nodeJs 安装 npm nodeModules package.json
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodeJs 安装 npm nodeModules package.json相关的知识,希望对你有一定的参考价值。
Nodejs
1.安装nodejs
从nodejs官网下载最新版本的node,设置环境变量这样就可以在cmd下直接用命令行操作npm
环境变量:path d:/nodejs
查看本机node及npm版本
2.从官网上直接拷一个小脚本:
nodeExample.js
const http = require(‘http‘); const hostname = ‘127.0.0.1‘; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader(‘Content-Type‘, ‘text/plain‘); res.end(‘Hello World\\n‘); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });
可以通过控制台直接运行:

打开浏览器输入http://127.0.0.1:3000/,页面上出现Hello World
如果将Hello World改成Hello NodeJs,刷新浏览器发现页面还是没变,此时要再次在控制台再次运行该js文件,Ctrl+C结束上次活动
3.关于node的npm
nodejs的npm就像java里的maven,是跟着nodejs一起安装的包管理工具,没有它就相当于一切都没有
npm的官方镜像网站是 https://www.npmjs.com/
node包管理器是一个命令行实用程序,它可以让你查找、安装、删除、发布以及做与node封装模块相关的很多事情,这里列出一些常用的命令行选项:
version 该命令可以查看Node npm V8等一系列的版本 npm version
search 在存储库中查找模块包 npm search express
install 使用在存储库或本地位置上的一个package.json文件来安装包 npm install express
install -g 在全局可访问的位置安装一个包 npm install express -g
remove 删除一个模块 npm remove express
pack 把在一个package.json文件中定义的模块封装成.tgz文件 npm pack
view 显示模块的详细信息 npm view express
publish 把在一个package.json文件中定义的模块发布到注册表 npm publish
unpublish 取消发布你已发布的一个模块 npm unpublish myModule
owner 允许你在存储库中添加、删除包和列出包的所有者 npm add ownerName myModule /npm rm ownerName myModule / npm ls myModule
注意,npm install命令没有指定任何模块,这是因为npm在默认情况下会查找一个package.json文件,当你需要额外的模块式,将那些模块添加进依赖指令中,然后再次运行npm install。依赖指令在package.json文件的dependencies里。
4.关于package.json
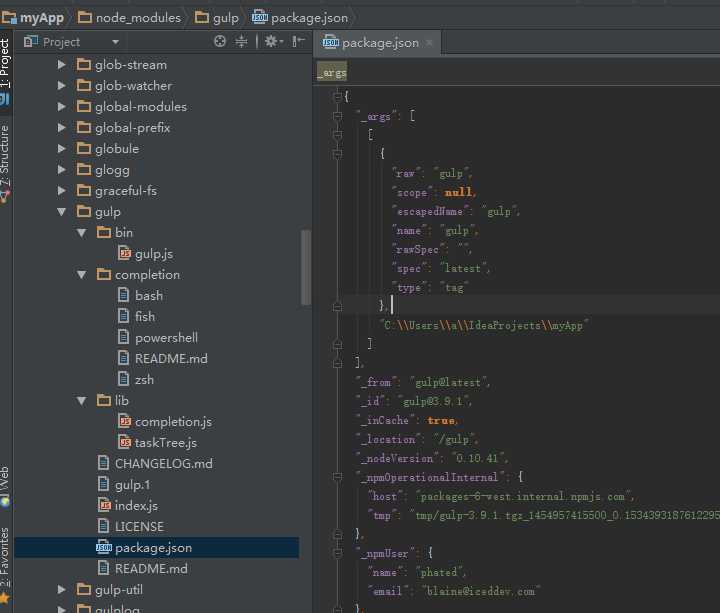
当我们通过npm install下载相应的插件时,项目中就会自动出现node_modules文件夹,如npm install gulp,我们就可以看到node_modules文件下的gulp文件夹的目录结构:

