23组件之间的通信(练习)
Posted shanlu0000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了23组件之间的通信(练习)相关的知识,希望对你有一定的参考价值。
练习:demo19/
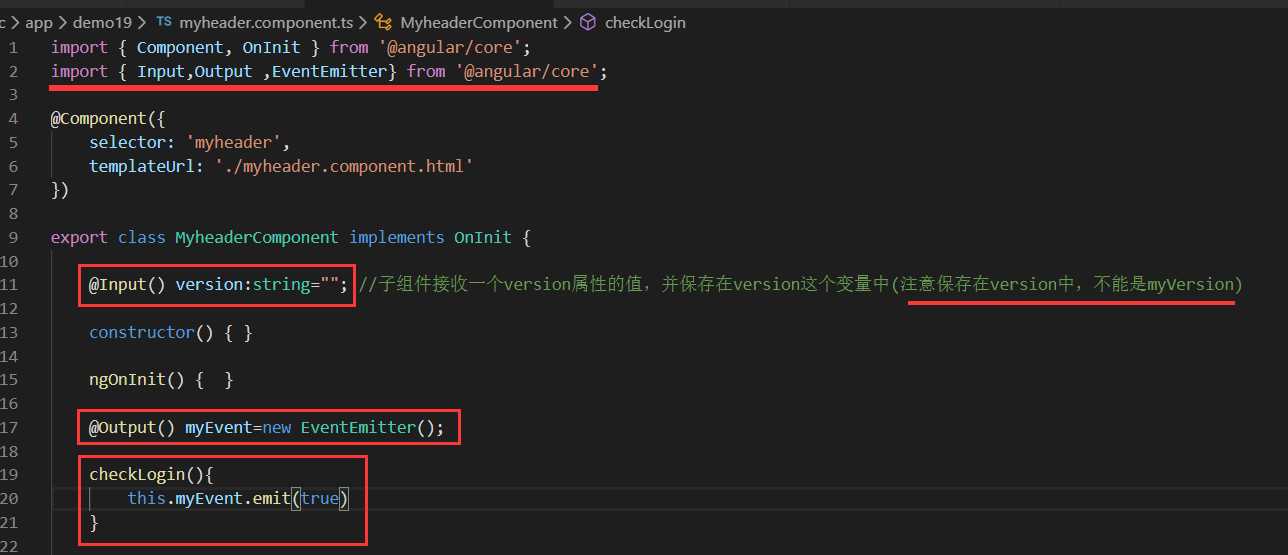
父:myheader.component.ts
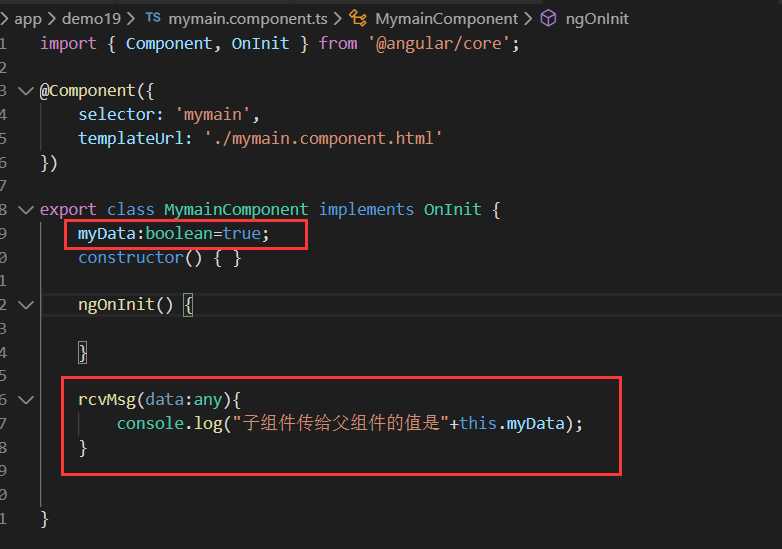
