EditText的学习
Posted hhjing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EditText的学习相关的知识,希望对你有一定的参考价值。
常用属性,界面跳转,按钮学习,按压颜色的变换,图片的插入学习等
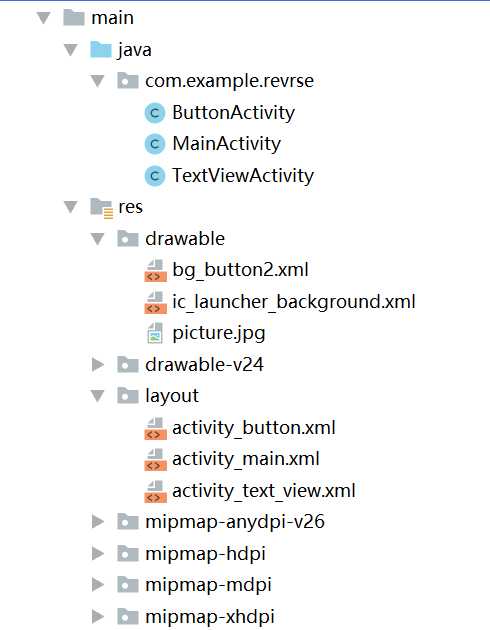
工程目录:

MainActivity.java:
package com.example.revrse; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { private Button mBtnEditText; private Button mBtnTextView; private Button mBtnButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView=findViewById(R.id.btn_textview); mBtnTextView.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ //跳转到TextView演示界面 Intent intent=new Intent(MainActivity.this,TextViewActivity.class); startActivity(intent); } }); mBtnButton=findViewById(R.id.btn_button); mBtnButton.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ //跳转到Button演示界面 Intent intent=new Intent(MainActivity.this,ButtonActivity.class); startActivity(intent); } }); } }
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/btn_textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#000000" android:text="TextView"/> <Button android:id="@+id/btn_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#000000" android:text="Button"/> </LinearLayout>
TextViewActivity.java:
package com.example.revrse; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Paint; import android.os.Bundle; import android.widget.TextView; public class TextViewActivity extends AppCompatActivity { private TextView mTv3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); mTv3=(TextView)findViewById(R.id.tv_3); mTv3.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线 mTv3.getPaint().setAntiAlias(true);//去掉锯齿 } }
activity_text_view.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".TextViewActivity"> <TextView android:id="@+id/tv_1" android:layout_width="100dp" android:layout_height="wrap_content" android:maxLines="1" android:ellipsize="end" android:text="软件工程" android:textColor="#000000" android:textSize="24sp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="图片" android:drawableRight="@drawable/picture" android:textSize="24sp" android:layout_marginTop="10dp" /> <TextView