vue-cli3/4与elementui使用
Posted xidianzxm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3/4与elementui使用相关的知识,希望对你有一定的参考价值。
1、安装vue-cli3/4
MacBookPro:elementui zhangxm$ npm install -g @vue/cli
npm WARN deprecated core-js@2.6.11: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
/usr/local/bin/vue -> /usr/local/lib/node_modules/@vue/cli/bin/vue.js
> core-js@3.6.4 postinstall /usr/local/lib/node_modules/@vue/cli/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling javascript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
+ @vue/cli@4.1.2
added 38 packages from 16 contributors, removed 24 packages and updated 158 packages in 138.231s2、创建项目
1)vue create project 或可视化创建vue ui
2)vue init webpack project
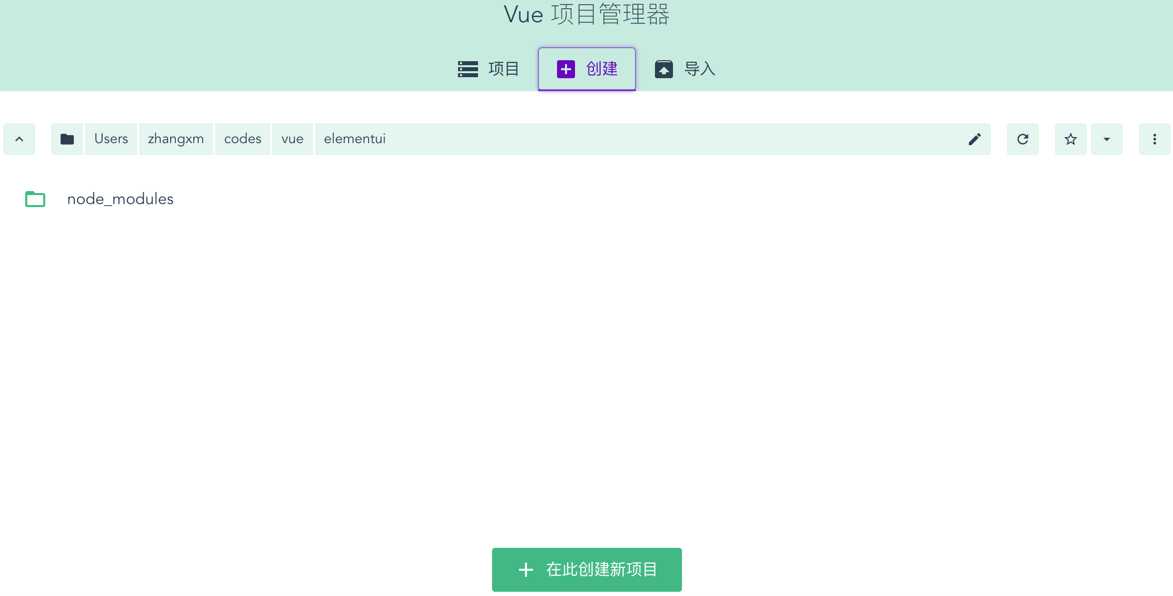
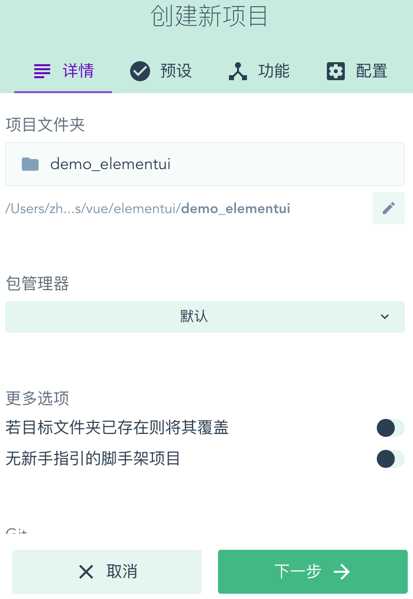
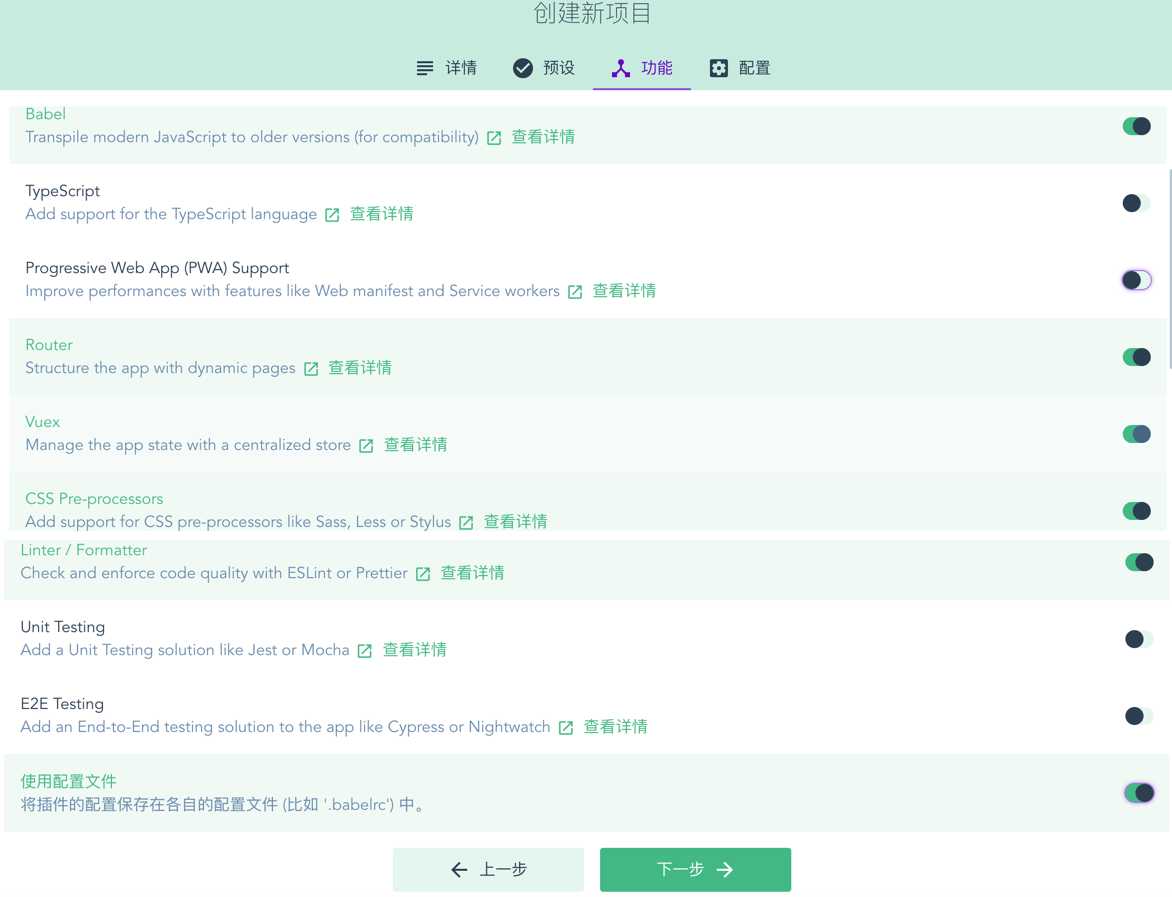
vue ui方式




以上是关于vue-cli3/4与elementui使用的主要内容,如果未能解决你的问题,请参考以下文章