子:mymain.component.ts
父==》子
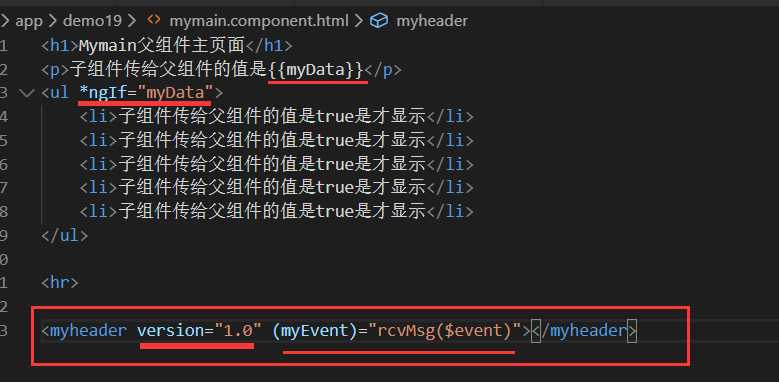
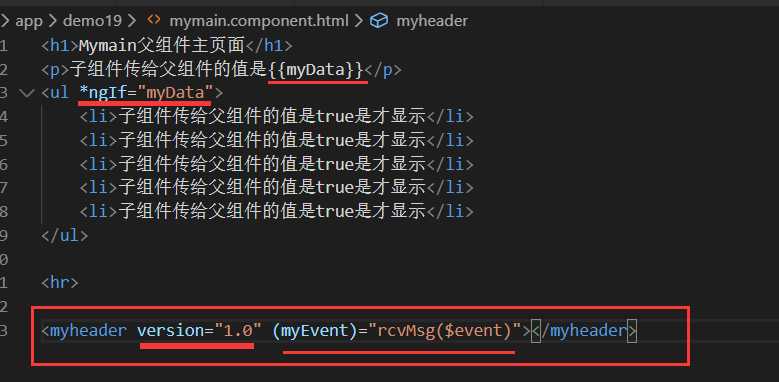
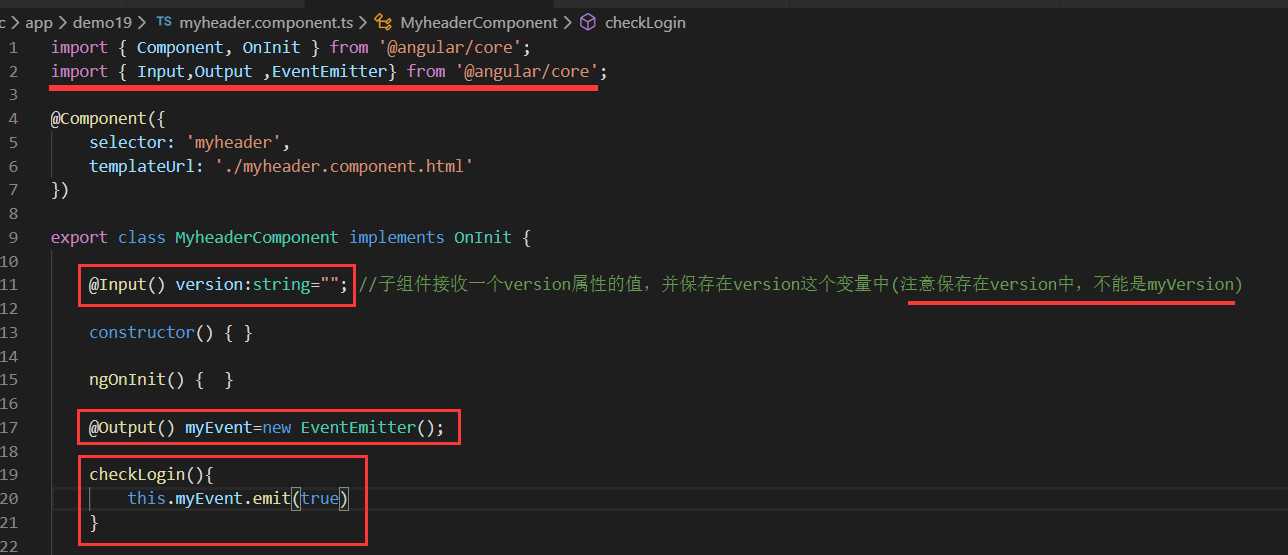
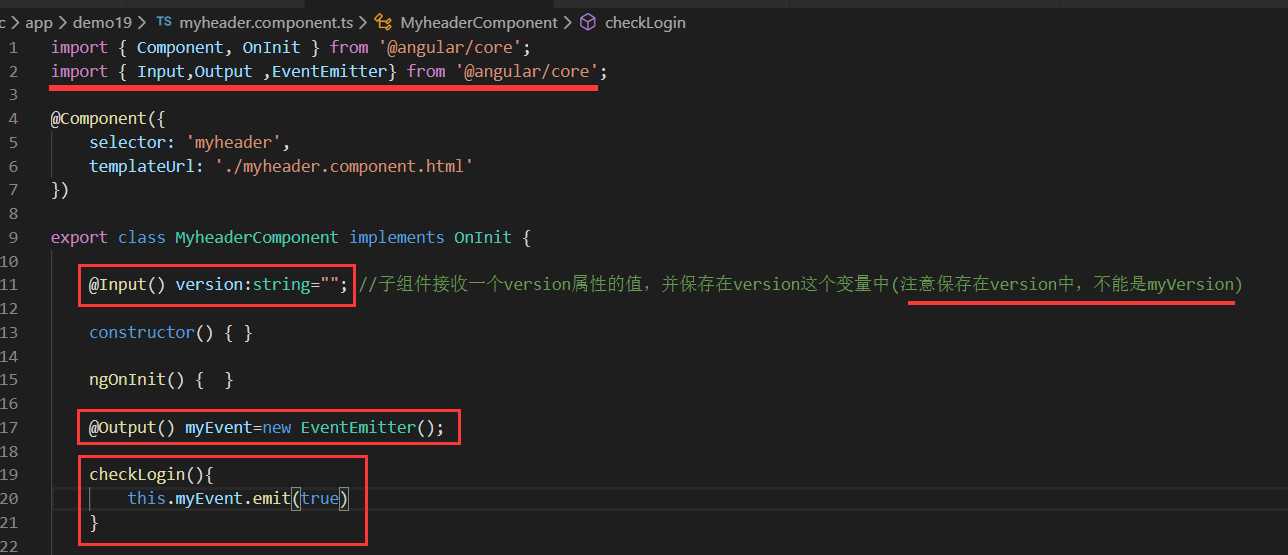
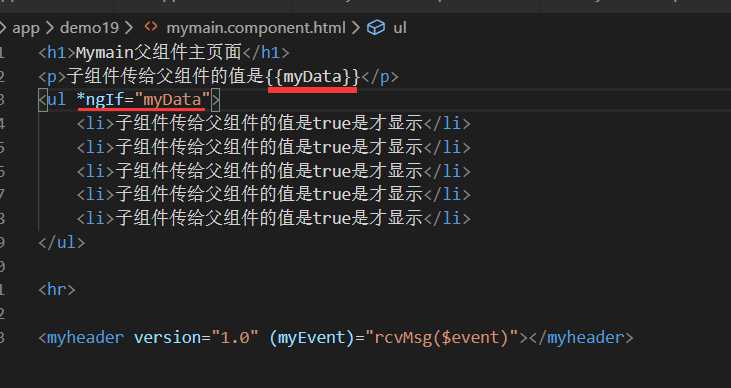
