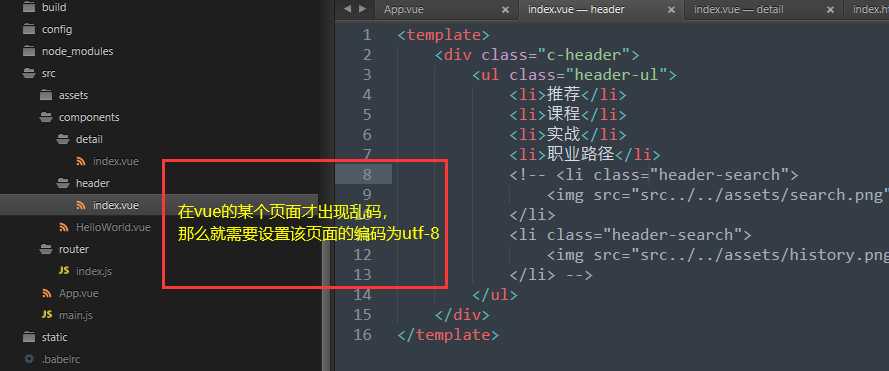
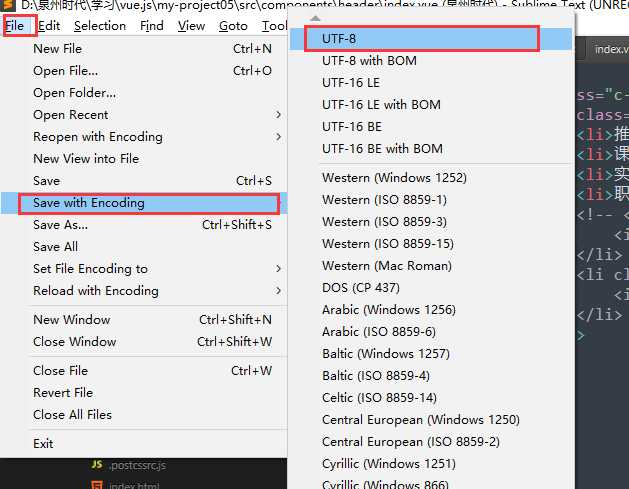
vue页面出现乱码,那么就需要在当前页面设置编码为utf-8
Posted knowledge-is-infinite
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue页面出现乱码,那么就需要在当前页面设置编码为utf-8相关的知识,希望对你有一定的参考价值。


html出现中文乱码时修改如下:
<html lang="zh-CN"> 这个必须设置zh-CN中文简体,如果设置成 lang="en" 表示英文,如果内容是中文就有可能出现乱码
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
或者可以简写为:<meta charset="UTF-8">
或者
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
记住meta中只有两个属性两个值:
http-equiv="Content-Type"
content="text/html;charset=utf-8" //值里面有一个分号。
国内常用的编码:utf-8 GB2312 gbk 等编码
utf-8支持:简体中文,繁体中文,英文,日文,韩文
gb2312支持:简体中文
具体使用哪种编码根据网站建设需求进行设置。
//在php中出现乱码如下修改:
<?php
echo iconv("GB2312","UTF-8",‘SLDFIJS势力的看风景‘);
?>
以上是关于vue页面出现乱码,那么就需要在当前页面设置编码为utf-8的主要内容,如果未能解决你的问题,请参考以下文章