jQuery入门
Posted lfri
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery入门相关的知识,希望对你有一定的参考价值。
代码很简单,看字面意思就知道在干什么
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p id="p1">你好</p> <p id="p2">我不知道</p> <h1 class="title">真的</h1> </body> </html> <script src="https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $("#p1").html(‘‘).hide(); var content = $("#p2").html(); console.log(content) var content2 = $(".title").html(); alert(content2) </script>
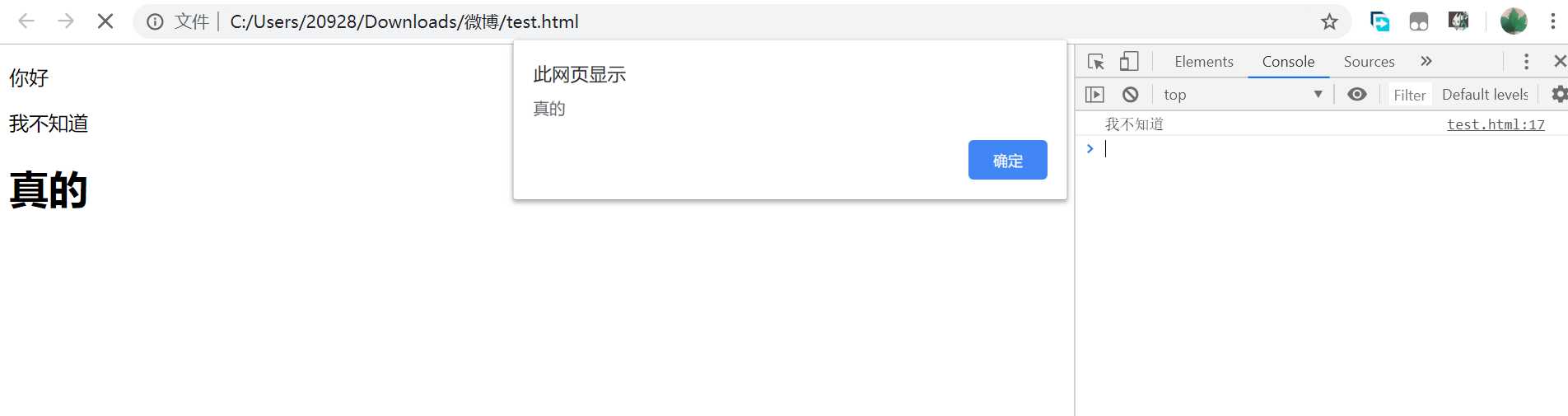
效果:

以上是关于jQuery入门的主要内容,如果未能解决你的问题,请参考以下文章