EditText制作简单的登录界面
Posted hhjing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EditText制作简单的登录界面相关的知识,希望对你有一定的参考价值。
EditText与之前的TextView和Button的用法大体相同,用法案例如下:
activity_edit_text.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".EditTextActivity"> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#ffad33" android:hint="用户名" android:background="@drawable/bg_username" android:paddingRight="10dp" android:paddingLeft="10dp"/> <EditText android:id="@+id/et_2" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#ffad33" android:hint="密码" android:inputType="textPassword" android:background="@drawable/bg_username" android:layout_below="@+id/et_1" android:layout_marginTop="15dp" android:paddingRight="10dp" android:paddingLeft="10dp"/> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="40dp" android:layout_below="@+id/et_2" android:layout_marginTop="40dp" android:background="#ff0033" android:text="登录" android:textColor="#fff" android:textSize="20dp"/> </RelativeLayout>
EditTextActivity.java:
package com.example.revrse; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class EditTextActivity extends AppCompatActivity { private Button mBtnLogin; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_edit_text); mBtnLogin=findViewById(R.id.btn_login); mBtnLogin.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ Toast.makeText(EditTextActivity.this,"登录成功",Toast.LENGTH_SHORT).show(); } }); } }
bg_username.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <stroke android:width="1dp" android:color="#ff9900"/> <corners android:radius="5dp"/> </shape>
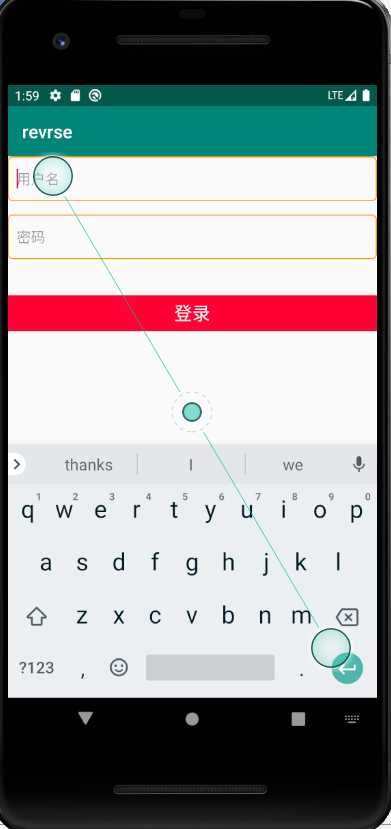
运行结果:

以上是关于EditText制作简单的登录界面的主要内容,如果未能解决你的问题,请参考以下文章