1.背景
1.1.同源策略
网站的安全模式源于“同源策略”,web浏览器允许第一个web页面中的脚本访问页面中的数据,但前提是两个web页面具有相同的源。此策略防止一个页面的恶意脚本通过该页面的文档访问另一个网页上的敏感数据。
规则:协议、主机、和端口号
安全风险例子:
1,假设你正在访问银行网站但未注销
2,这时候你跳转到另外一个站点
3,该站点注入一些恶意代码(比如:进行交易操作等)
1.2.网页安全漏洞----跨网站脚本XSS
在某些情况下,同源策略的限制性如果太强,其实是不太友好的,比如说大型网站的子域之间的数据传递,开发过程中的一些调试等;但是人类是比较聪明的,利用一些技术、从而放宽策略
但是,跨网站脚本 (XSS)攻击可通过欺骗网站提供恶意代码和计划好的内容来绕过同源政策:通过寻找将恶意脚本注入网页,攻击者可以获得对敏感页面内容,会话cookie以及浏览器代表用户维护的各种其他信息的提升访问权限。
1,盗号
2,强制发送邮件...
2.CSP内容安全策略
为了缓解很大一部分潜在的跨脚本问题,浏览器的扩展程序系统引入了内容安全策略(CSP)的一般概念;简单来说这一技术就是:
开发者明确告诉客户端(制定比较严格的策略和规则),哪些外部资源是可以加载和执行的 ,即使攻击者发现漏洞,但是它是没办法注入脚本的
开发人员可以使用这种工具以各种方式锁定其应用程序,降低内容注入漏洞(如跨站点脚本)的风险,并降低其应用程序执行的权限
3.怎么启用CSP?
可以通过两种方式:
1,一种是通过 HTTP 头信息的Content-Security-Policy的字段
2,通过网页的<meta>标签
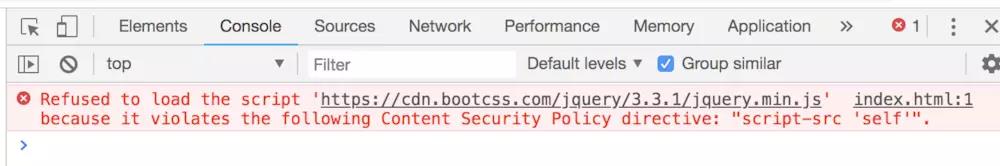
