react相关知识点总结
Posted xiaozhumaopao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react相关知识点总结相关的知识,希望对你有一定的参考价值。
1 JSX解析的问题
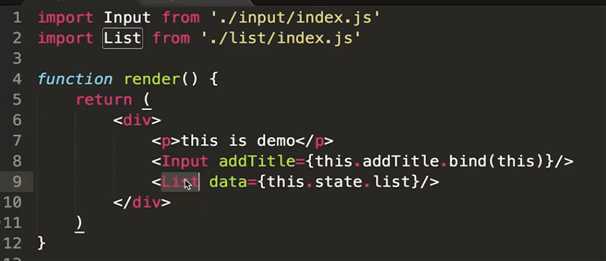
JSX其实是语法糖;
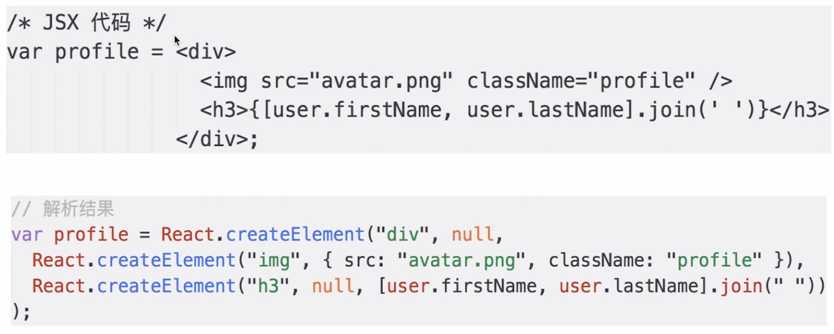
开发环境会将JSX编译成JS代码

react定义的方法,用来解析html,第一个参数是“html元素”,第二个参数是“属性”,第三个参数是其子元素;
所以下面的html会转成:

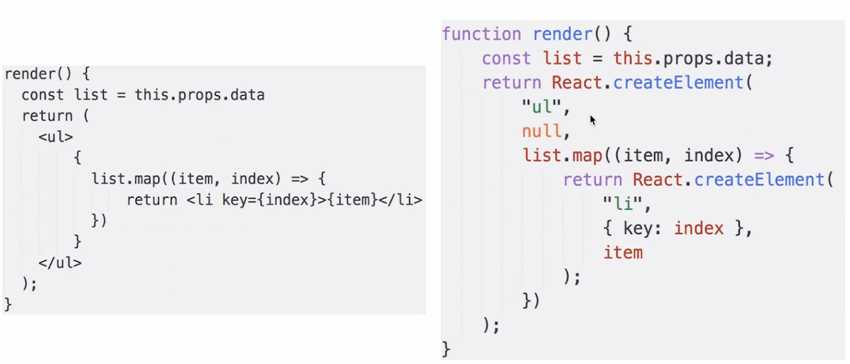
再如:

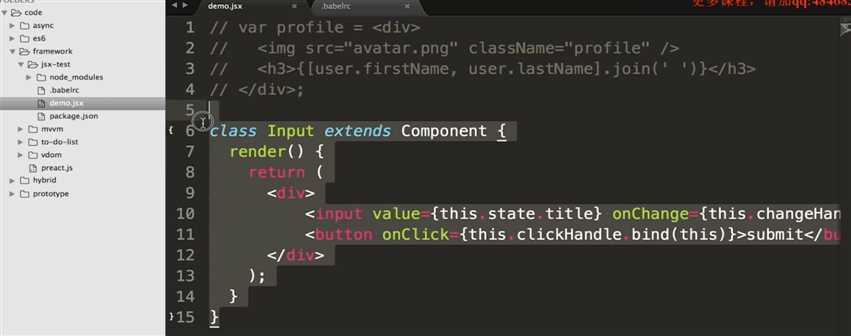
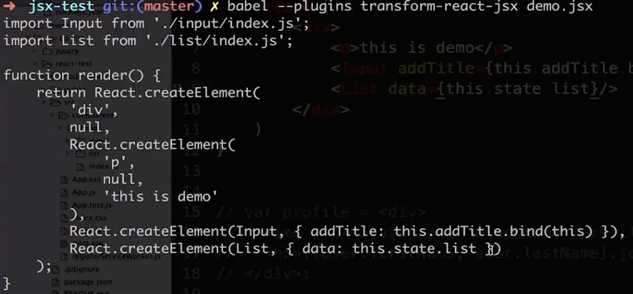
验证方式:使用babel的transfrom-react-jsx插件来转译react代码:

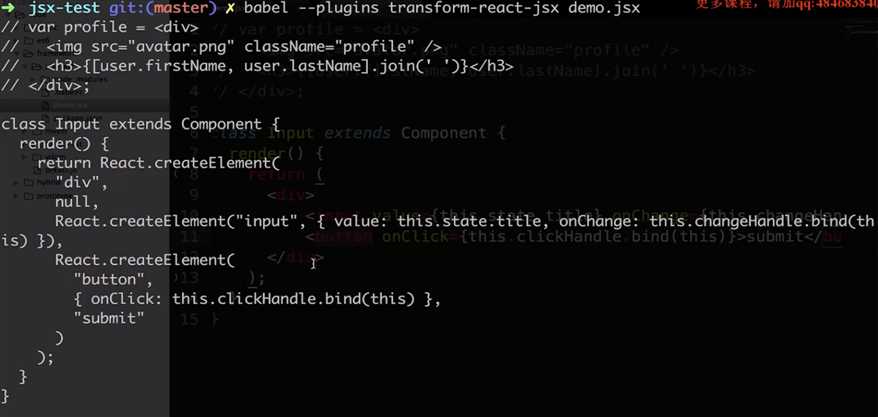
转译成:

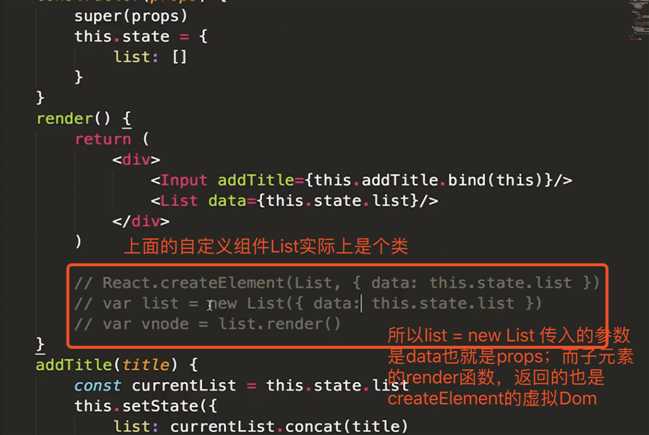
此外,react是如何编译自定义的标签呢?

编译后:

vDom是React初次推广开来的,结合了JSX使用
snabbdom中的h函数=====vue中的_c函数======react中的createELement函数,都是返回的vnode,虚拟dom
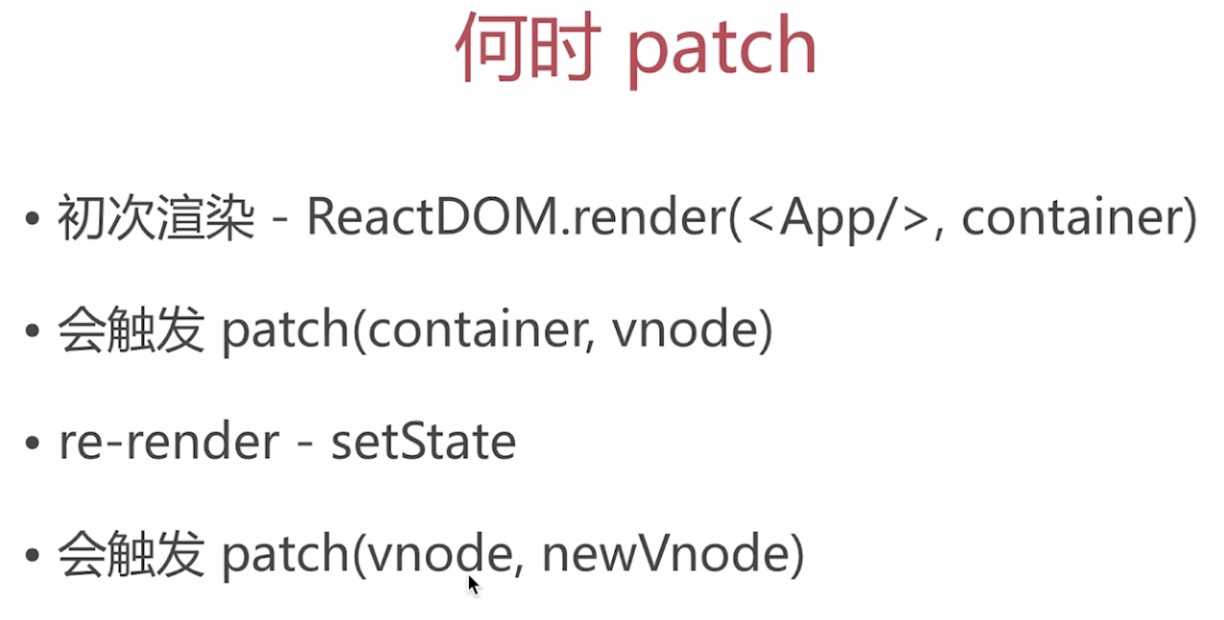
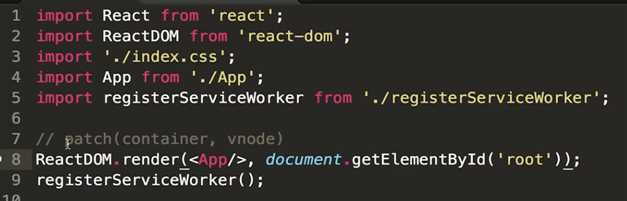
然后在通过patch函数 第一次挂载元素,第二次diff

例如上面的h函数生成的vnode就像右侧的代码;


====

以上是关于react相关知识点总结的主要内容,如果未能解决你的问题,请参考以下文章