selenimu--find_element_by_css_selector()方法汇总
Posted huangjiyong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenimu--find_element_by_css_selector()方法汇总相关的知识,希望对你有一定的参考价值。
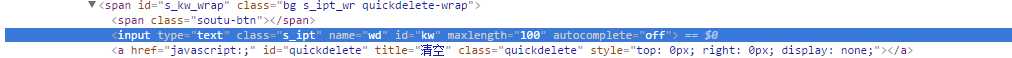
一、单一属性定位
- type selector
driver.find_element_by_css_selector(‘input‘)
- id 定位
driver.find_element_by_css_selector(‘#kw‘)
- class定位
driver.find_element_by_css_selector(‘.s_ipt‘)
- 其他属性定位
driver.find_element_by_css_selector(‘[name=‘wd‘]‘)
driver.find_element_by_css_selector([type=‘text‘])
二、组合属性定位
- id组合属性定位
driver.find_element_by_css_selector("input#kw")
- class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")
- 其他属性组合定位
driver.find_element_by_css_selector("input[name=‘wd‘]")
- 仅有属性名,没值也可以
driver.find_element_by_css_selector("input[name]")
- 两个其他属性组合定位
driver.find_element_by_css_selector("[name=‘wd‘][autocomplete=‘off‘]")
- 模糊匹配属性值方法
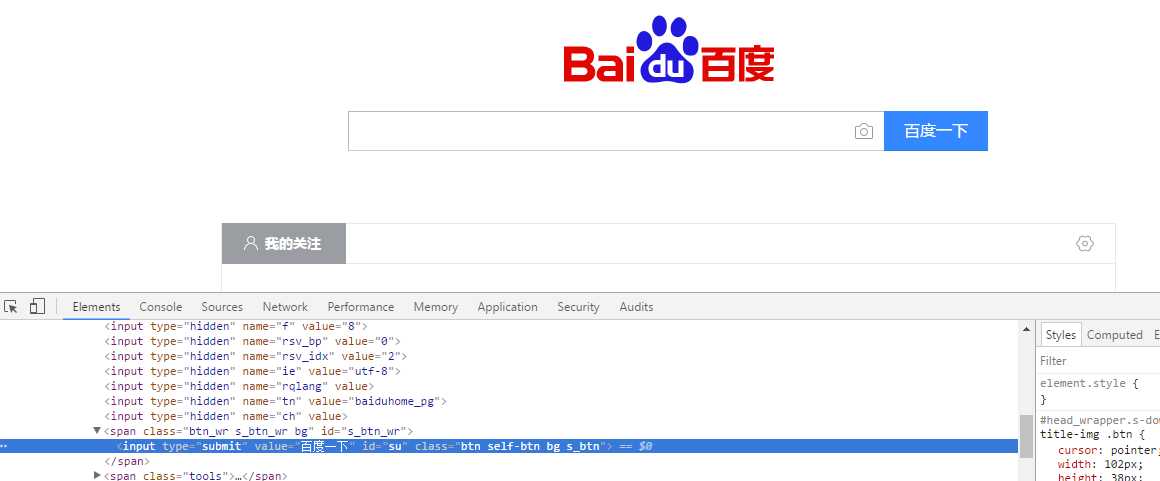
以百度首页点击按钮为例

1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~=‘btn‘]")
2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^=‘btn‘]")
3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$=‘s_btn‘]")

4>匹配被-分割的属性值的方法,如上图的class
driver.find_element_by_css_selector("input[class|=‘s‘]") #要求精确填写的属性值
三、层次定位
1:E>F E下面的F这个元素
driver.find_element_by_css_selector(‘from#form>span>input‘)#id是form的form下面的span下面的input
2:E:nth-child(n) 如上图,
driver.find_element_by_css_selector(‘#u_sp > a:nth-child(1)‘)#id为u_sp的下面的第一个a标签。
3:E:nth-last-child(n),如字面意思:倒数第几个标签
4:E:first-child,第一个标签
5:E:last-child,最后一个标签
6:E:only-child,唯一的标签
参考博客:https://www.cnblogs.com/haifeima/p/10138154.html
以上是关于selenimu--find_element_by_css_selector()方法汇总的主要内容,如果未能解决你的问题,请参考以下文章