android:id="@+id/tv_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="中划线" android:textColor="#000000" android:textSize="24sp" android:layout_marginTop="20dp"/> </LinearLayout>
ButtonActivity.java:
package com.example.revrse; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class ButtonActivity extends AppCompatActivity { private Button mBtn2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_button); mBtn2=findViewById(R.id.btn_2); mBtn2.setOnClickListener(new View.OnClickListener(){ @Override //弹出语句框方法一 public void onClick(View v){ Toast.makeText(ButtonActivity.this,"按钮2被点击了",Toast.LENGTH_SHORT).show(); } }); } public void showToast(View view){ //弹出语句框 //Toast.makeText(this,"点击",Toast.LENGTH_SHORT).show();//方法二 } }
activity_button.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".ButtonActivity"> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="80dp" android:text="按钮1" android:textSize="20sp" android:textColor="#ffffff" android:background="#ff0000"/> <Button android:id="@+id/btn_2" android:layout_width="match_parent" android:layout_height="80dp" android:text="按钮2(按压变色)" android:textSize="20sp" android:textColor="#00ff33" android:background="#ffff00" android:layout_below="@+id/btn_1" android:onClick="showToast" android:layout_marginTop="10dp" tools:ignore="OnClick" /> </RelativeLayout>
.res.drawable
bg_button2.xml:(弹出语句框)
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#ff9900"/> <corners android:radius="5dp"/> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="#ff9900"/> <corners android:radius="5dp"/> </shape> </item> </selector>
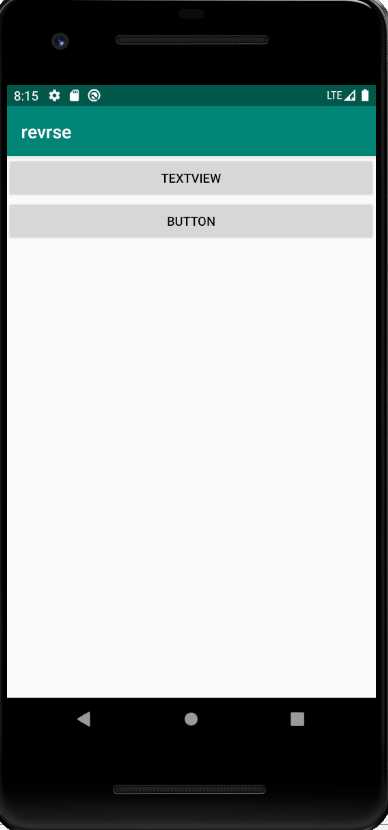
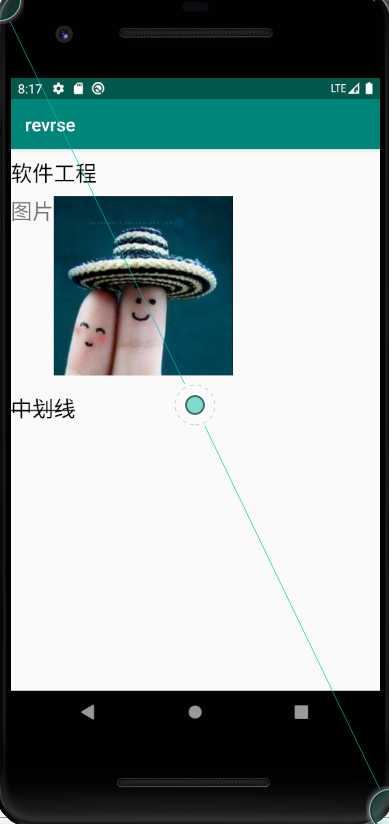
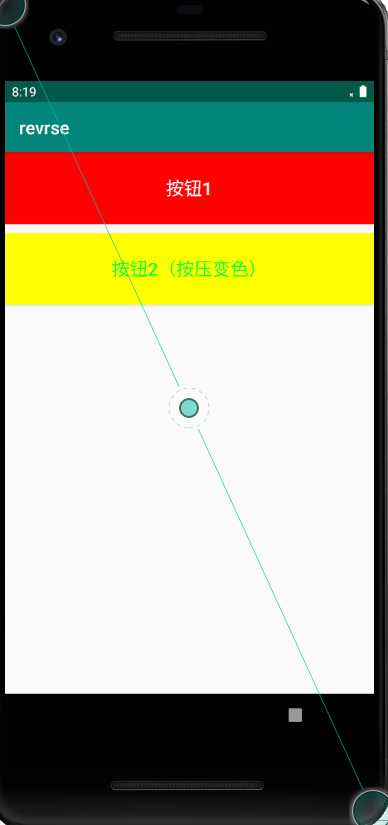
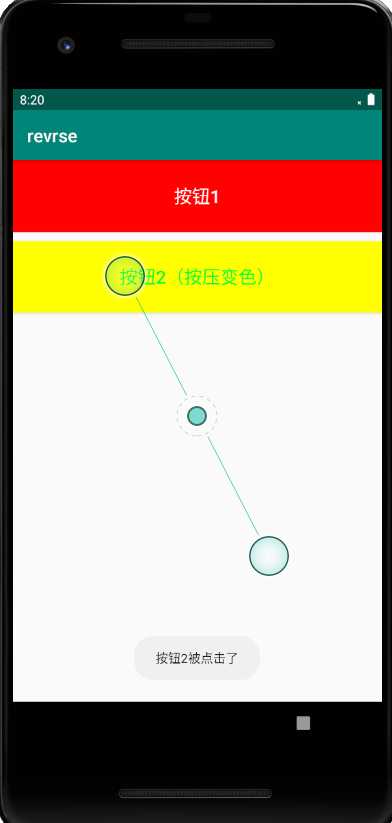
运行截图:




以上是关于EditText的学习的主要内容,如果未能解决你的问题,请参考以下文章