在调用组件时,把main页面中定义的版本号 version = "1.0" 传递给子组件
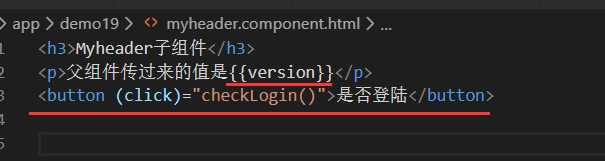
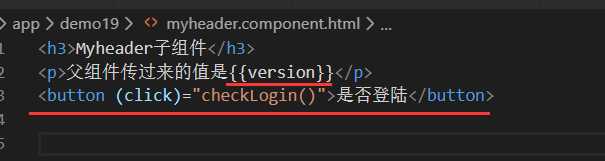
要求子组件接收,并显示在 myheader
子==》父
在子组件初始化完成之后(ngOnInit),将 isLogin = true ,传递给父组件(父组件中除了子组件之后,还有一个列表,如果子组件中的 isLogin 是 true ,就显示列表,否则就不显示)
父组件=》子组件



子组件=》父组件






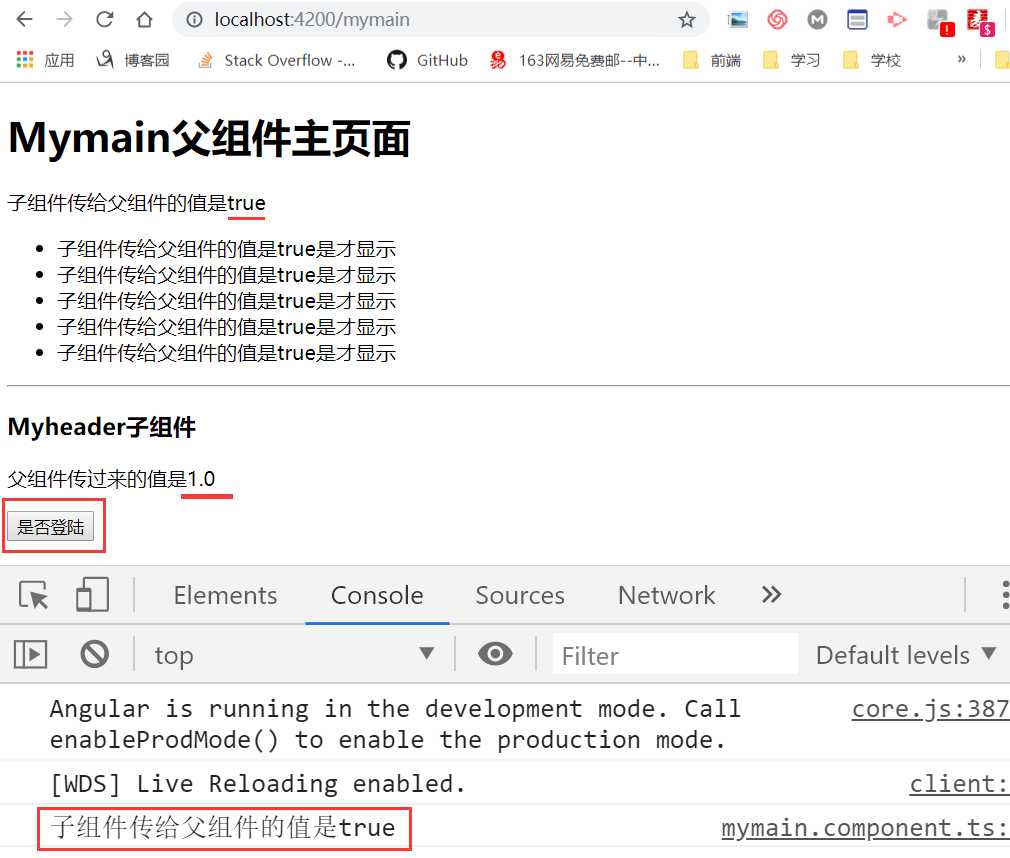
当myData:boolean=true时

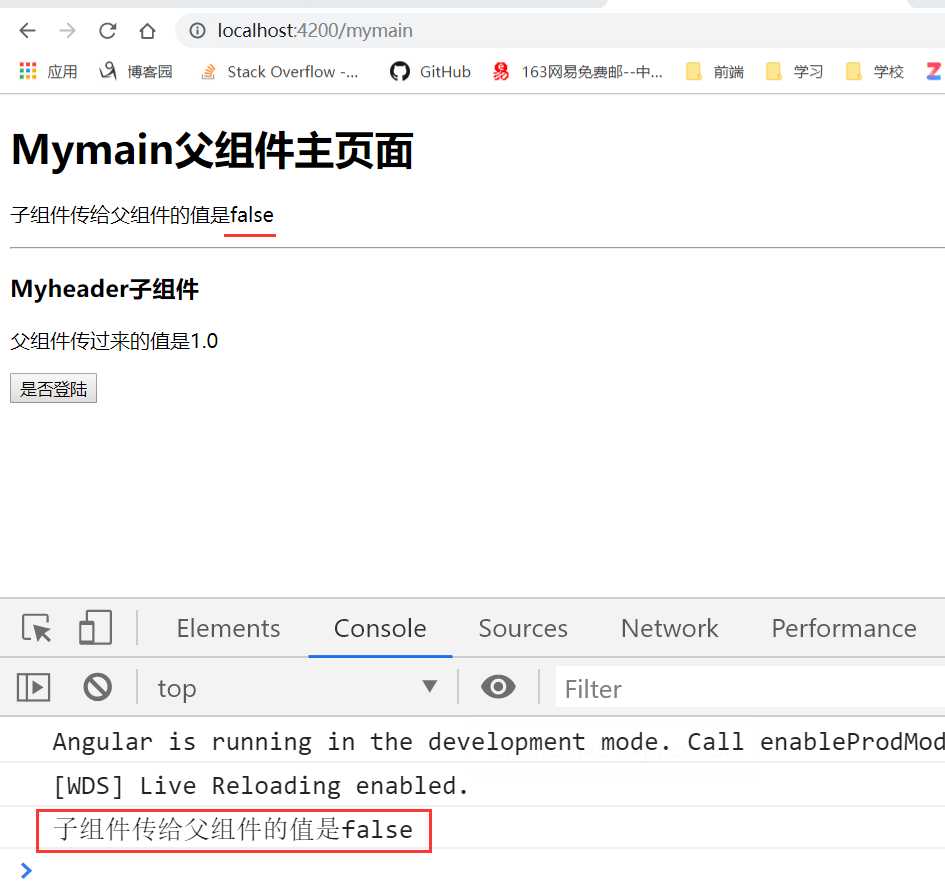
当myData:boolean=false时

以上是关于23组件之间的通信(练习)的主要内容,如果未能解决你的问题,请参考以下文章