<meta http-equiv="Content-Security-Policy" content="script-src ‘self‘">我们在页面引入一个cdn,但是meta的content只设置为script-src ‘self‘
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta http-equiv="Content-Security-Policy" content="script-src ‘self‘"/>
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>那么,我们将会看到如下结果
4 常见配置
该策略允许加载同源的图片、脚本、AJAX和CSS资源,并阻止加载其他任何资源,对于大多数网站是一个不错的配置。
default-src ‘none’; script-src ‘self’; connect-src ‘self’; img-src ‘self’; style-src ‘self’;
CSP的意义
防XSS等攻击的利器。CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。
CSP的分类
(1)Content-Security-Policy
配置好并启用后,不符合 CSP 的外部资源就会被阻止加载。
(2)Content-Security-Policy-Report-Only
表示不执行限制选项,只是记录违反限制的行为。它必须与report-uri选项配合使用。
CSP的使用
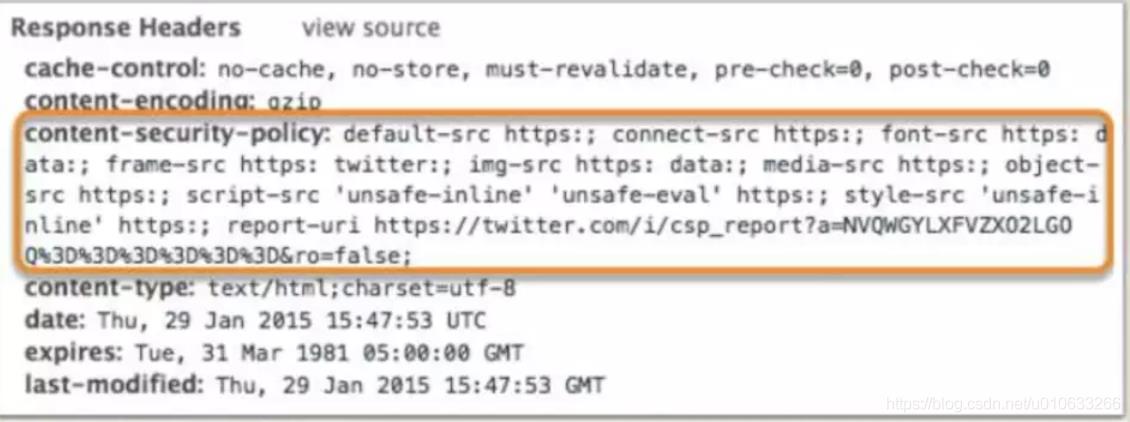
(1)在HTTP Header上使用(首选)
"Content-Security-Policy:" 策略
"Content-Security-Policy-Report-Only:" 策略(2)在HTML上使用
<meta http-equiv="content-security-policy" content="策略">
<meta http-equiv="content-security-policy-report-only" content="策略">Meta 标签与 HTTP 头只是行式不同而作用是一致的,如果 HTTP 头与 Meta 定义同时存在,则优先采用 HTTP 中的定义。
如果用户浏览器已经为当前文档执行了一个 CSP 的策略,则会跳过 Meta 的定义。如果 META 标签缺少 content 属性也同样会跳过。
策略应该怎么写
(1)举个例子
// 限制所有的外部资源,都只能从当前域名加载
Content-Security-Policy: default-src ‘self‘
// default-src 是 CSP 指令,多个指令之间用英文分号分割;多个指令值用英文空格分割
Content-Security-Policy: default-src https://host1.com https://host2.com; frame-src ‘none‘; object-src ‘none‘
// 错误写法,第二个指令将会被忽略
Content-Security-Policy: script-src https://host1.com; script-src https://host2.com
