vue中checkbox
Posted smile6542
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中checkbox相关的知识,希望对你有一定的参考价值。
<form action="http://www.baidu.com" method="get">
<label for="">
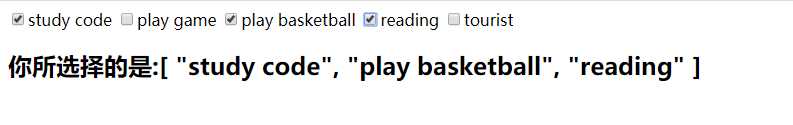
<input type="checkbox" v-model="hobbies" value="study code">study code
</label>
<input type="checkbox" v-model="hobbies" value="play game">play game
<input type="checkbox" v-model="hobbies" value="play basketball">play basketball
<input type="checkbox" v-model="hobbies" value="reading">reading
<input type="checkbox" v-model="hobbies" value="tourist">tourist
</label>
<h2>你所选择的是:{{hobbies}}</h2>
</form>
</div>
</body>
<script>
const app = new Vue({
el: " #app ",
data() {
return {
// isAgree: false,
hobbies: [] //这里只能是数组
}
},
})
</script>

以上是关于vue中checkbox的主要内容,如果未能解决你的问题,请参考以下文章