229 ES5构造函数的问题
Posted jianjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了229 ES5构造函数的问题相关的知识,希望对你有一定的参考价值。
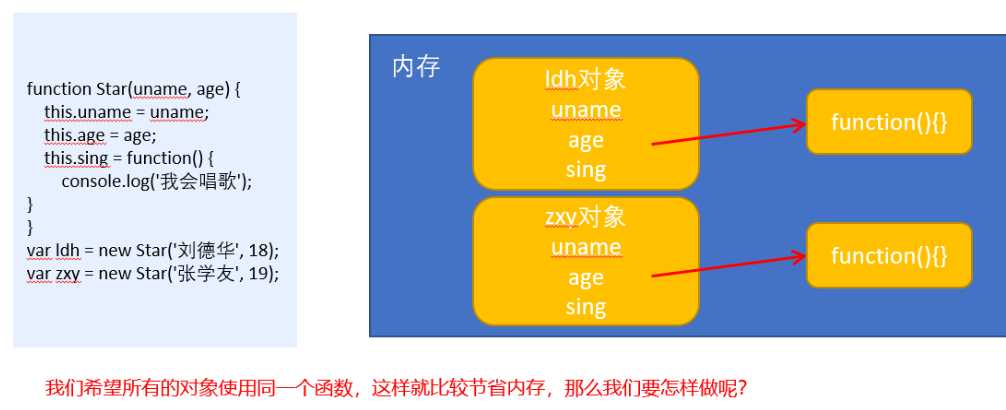
构造函数方法很好用,但是存在浪费内存的问题。

function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function(song) {
console.log(`${this.uname}唱${song}`);
}
}
var s1 = new Star('刘德华', 11);
var s2 = new Star('张学友', 22);
console.log(s1.sing === s2.sing); // false,说明实例对象的sing方法并不是同一个以上是关于229 ES5构造函数的问题的主要内容,如果未能解决你的问题,请参考以下文章
在 Visual Studio 中创建构造函数的代码片段或快捷方式