Chrome 浏览器追踪链接跳转过程
Posted ryanzheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 浏览器追踪链接跳转过程相关的知识,希望对你有一定的参考价值。
网站开发时经常遇到需要追踪链接跳转是否正确的需求,
例如在浏览器输入一个链接
https://www.ryanzoe.top/git/how-to-revert-git
由于链接输入不完整,但是我有配置 301 跳转到完整的文章链接,所以最终地址栏显示的链接为
https://www.ryanzoe.top/git/how-to-revert-git-commit/
如何查看链接跳转的过程
以下假设你使用的是 Chrome 浏览器
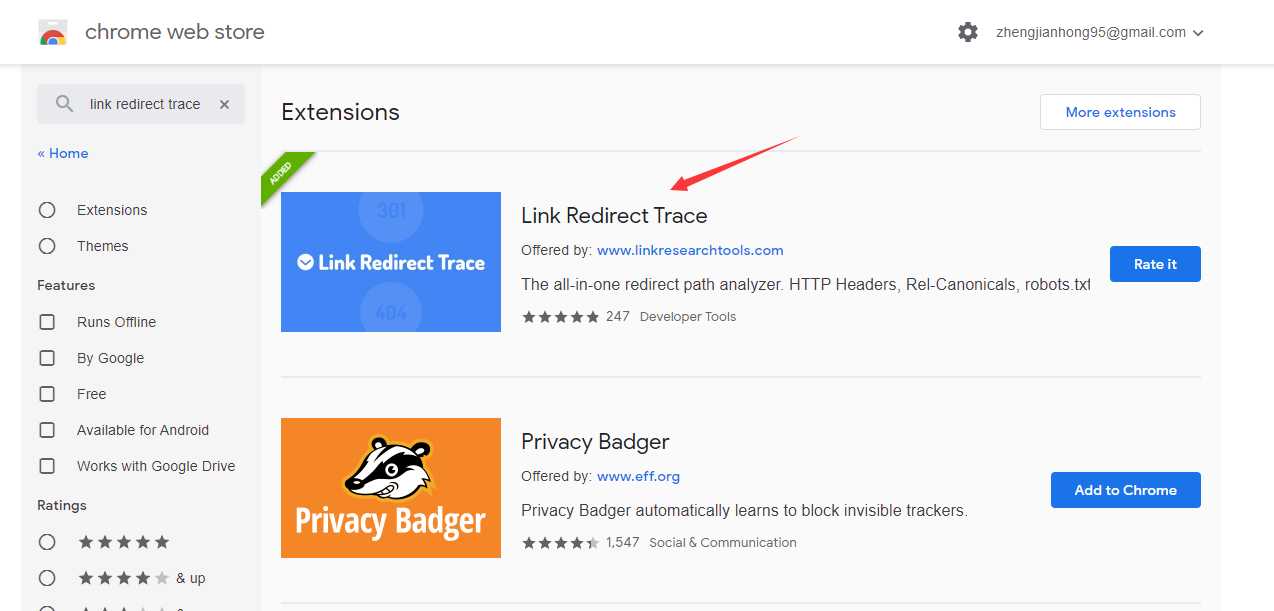
到 chrome web store 安装插件 link redirect trace
https://chrome.google.com/webstore/category/extensions?hl=en-US

安装成功后按照提示操作就可以了。
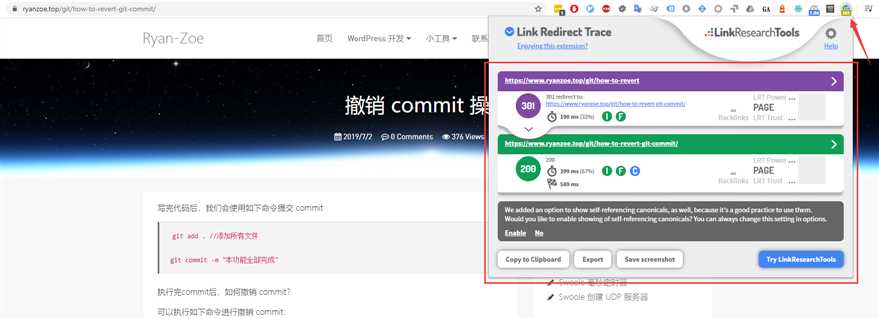
然后输入链接时,点击插件小图标会显示当前的链接跳转过程,如下图
输入链接:
https://www.ryanzoe.top/git/how-to-revert
查看链接跳转过程

以上是关于Chrome 浏览器追踪链接跳转过程的主要内容,如果未能解决你的问题,请参考以下文章