window.onresize事件
Posted time1997
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.onresize事件相关的知识,希望对你有一定的参考价值。
定义和用法
onresize 事件会在窗口或框架被调整大小时发生。
语法
In html:
<element onresize="SomejavascriptCode">
JavaScript 中:
window.onresize=function(){SomeJavaScriptCode};
实例
window.onresize=function(){
var bHeight = document.body.clientHeight;//网页可见区域高
$("#unfiledFather").css("height",(bHeight-70-50)+"px");//左边
$("#filedFather").css("height",bHeight-70+"px");//右边
};
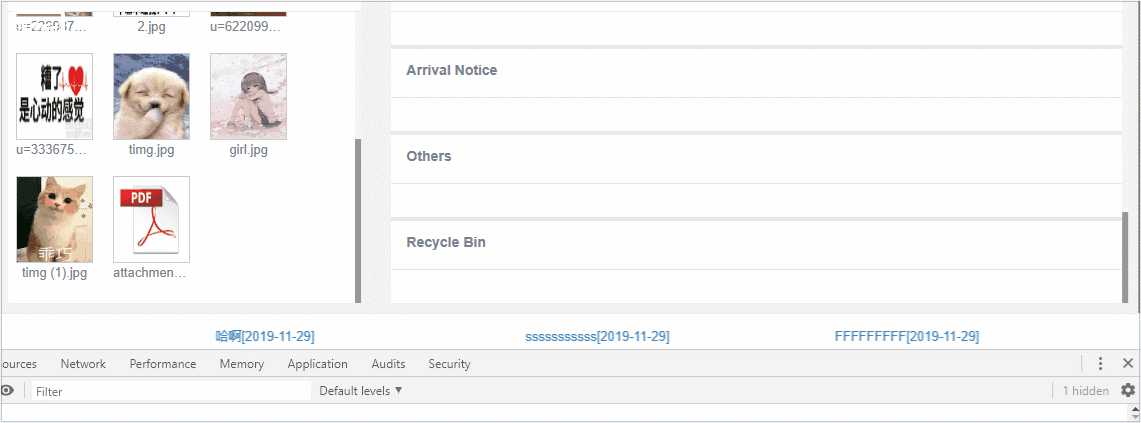
实际效果gif图:
以上是关于window.onresize事件的主要内容,如果未能解决你的问题,请参考以下文章