// 正确写法如下
Content-Security-Policy: script-src https://host1.com https://host2.com
// 通过report-uri指令指示浏览器发送JSON格式的拦截报告到某个地址
Content-Security-Policy: default-src ‘self‘; ...; report-uri /my_amazing_csp_report_parser; // 报告看起来会像下面这样
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src ‘self‘ https://apis.google.com",
"original-policy": "script-src ‘self‘ https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
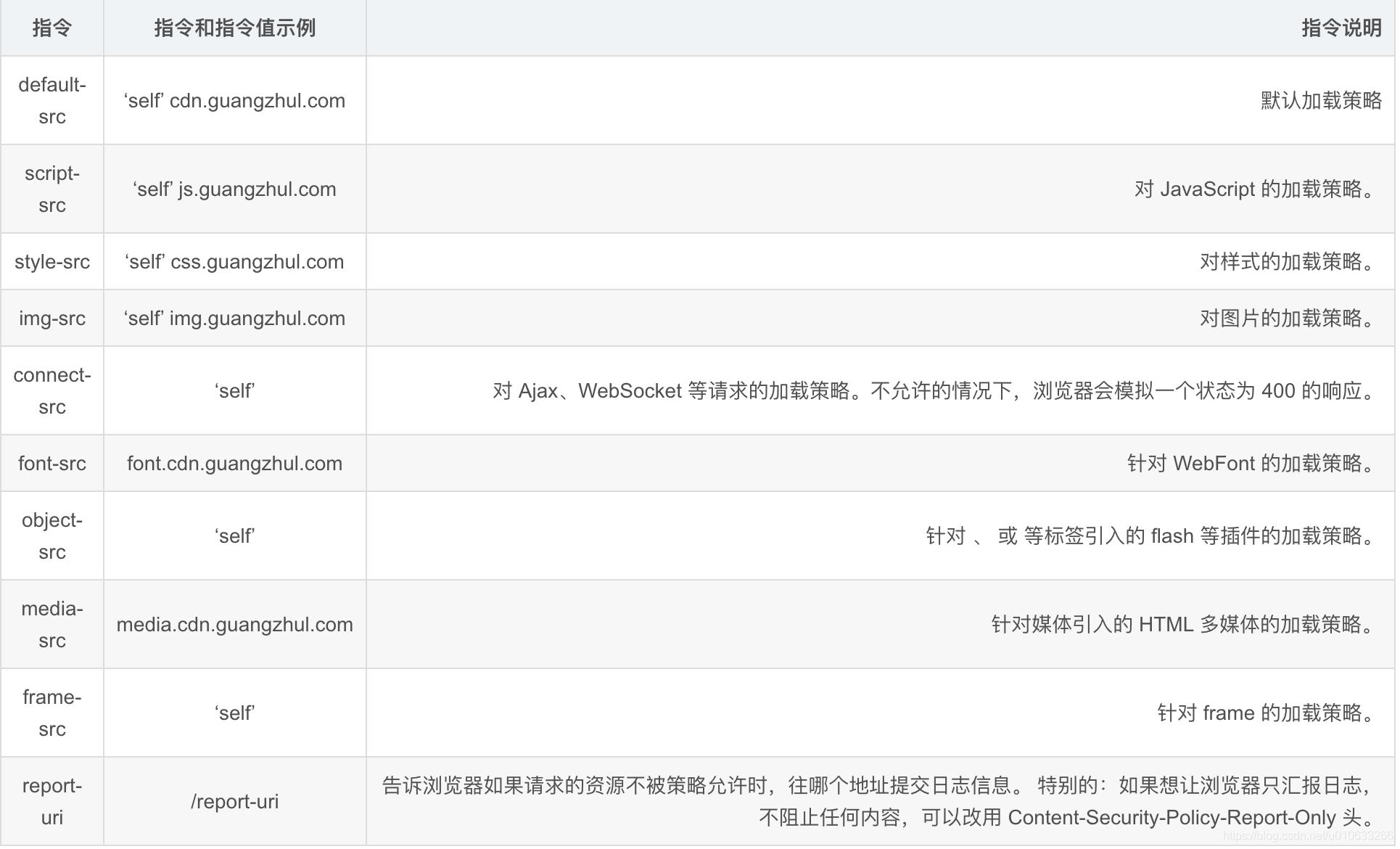
} (2)常用的CSP指令
(3)其他的CSP指令
(4)CSP指令值
支持问题
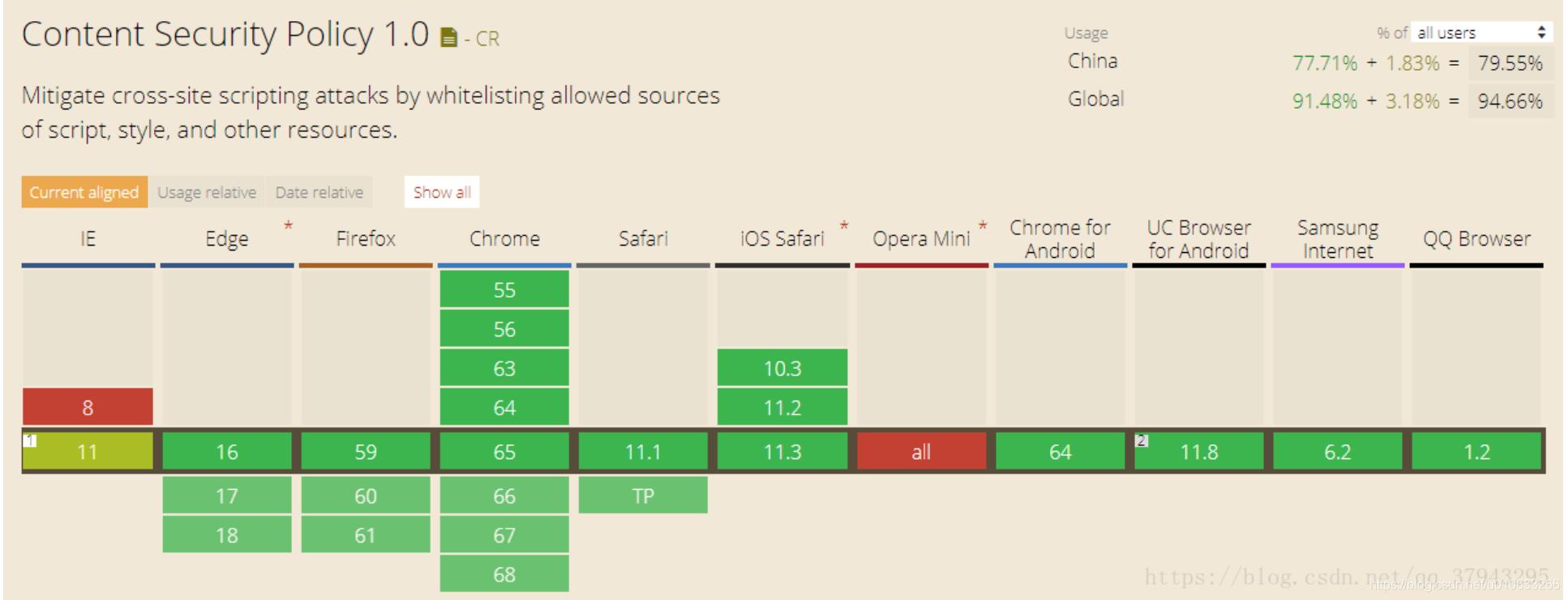
(1)CSP1兼容性
浏览器可以很好地支持 CSP 1,全球高达94.66%,中国达到79.55%(截至2018年4月12日)。
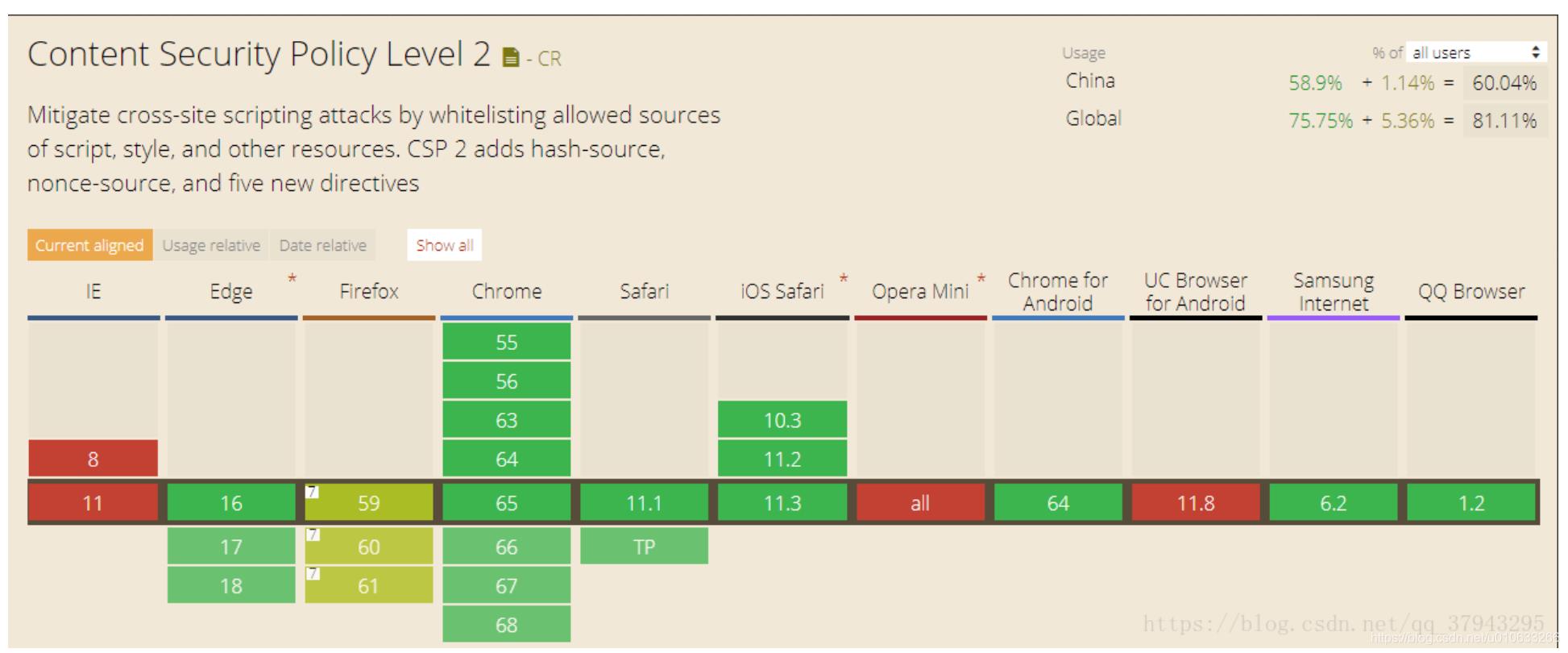
(2)CSP2兼容性
CSP 2还很新,支持相对少点,全球达81.11%,中国达到60.04%(截至2018年4月12日)。