm的chalk包的使用的主要内容,如果未能解决你的问题,请参考以下文章