注意以下这里的package.json,它是一个nodejs和npm都会自动读取的配置文件,它里面是个标准的JSON格式字符串。
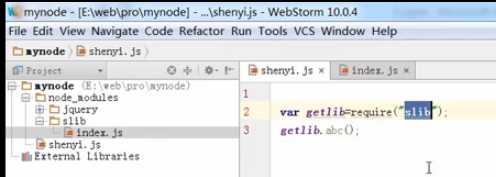
如果我们在外部js文件中直接require(‘slib‘),nodejs会自动:
1)看它内置模块中是否有,如果有就优先加载内置模块
2)如果没有就看是否是“路径级”的引用
3)以上都不是就会在node_modules寻找同名文件夹。首先会默认寻找index.js,如果没有则会查看是否在package.json中做了main定义
内置模块如require(‘http‘),路径级如require(‘./xxx.js‘),注意这里的./代表的是当前js文件所在的目录,.js可写可不写,在下载gulp时由于包跟包之间有引用,因此会下载其他一些插件。
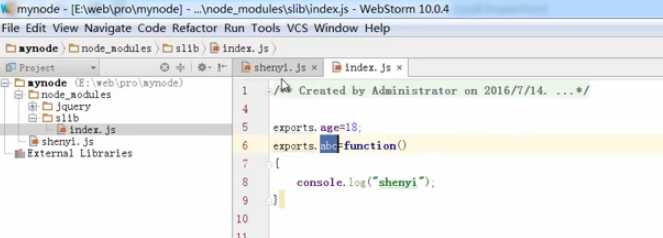
我们也可以在node_modules里自定义插件,如在node_modules里新建一个文件夹,里面的js文件一定要定义成index.js,这样当我们引用这个js文件时,node会自动加载这个文件下的index.js,举个例子:


5.自定义插件
如果我们想在node_modules下自定义一个插件,被外部文件引用,而不通过index.js自动加载的方式,那么该怎么定义呢
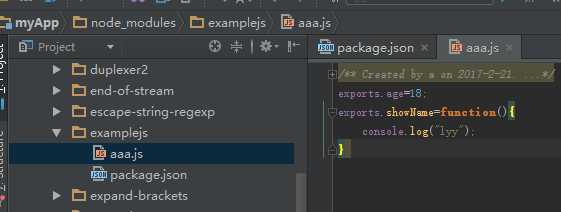
1)在node_modules下新建一个文件,examplejs,包括aaa.js和package.json

packeage.json只有一行:
{ "main":"aaa.js" }
这里的main是指入口,注意:如果这里的aaa.js被命名为index.js,那么我们就不需要package.json了,node会自动加载每个插件下的index.js文件
2)在项目中新建一个showName.js文件,引用上面的examplejs
var getlib=require(‘examplejs‘); getlib.showName();
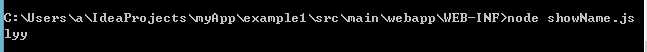
3)执行程序:

那么如何将它加入到html中呢
1)新建index.html,将js引进来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="showName.js"></script> </body> </html>
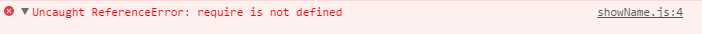
2)启动浏览器,报错:

浏览器不识别require,也就是说目前网页还不支持require这种写法
既然要通过require(‘examplejs‘)的方式获取getlib,那么打印一下getlib,在showName.js里添加一行:
console.log(getlib);
查看结果:

发现得到的getlib就是一个对象
修改showName.js
var getlib=require(‘examplejs‘); for(var a in getlib){ console.log(a+":"+getlib[a]); }
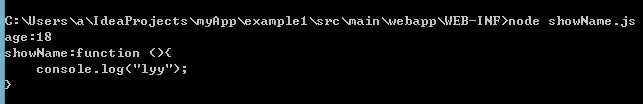
执行结果:

可以发现,showName.js已经将getlib里的变量和函数都抽离出来了,这时候index.html就可以引用该js了
以上是关于nodeJs 安装 npm nodeModules package.json的主要内容,如果未能解决你的问题,请参考以下文章
npm 安装错误`not foundram Files/nodejs/npm: 3: /mnt/c/Program Files/nodejs/npm:`