vue在IE11报错‘vuex requires a Promise polyfill in this browser.’
Posted jiayeyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue在IE11报错‘vuex requires a Promise polyfill in this browser.’相关的知识,希望对你有一定的参考价值。
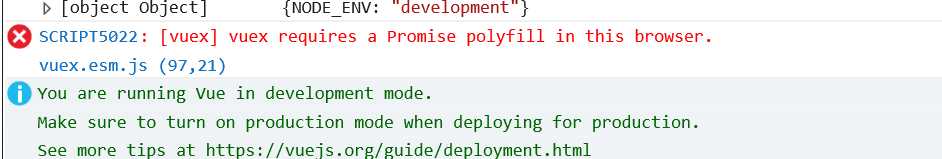
报错信息

因为使用了 ES6 中用来传递异步消息的的Promise,而IE浏览器都不支持。(vuex使用了ES6语法)
npm install babel-polyfill(安装babel-polyfill)
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而可以在现有环境执行。所以你可以用ES6编写,而不用考虑环境支持的问题。
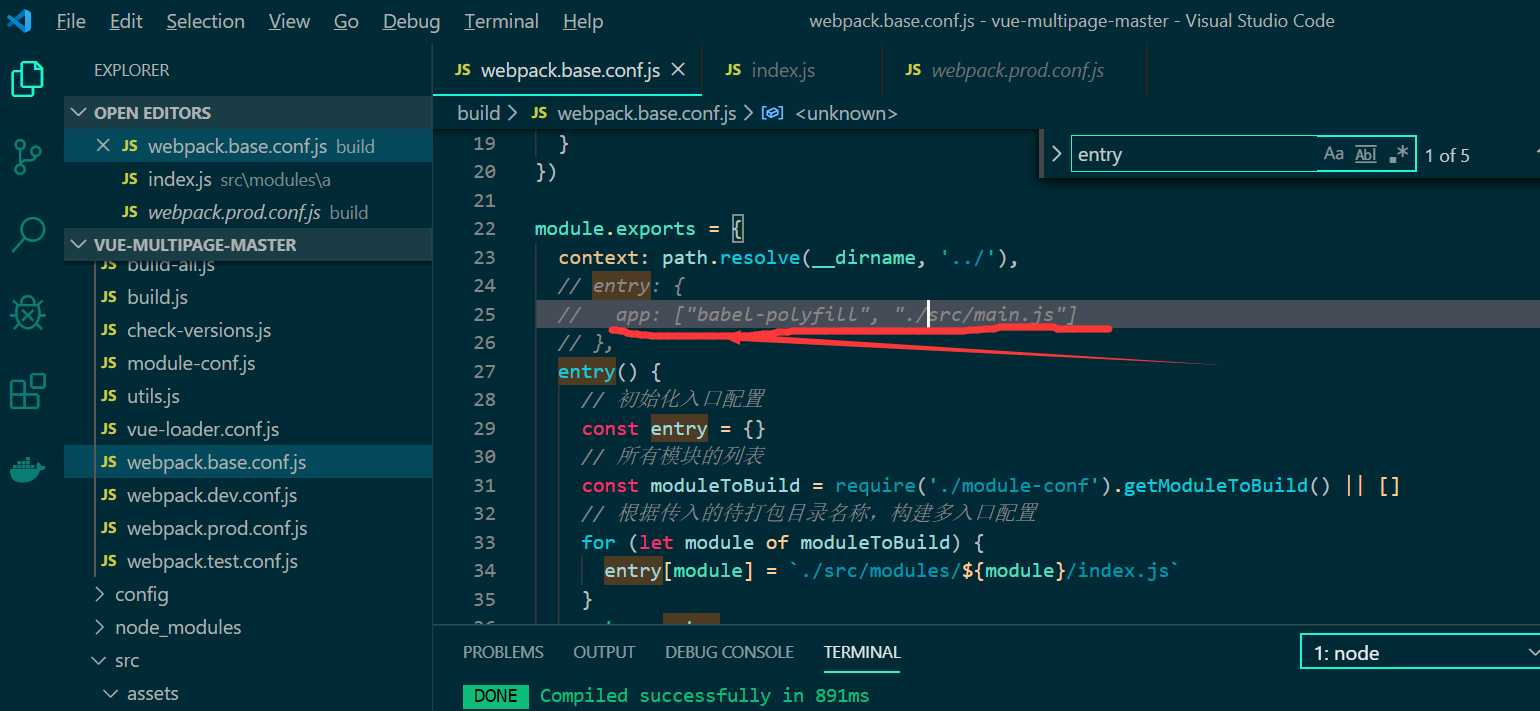
修改方法1:
在 Webpack中使用
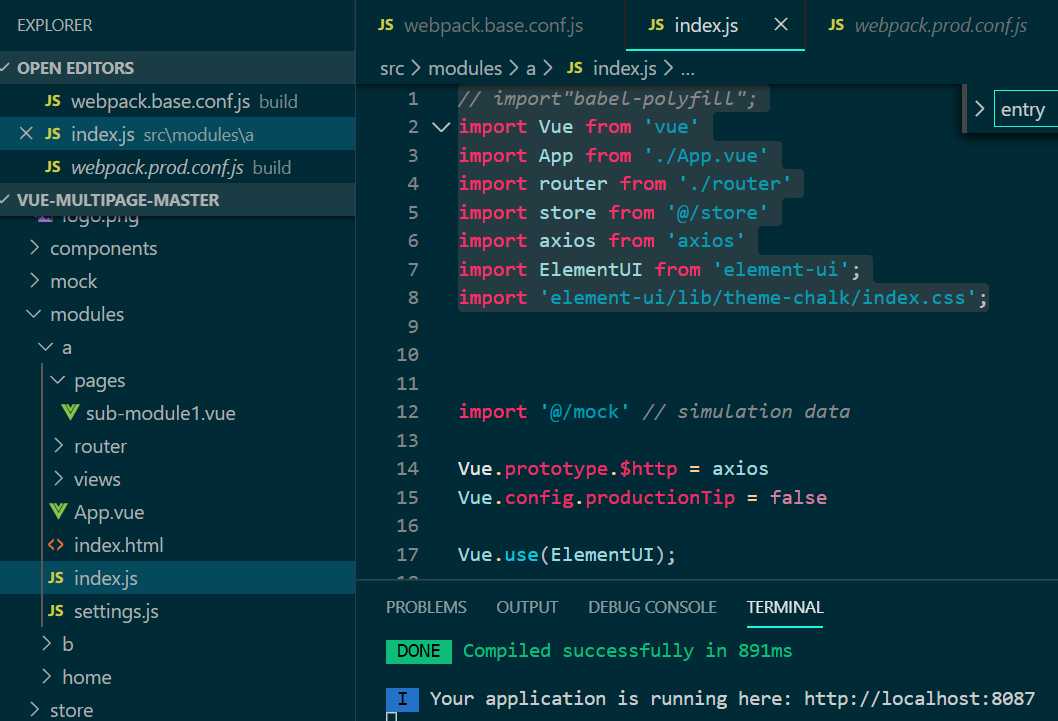
修改方法2:
在main.js中使用
import"babel-polyfill";
import Vue from ‘vue‘
import App from ‘./App.vue‘
import router from ‘./router‘
import store from ‘@/store‘
import axios from ‘axios‘
import ElementUI from ‘element-ui‘;
import ‘element-ui/lib/theme-chalk/index.css‘;
由于我的项目是多模块,如图

以上是关于vue在IE11报错‘vuex requires a Promise polyfill in this browser.’的主要内容,如果未能解决你的问题,请参考以下文章