做一个ul li 列表类似这样的平时经常会用到
要是用浮动做还是比较简单的直接左右浮动,清除浮动就可以搞定了,因为最近用display:inline-block用的比较顺手,所以就尝试一下。
通过text-align:left,text-align:right,可以控制元素靠左还是靠右,这种方法只能做到同一个元素之下的所有元素同时靠左或者靠右,通过百度一番找到text-align: justify,代码如下:
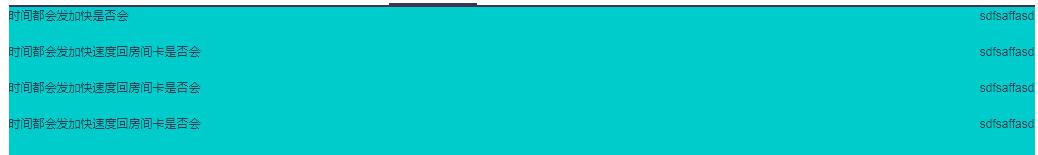
<ul>
<li style="width: 100%;text-align: justify">
<span style="display: inline-block;">时间都会发加快速度回房间卡是否会</span>
<p style="display: inline-block;">sdfsaffasd</p>
<i class="justify-last"></i>
</li>
<li style="width: 100%;text-align: justify">
<p style="display: inline-block;">时间都会发加快速度回房间卡是否会</p>
<p style="display: inline-block;">sdfsaffasd</p>
<i class="justify-last"></i>
</li>
<li style="width: 100%;text-align: justify">
<p style="display: inline-block;">时间都会发加快速度回房间卡是否会</p>
<p style="display: inline-block;">sdfsaffasd</p>
<i class="justify-last"></i>
</li>
<li style="width: 100%;text-align: justify">
<p style="display: inline-block;">时间都会发加快速度回房间卡是否会</p>
<p style="display: inline-block;">sdfsaffasd</p>
<i class="justify-last"></i>
</li>
</ul> .justify-last{
display:inline-block;width:100%;height:0;
}最为关键的就是要在li的最后一行加入一个空的宽度100%的inline-block元素,这个方法有一个缺点就是加入空元素会占位每行之间会留有空隙,我现在还没有找到解决办法,有方法的同学可以说一下。
另外还找到一种用法:
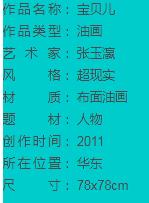
<ul class="arter">
<li><span>作品名称<i></i></span>: 宝贝儿</li>
<li><span>作品类型<i></i></span>: 油画</li>
<li><span>艺术家<i></i></span>: 张玉瀛</li>
<li><span>风格<i></i></span>: 超现实</li>
<li><span>材质<i></i></span>: 布面油画</li>
<li><span>题材<i></i></span>: 人物</li>
<li><span>创作时间<i></i></span>: 2011</li>
<li><span>所在位置<i></i></span>: 华东</li>
<li><span>尺寸<i></i></span>: 78x78cm</li>
</ul>.arter li{
width: 200px;
font-size:14px;line-height:24px;color:#4a4a4a;
}
.arter span {
height:24px;line-height:24px;width:65px;text-align:justify;display:inline-block;overflow:hidden;vertical-align:top;
}
.arter i {
display:inline-block;width:100%;height:0;
}可以使文字两端对齐,原理是一样的,代码来自于兼容ie6/ie7的inline-block元素的两端对齐布局
记录在此供大家参考。